Show HN Today: Discover the Latest Innovative Projects from the Developer Community
 ShowHN Today
ShowHN TodayShow HN Today: Top Developer Projects Showcase for 2025-03-08
SagaSu777 2025-03-09
Explore the hottest developer projects on Show HN for 2025-03-08. Dive into innovative tech, AI applications, and exciting new inventions!
Summary of Today’s Content
Trend Insights
The data shows a strong interest in AI-powered tools, especially those leveraging LLMs, for various applications, from language learning to job search. Open-source projects and Python-based web applications continue to be popular. There's also a growing need for tools that streamline workflows, improve productivity, and provide real-time information. The focus on solving practical problems is a key trend.
Today's Hottest Product
Name
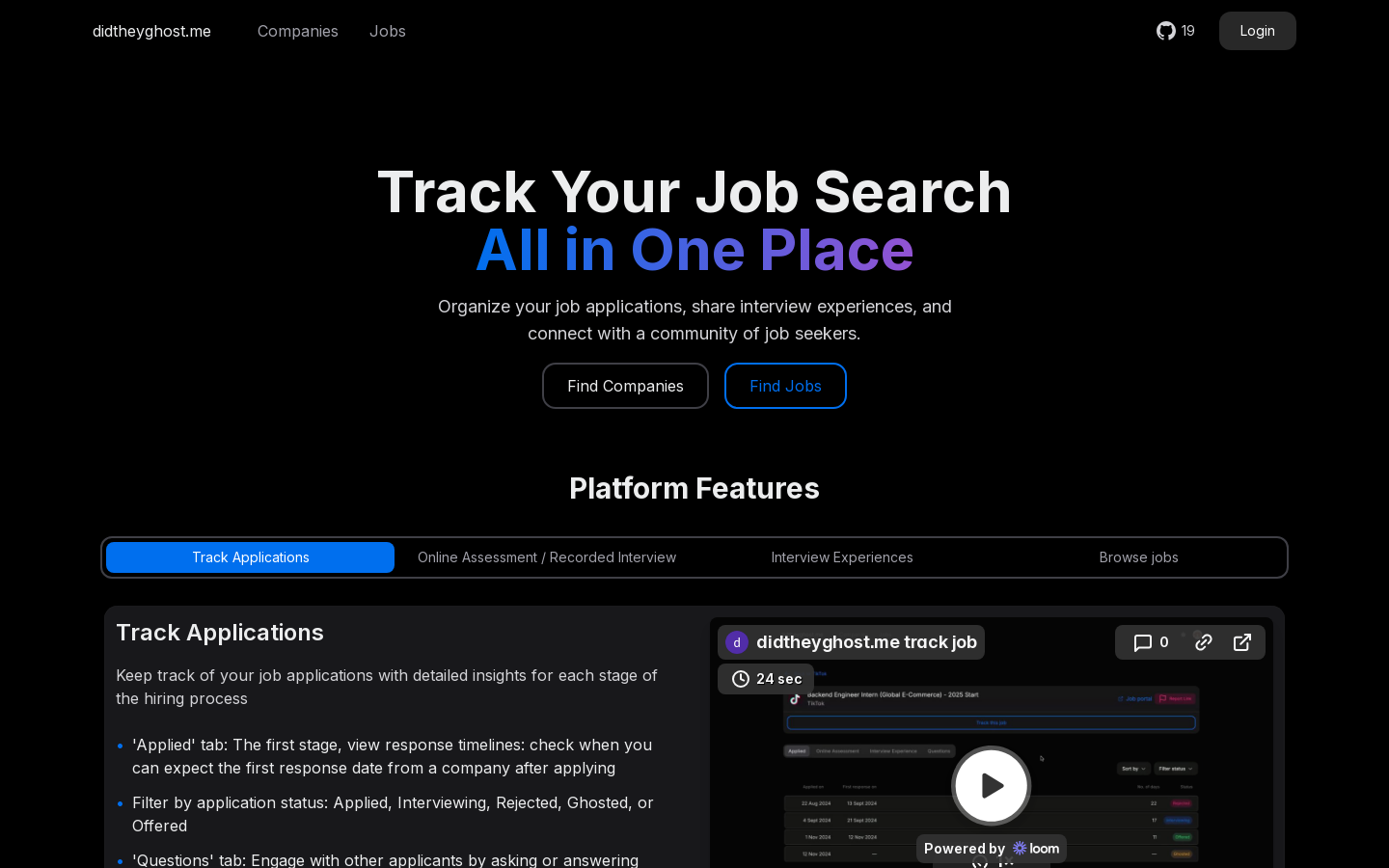
Didtheyghost.me: Crowdsourced Job Application Updates
Highlight
A community-driven, open-source tool to share real-time updates on job applications, helping users know if they've been ghosted or receive timely feedback.
Popular Category
Job Search
AI Tools
Language Learning
Web Apps
Open Source
Popular Keyword
Show HN
AI
LLM
Open Source
Python
Web app
Technology Trends
AI-powered tools
LLMs (Large Language Models)
Open Source Development
Python for web development
Real-time applications
Project Category Distribution
Job Search & Productivity (19%)
AI & Machine Learning (28%)
Web Development (34%)
Utilities & Tools (19%)
Today's Hot Product List
| Ranking | Product Name | Likes | Comments |
|---|---|---|---|
| 1 | Mr. Worldwide Countdown | 220 | 57 |
| 2 | LLM Resource Calculator | 41 | 48 |
| 3 | GhostBuster | 44 | 31 |
| 4 | TypeLeap | 52 | 22 |
| 5 | ScamHunter | 28 | 31 |
| 6 | r1_vlm | 5 | 8 |
| 7 | LinguaView | 4 | 6 |
| 8 | Code Weaver | 8 | 1 |
| 9 | Public Chatbot | 4 | 5 |
| 10 | Rio | 6 | 1 |
1
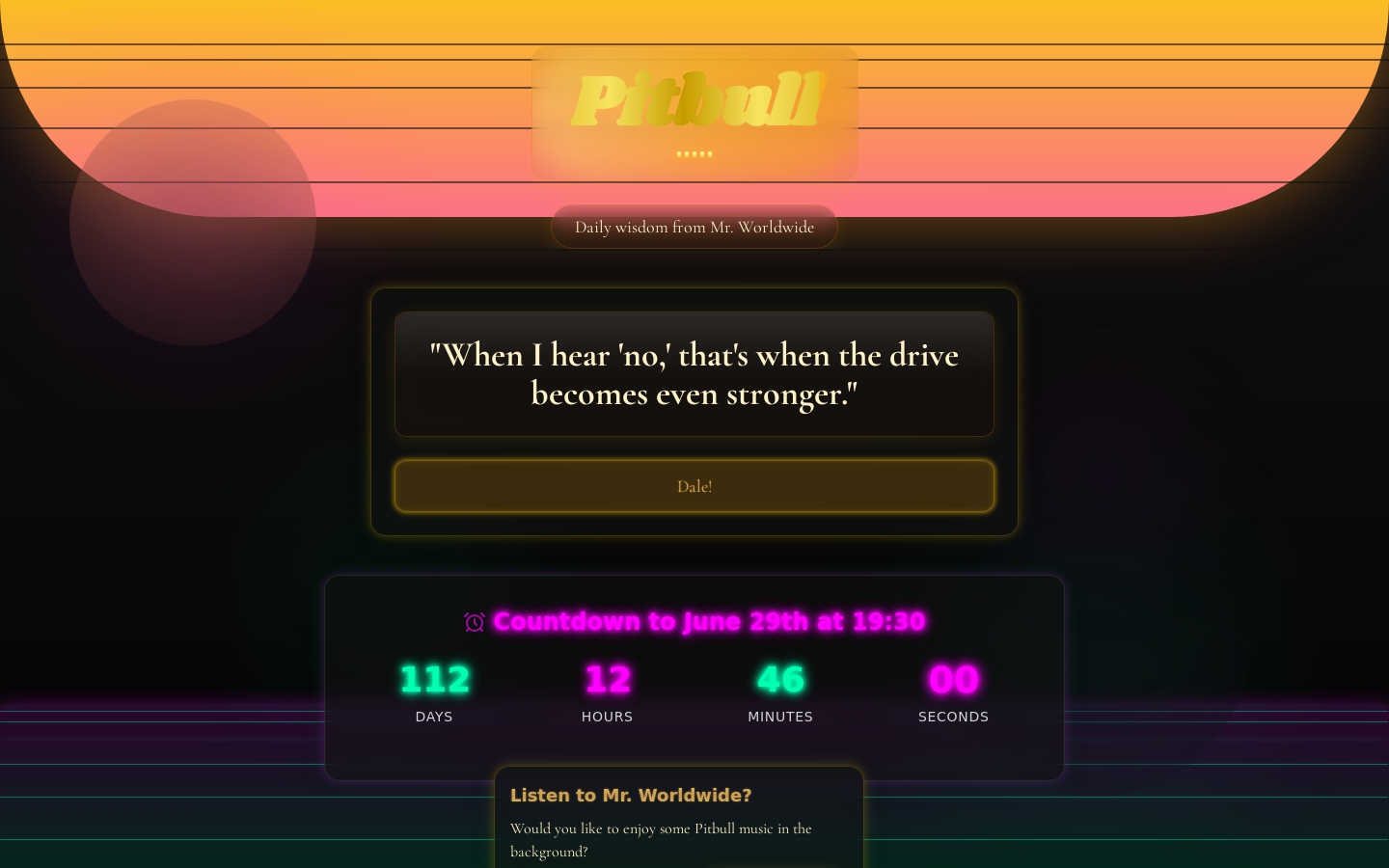
Mr. Worldwide Countdown

Author
garyreckon
Description
A glassmorphism-style app counting down to Pitbull's concert in Stockholm, providing daily wisdom.
Popularity
Points 220
Comments 57
What is this product?
It is an app designed to count down to an event, incorporating a visually appealing glassmorphism design and daily inspirational quotes or wisdom, possibly from Pitbull himself (Mr. Worldwide).
How to use it?
The user opens the app to see the remaining time until the event. The app may display daily content, such as quotes or images. It would likely be a simple and intuitive interface.
Product Core Function
· Countdown timer to the event
· Daily inspirational content (wisdom/quotes)
· Glassmorphism user interface
Product Usage Case
· Event countdown applications
· Applications featuring daily content/quotes
· Apps employing modern UI design (glassmorphism)
2
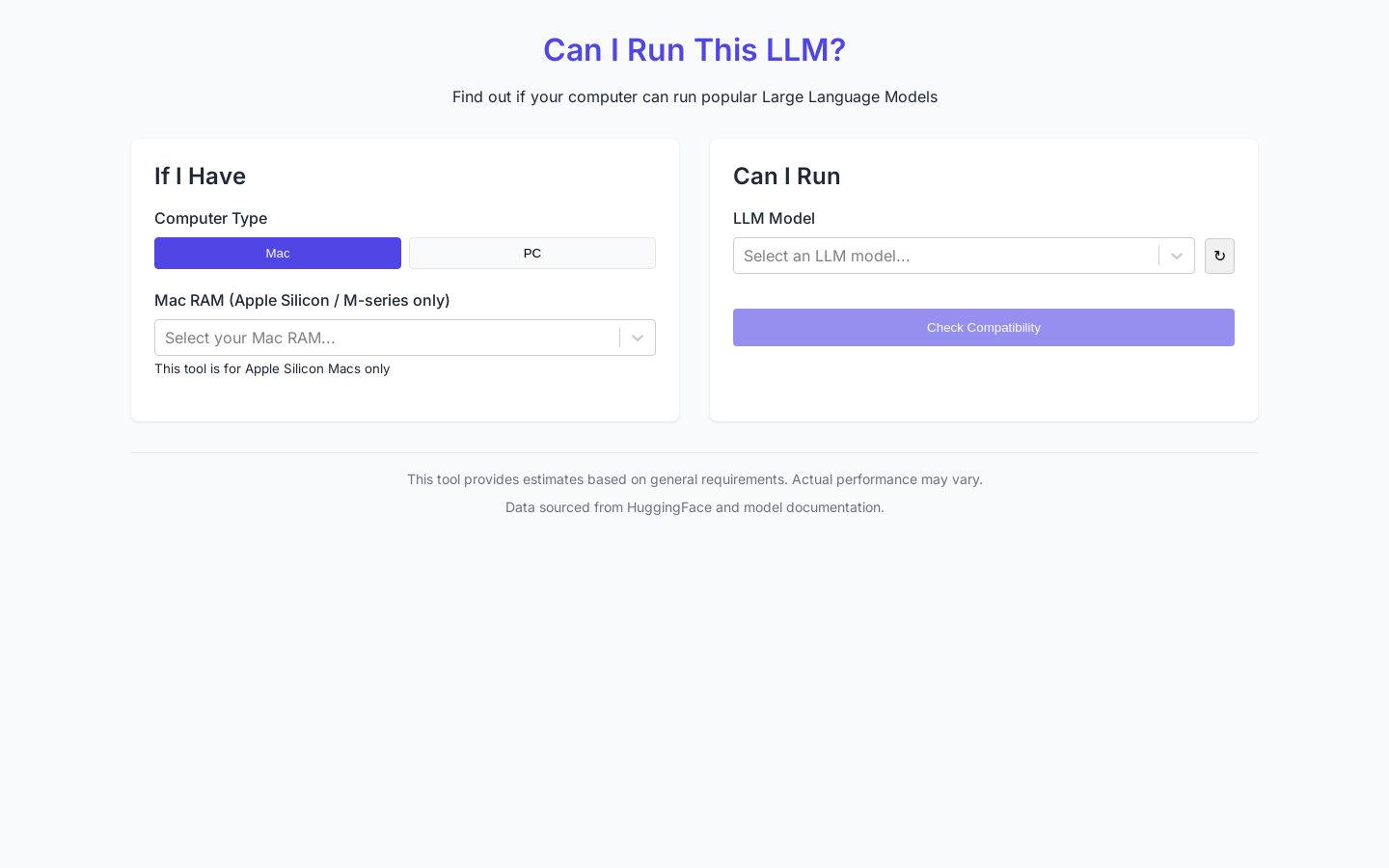
LLM Resource Calculator

Author
asasidh
Description
A simple application to help determine if a local LLM model can run on a given system.
Popularity
Points 41
Comments 48
What is this product?
This is a tool that helps users determine if they have sufficient resources (RAM and GPU) to run a specific LLM model locally.
How to use it?
The user provides their system's RAM and GPU specifications, along with the desired LLM model, and the application calculates whether the model can be run.
Product Core Function
· Resource estimation based on RAM and GPU.
· Model compatibility check.
· User-friendly interface.
Product Usage Case
· Determining if a specific LLM can be run on a laptop with limited resources.
· Comparing the resource requirements of different LLM models.
· Planning hardware upgrades based on desired LLM models.
3
GhostBuster

Author
dtgmzac
Description
A community-driven platform to track job application responses and combat the frustration of being ghosted by employers.
Popularity
Points 44
Comments 31
What is this product?
It's a website where users share real-time updates on job applications, helping job seekers see if others have received replies, interviews, or offers for the same roles.
How to use it?
1. Apply for a job. 2. Check the platform to see if others have received replies. 3. Contribute your own experience to help others.
Product Core Function
· Crowdsourced job application response tracking
· Real-time updates on application status
· Community-driven information sharing
· Information on interview rounds and online assessments
· Open-source and free to use
Product Usage Case
· Checking the average response time for a specific company.
· Discovering if others have received interview invitations for a particular role.
· Finding out the typical online assessment format for a company.
· Determining if you've been ghosted by comparing your experience to others.
4
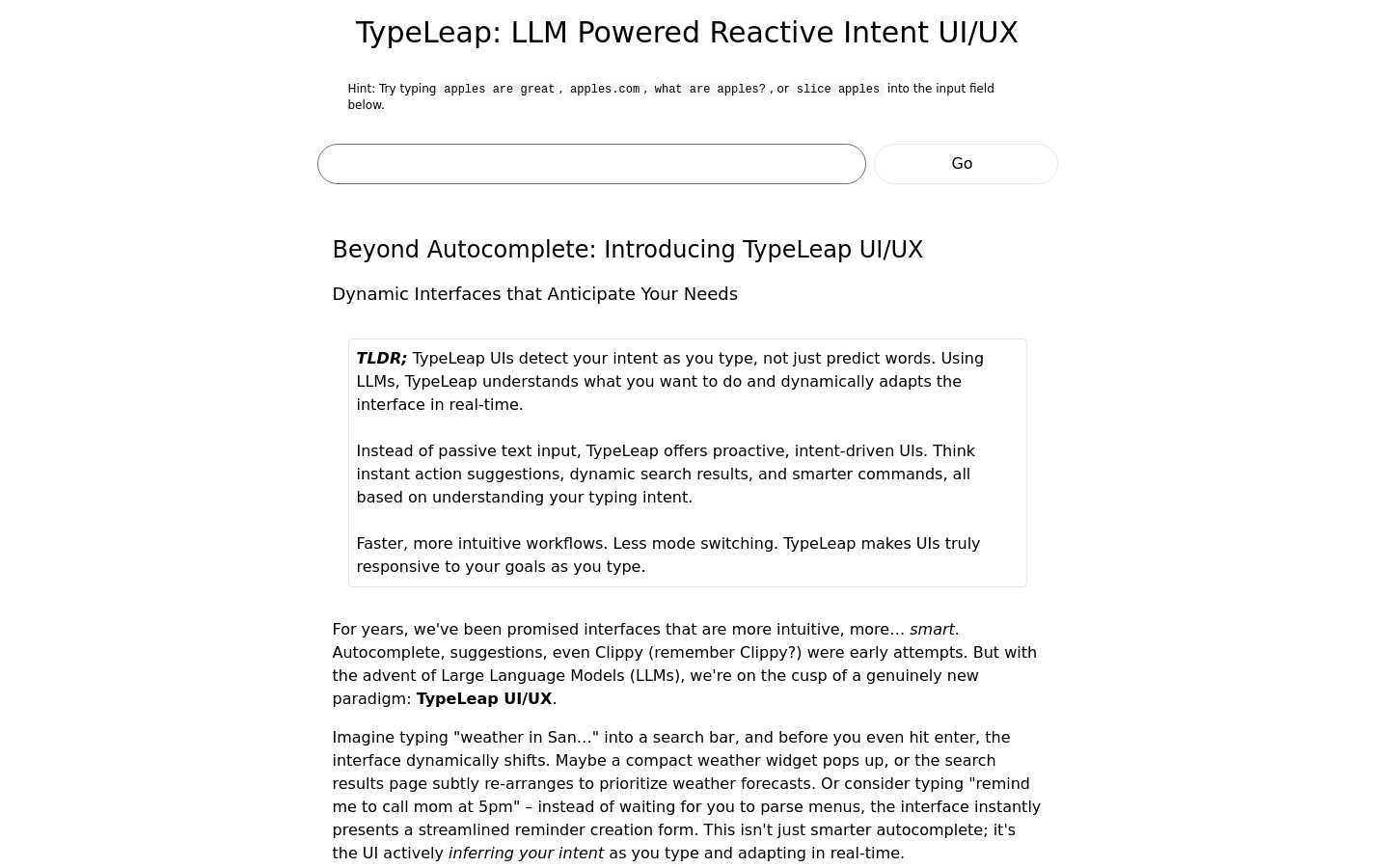
TypeLeap

Author
eadz
Description
An LLM-powered UI/UX concept that dynamically adapts interfaces based on as-you-type intent detection.
Popularity
Points 52
Comments 22
What is this product?
TypeLeap is a UI/UX concept that uses Large Language Models (LLMs) to understand user intent in real-time as they type, and then dynamically adjusts the interface to match that intent.
How to use it?
Users interact with the interface as they normally would. The system analyzes their typing in real-time to infer their intent, and adjusts the UI accordingly. Specific usage depends on the implemented design, which could include actions like automatically completing forms, suggesting relevant options, or changing the layout.
Product Core Function
· Real-time intent detection using LLMs
· Dynamic UI adaptation
· Reactive interface changes based on user input
Product Usage Case
· Form filling with auto-completion and suggestion based on intent
· Dynamic filtering of search results based on typed queries
· Interface adjustments based on user writing style analysis
5
ScamHunter

Author
vinnythejinny
Description
A tool designed to detect potential scams.
Popularity
Points 28
Comments 31
What is this product?
ScamHunter is a tool that helps users identify and avoid online scams.
How to use it?
The tool analyzes online content, websites, or messages to identify characteristics commonly associated with scams. Users can input text or links to get a risk assessment.
Product Core Function
· Scam detection analysis
· Risk assessment
· Suspicious keyword identification
· Phishing website detection
Product Usage Case
· Identifying a fraudulent website before making a purchase
· Detecting a phishing email attempting to steal user credentials
· Verifying the legitimacy of an investment opportunity
6
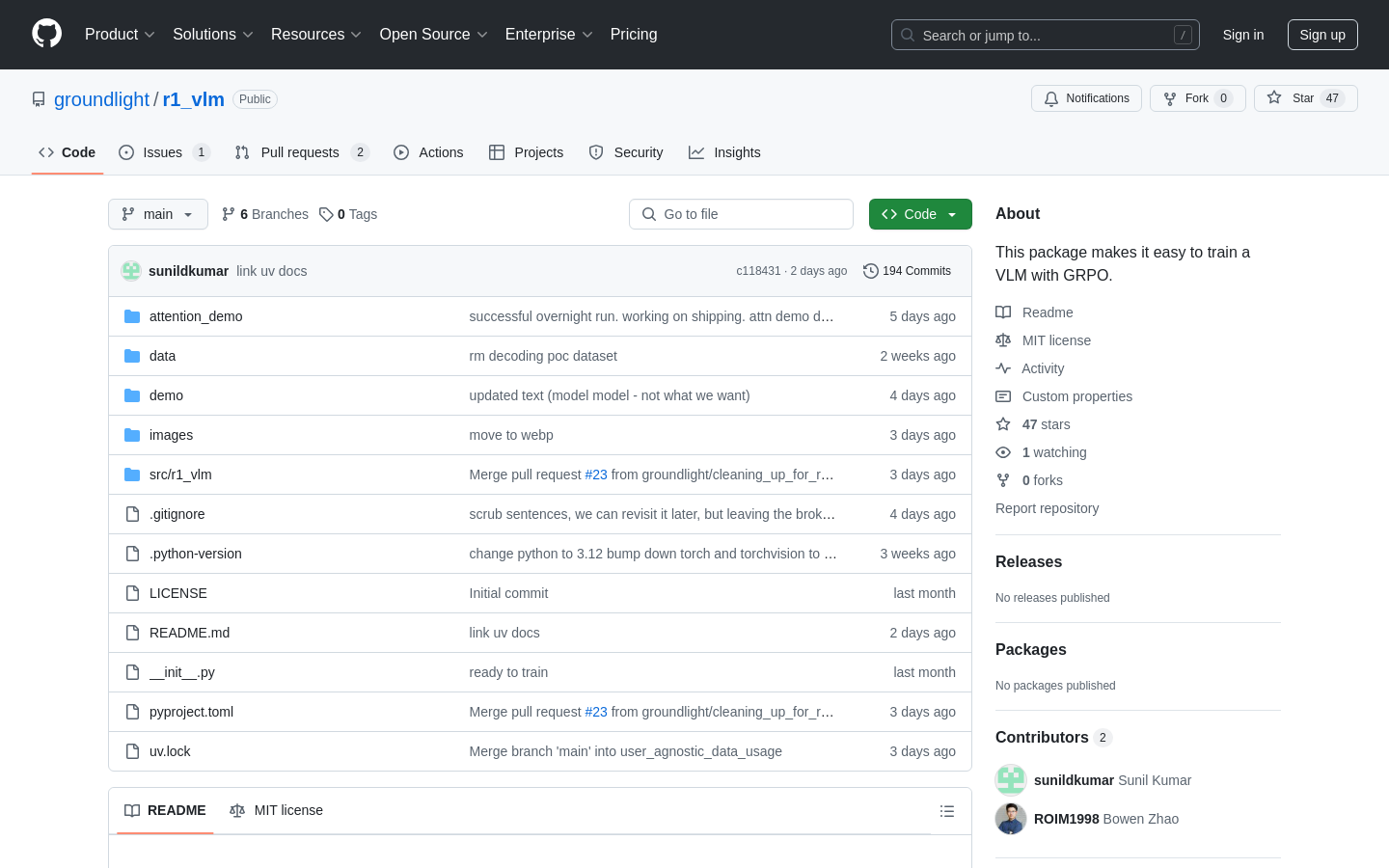
r1_vlm

Author
skumar17
Description
An open-source framework for visual reasoning.
Popularity
Points 5
Comments 8
What is this product?
r1_vlm is an open-source framework designed for visual reasoning tasks, leveraging GRPO (likely a method or architecture).
How to use it?
The details of how to use r1_vlm would be found in its documentation or example implementations. This would likely involve installing the framework, preparing the data (images, prompts, etc.), configuring the models and running the visual reasoning tasks.
Product Core Function
· Visual Reasoning
· GRPO integration (assuming this is core)
· Open-source framework
Product Usage Case
· Image understanding and analysis
· Generating textual descriptions of images
· Answering questions about visual content
7
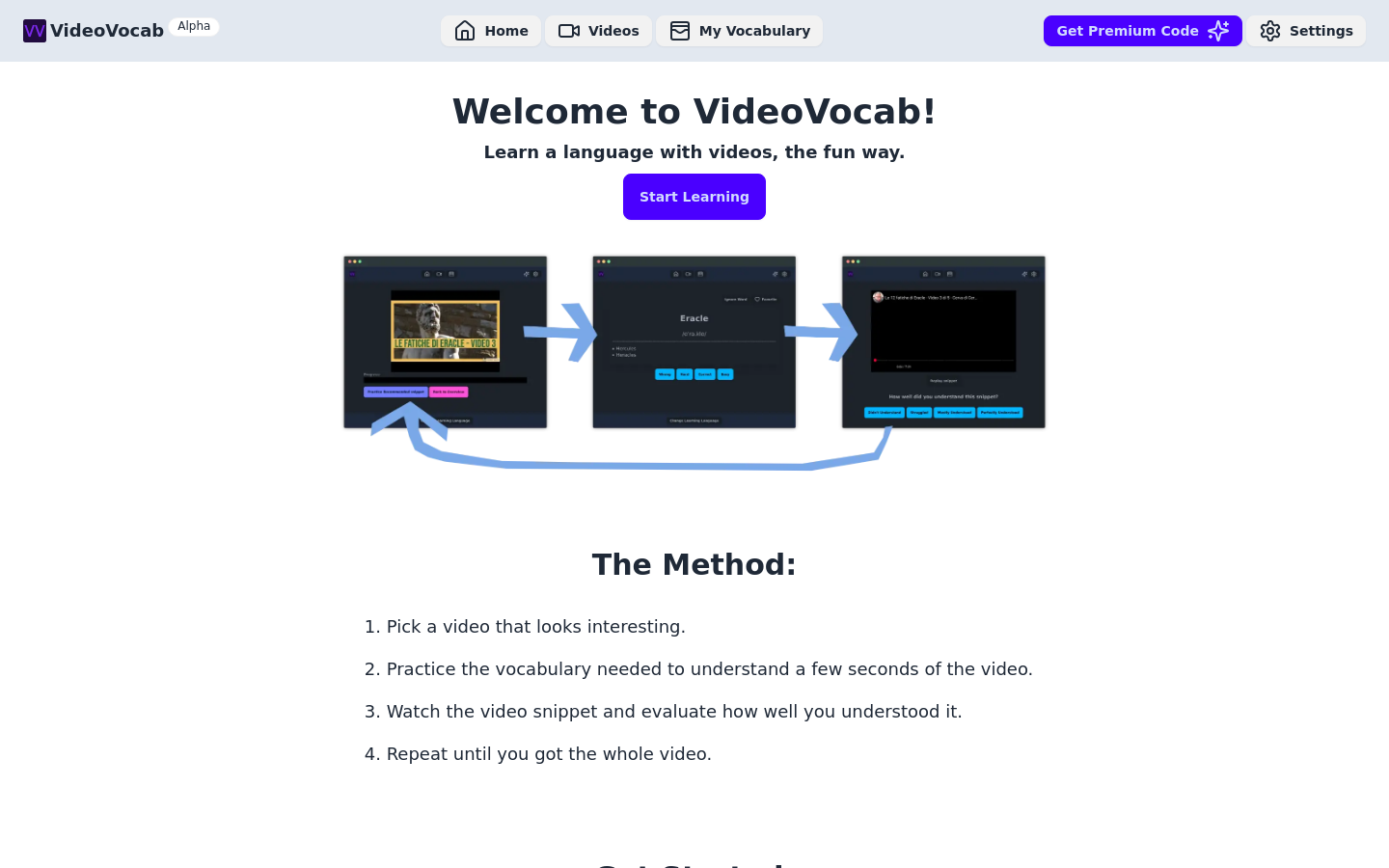
LinguaView

Author
blackbrokkoli
Description
Learn a new language by practicing the words needed to understand your favorite videos.
Popularity
Points 4
Comments 6
What is this product?
LinguaView is a language learning tool that helps you learn new languages by extracting and teaching you the vocabulary used in videos.
How to use it?
Upload a video or link to a video. LinguaView identifies and extracts the words used in the video. You then practice these words through various exercises to understand the video better.
Product Core Function
· Video analysis and vocabulary extraction
· Vocabulary practice exercises (e.g., flashcards, quizzes)
· Video playback with synchronized subtitles and vocabulary highlighting
· Progress tracking and personalized learning paths
Product Usage Case
· Learning a language by watching movies
· Studying technical vocabulary by watching educational videos
· Improving listening comprehension skills by watching news reports
8
Code Weaver

Author
inericlair
Description
An innovative LLM-powered web application that directly applies code changes to your filesystem.
Popularity
Points 8
Comments 1
What is this product?
Code Weaver is a web application that uses a Large Language Model (LLM) to automatically make code changes to files in your file system.
How to use it?
You interact with Code Weaver by describing the desired code changes. The LLM interprets your instructions and directly modifies the specified files in your local or cloud-based file system. Ensure you have backups before making significant changes.
Product Core Function
· LLM-powered code modification
· Direct file system integration
· Natural language input for code changes
· Automated code refactoring and updates
Product Usage Case
· Automatically fixing bugs in your codebase.
· Implementing new features based on textual descriptions.
· Refactoring large projects with minimal manual effort.
· Quickly adapting code to meet changing requirements.
9
Public Chatbot
Author
randomcatuser
Description
A chatbot where all conversations are publicly visible, designed for experimentation and community engagement.
Popularity
Points 4
Comments 5
What is this product?
It's a chatbot with a custom personality and a public conversation feed, allowing users to interact and observe the interactions of others.
How to use it?
Users can interact with the chatbot, view all public conversations in the sidebar, and provide feedback on the bot's performance.
Product Core Function
· Customizable chatbot personality
· Publicly visible conversation feed
· Real-time conversation display
Product Usage Case
· Observing user interactions and chatbot responses in a public setting.
· Analyzing conversation patterns and user preferences.
· Experimenting with chatbot personalities and features in a community environment.
10
Rio

url
Author
Sn3llius
Description
Rio is an open-source project that allows Python developers to build modern web applications without the need for HTML, CSS, or JavaScript. It uses Python components for UI definition, inspired by React and Flutter, with backend and frontend seamlessly connected using WebSockets.
Popularity
Points 6
Comments 1
What is this product?
Rio is a framework that enables Python developers to build web applications using only Python code, eliminating the need for frontend languages like HTML, CSS, and JavaScript.
How to use it?
You define the UI using Python components, similar to React and Flutter. Rio handles the rendering and state updates. Data synchronization between the backend and frontend is automatic via WebSockets.
Product Core Function
· UI definition using Python components.
· Automatic rendering and state updates.
· Seamless backend and frontend connection via WebSockets.
· Integration with any Python library (data science, AI models, etc.).
Product Usage Case
· CRM tools
· Dashboards
· LLM interfaces
· Interactive reports
11
Lezan

Author
samyar
Description
An AI-powered language learning tool designed to help intermediate and advanced learners practice vocabulary and phrases through flashcards and quizzes.
Popularity
Points 1
Comments 6
What is this product?
Lezan is an AI-driven language learning tool that generates flashcards and quizzes based on Japanese words and phrases to aid in vocabulary acquisition and practice.
How to use it?
Users input a Japanese word or phrase. Lezan then generates flashcards and a quiz to help users learn and practice the input.
Product Core Function
· Flashcard generation
· Quiz generation
· Contextual examples and descriptions (from the AI)
· Utilizes AI for content creation
Product Usage Case
· Learning new vocabulary from anime and manga
· Practicing Japanese phrases encountered in various media
· Improving comprehension and retention of Japanese words and their usage
12
Scrapbook Social

Author
otter_is_fine
Description
A social platform designed for users to share their lives in a friendly and positive environment, offering an alternative to mainstream social media.
Popularity
Points 3
Comments 3
What is this product?
It's a social media platform where users can share their life experiences like a scrapbook, fostering a kind and supportive community.
How to use it?
Users can create profiles, share posts, and interact with each other through likes and comments. The platform emphasizes a positive and welcoming atmosphere.
Product Core Function
· User Profile Creation
· Post Sharing (Scrapbook style)
· Interaction (Likes, Comments)
· Community Building
· Alternative Social Platform
Product Usage Case
· Users sharing travel experiences.
· Individuals documenting their hobbies and interests.
· A community forming around shared passions.
· People connecting with others who share their values.
13
Hatoi - Idea Validation

url
Author
tomantford
Description
A platform to quickly gauge public interest in a new idea.
Popularity
Points 1
Comments 5
What is this product?
Hatoi allows users to submit ideas and get feedback on whether others have considered the same concept.
How to use it?
Users submit their ideas on the platform. The platform then helps determine if others have already had the same or similar ideas.
Product Core Function
· Idea submission
· Idea comparison
· Public interest assessment
Product Usage Case
· Validating the novelty of a startup idea
· Avoiding redundant research efforts
· Identifying existing solutions in a specific area
14
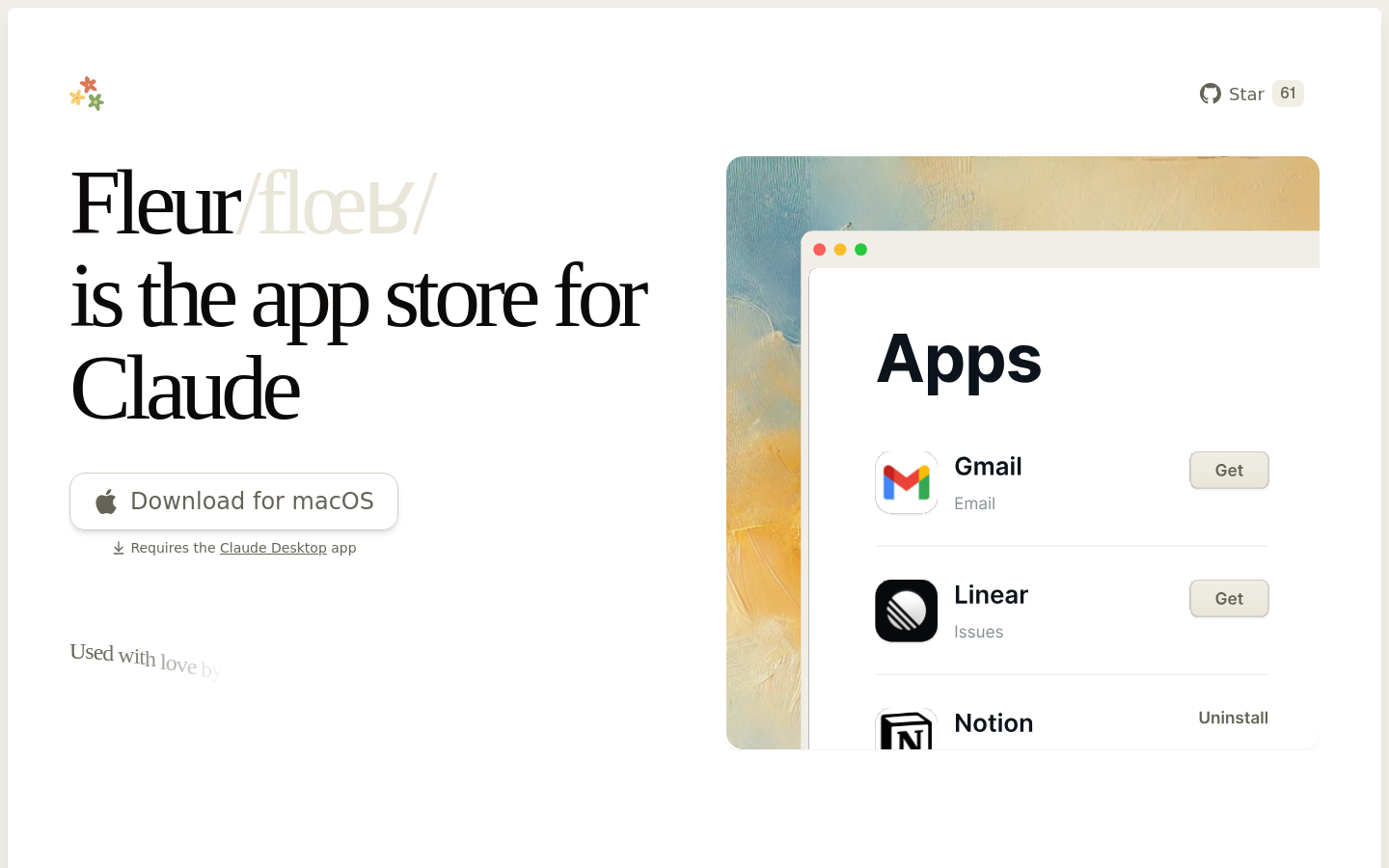
Claude App Hub

Author
vortex_ape
Description
An open-source app store designed specifically for Claude, offering a curated collection of applications and tools to enhance the Claude experience.
Popularity
Points 2
Comments 3
What is this product?
An open-source platform for discovering, installing, and managing applications designed to work with Claude, the AI assistant.
How to use it?
Browse the app store, select an application, and follow the on-screen instructions to install and configure it for use with Claude. Integration methods will vary depending on the specific app.
Product Core Function
· App discovery and browsing
· One-click app installation
· App management (uninstall, update)
· Open-source app development and contribution
· User reviews and ratings
Product Usage Case
· Integrating productivity tools to automate tasks within Claude.
· Adding custom plugins for specific workflows, such as data analysis or content generation.
· Extending Claude's capabilities with specialized applications tailored to various industries.
15
StudyTok

Author
nikitavolkov
Description
A website designed to make studying more engaging and addictive, leveraging the principles of platforms like TikTok.
Popularity
Points 3
Comments 2
What is this product?
StudyTok is a web application that transforms the study experience, aiming to enhance focus and motivation by incorporating elements of addictive social media platforms.
How to use it?
Users can access StudyTok via a web browser. The specific features and usage details are not fully defined by the provided data, but it's likely to involve tools and methods to gamify and streamline the study process.
Product Core Function
· Gamified study sessions
· Integration of short-form content principles
· Focus and productivity enhancement features
· Potentially a social component for sharing and comparison (implied by 'likes' and 'comments')
Product Usage Case
· Students struggling with procrastination.
· Individuals seeking to improve their study habits.
· Those who find traditional study methods boring or ineffective.
16
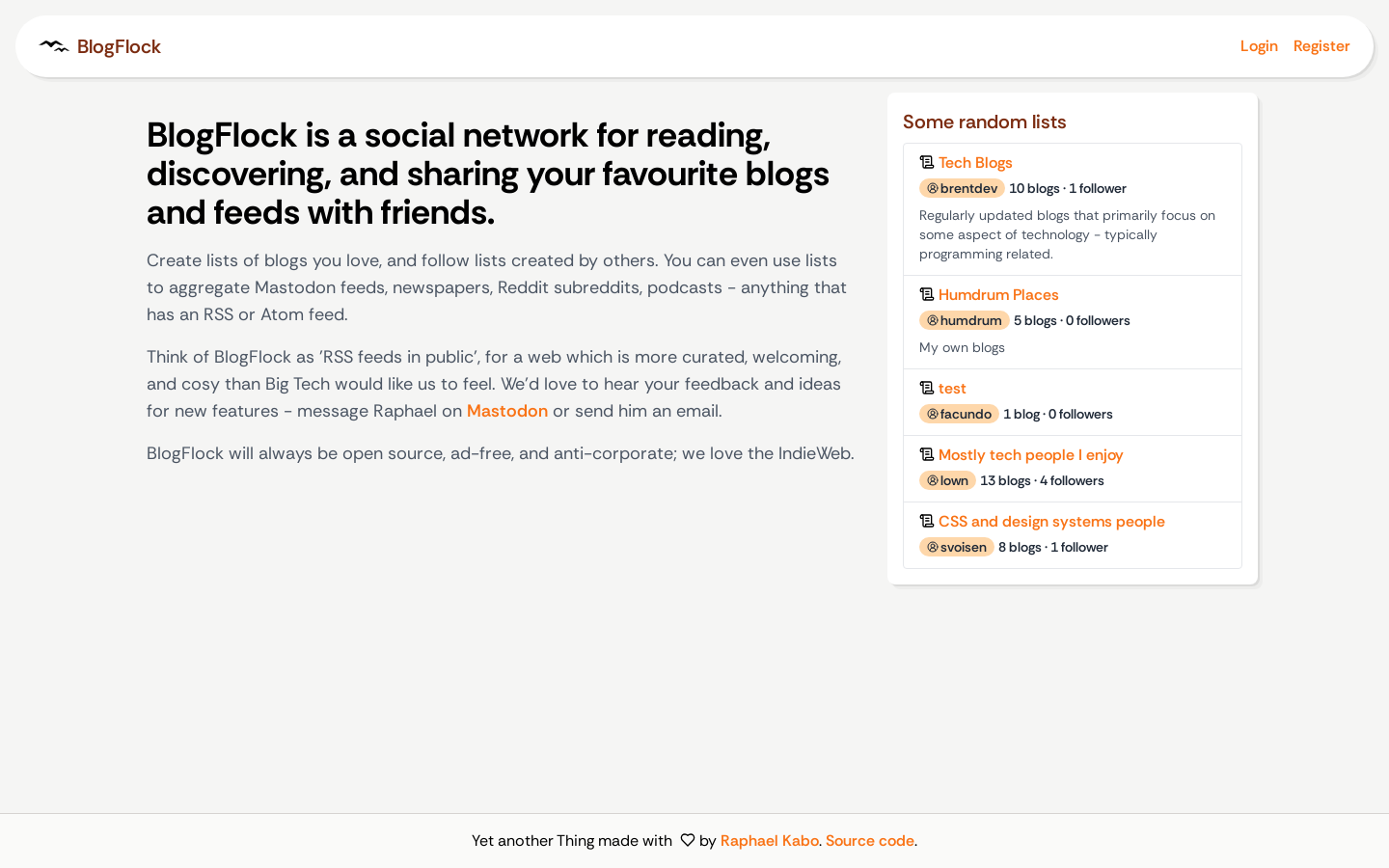
BlogFlock

Author
lowercasename
Description
A social RSS feed reader for discovering new blogs.
Popularity
Points 4
Comments 0
What is this product?
BlogFlock is a platform that aggregates and displays RSS feeds in a social manner, helping users discover new blogs and content.
How to use it?
Users can subscribe to RSS feeds of their favorite blogs and discover new ones through the platform's social features. The platform allows users to follow other users and see what blogs they are reading and liking.
Product Core Function
· RSS feed aggregation
· Social features (following users, sharing likes)
· Blog discovery
· User profiles
· Content display
Product Usage Case
· Discovering new blogs in a specific niche or industry.
· Staying updated on the latest content from favorite blogs.
· Finding interesting content shared by other users.
· Creating a curated reading list.
17
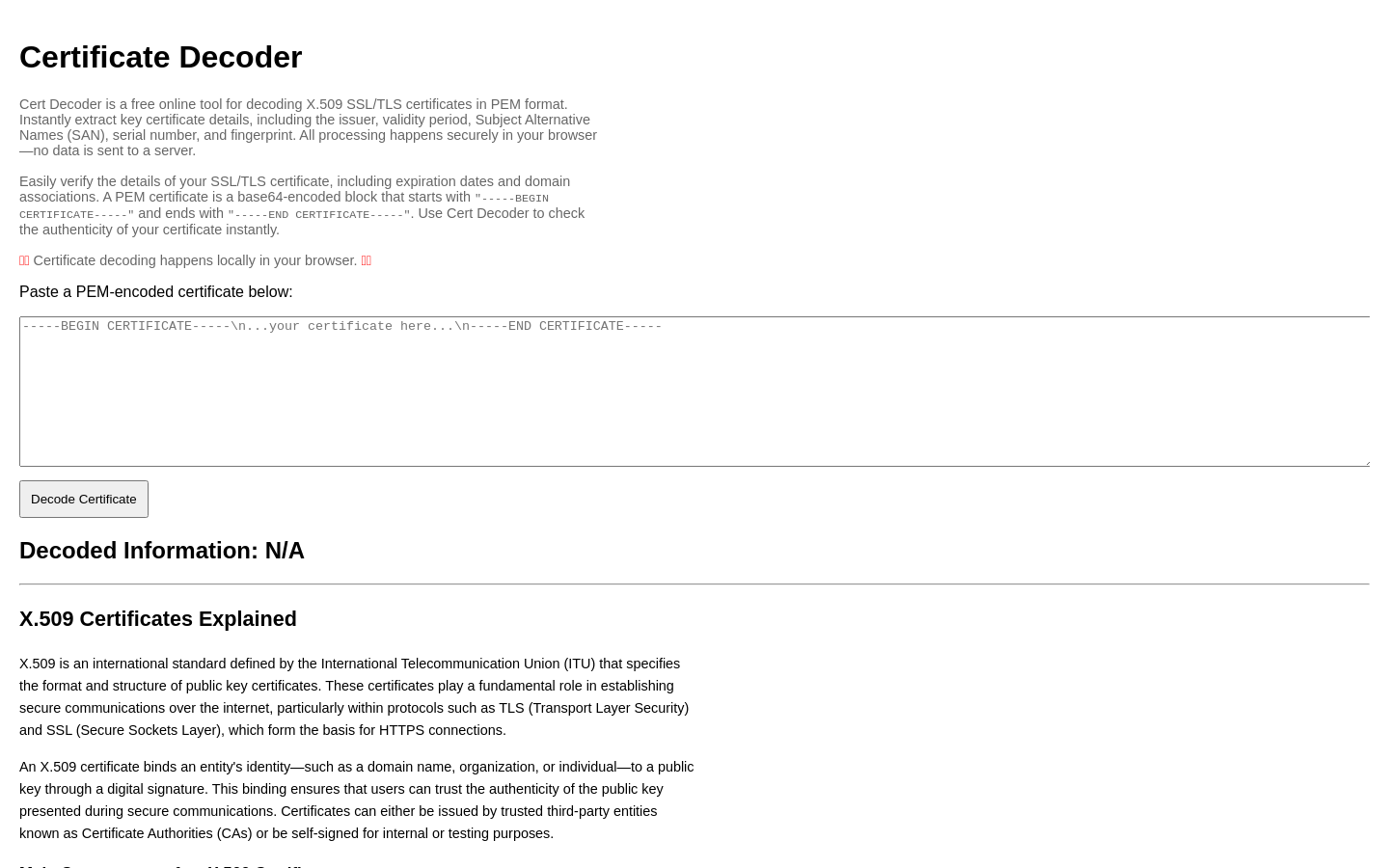
CertView

Author
JawsofDeath
Description
A simple and clean certificate decoder tool for quickly checking certificate details.
Popularity
Points 4
Comments 0
What is this product?
CertView is a tool designed to decode and display key details of digital certificates, such as SANs, expiration dates, and issuer information.
How to use it?
The tool is used by inputting the certificate, likely in PEM or DER format, and the tool then parses and displays the certificate's information in a user-friendly way.
Product Core Function
· Certificate decoding
· SAN (Subject Alternative Name) display
· Expiration date checking
· Issuer information display
Product Usage Case
· Quickly verifying the validity and details of a SSL/TLS certificate.
· Troubleshooting certificate-related issues in network configurations.
· Auditing certificate configurations.
18
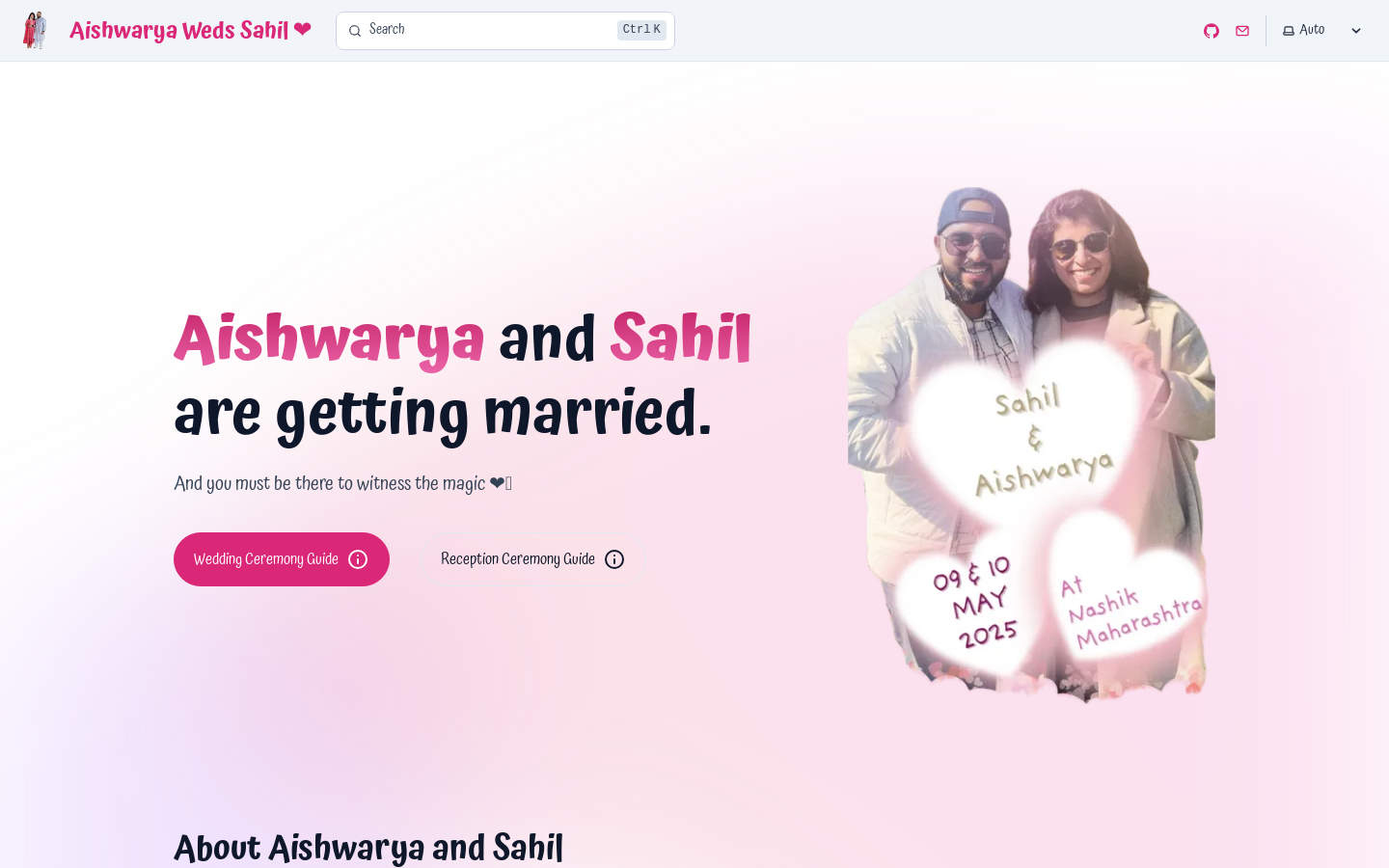
Wedding Website Generator

Author
sahilarora535
Description
A static wedding website built with Astro and Starlight, deployed on Cloudflare Pages.
Popularity
Points 3
Comments 1
What is this product?
It's a customizable website designed for couples to share information about their wedding.
How to use it?
The website can be deployed on Cloudflare Pages using the open-sourced code provided on GitHub. Customize the content and styling to fit your needs.
Product Core Function
· Displaying wedding details
· Sharing event schedules
· Including photos
· Utilizing Umami analytics for basic tracking
Product Usage Case
· Sharing wedding details with guests
· Displaying event timelines
· Collecting RSVPs (potentially through integrations)
· Personalizing a wedding online presence
19
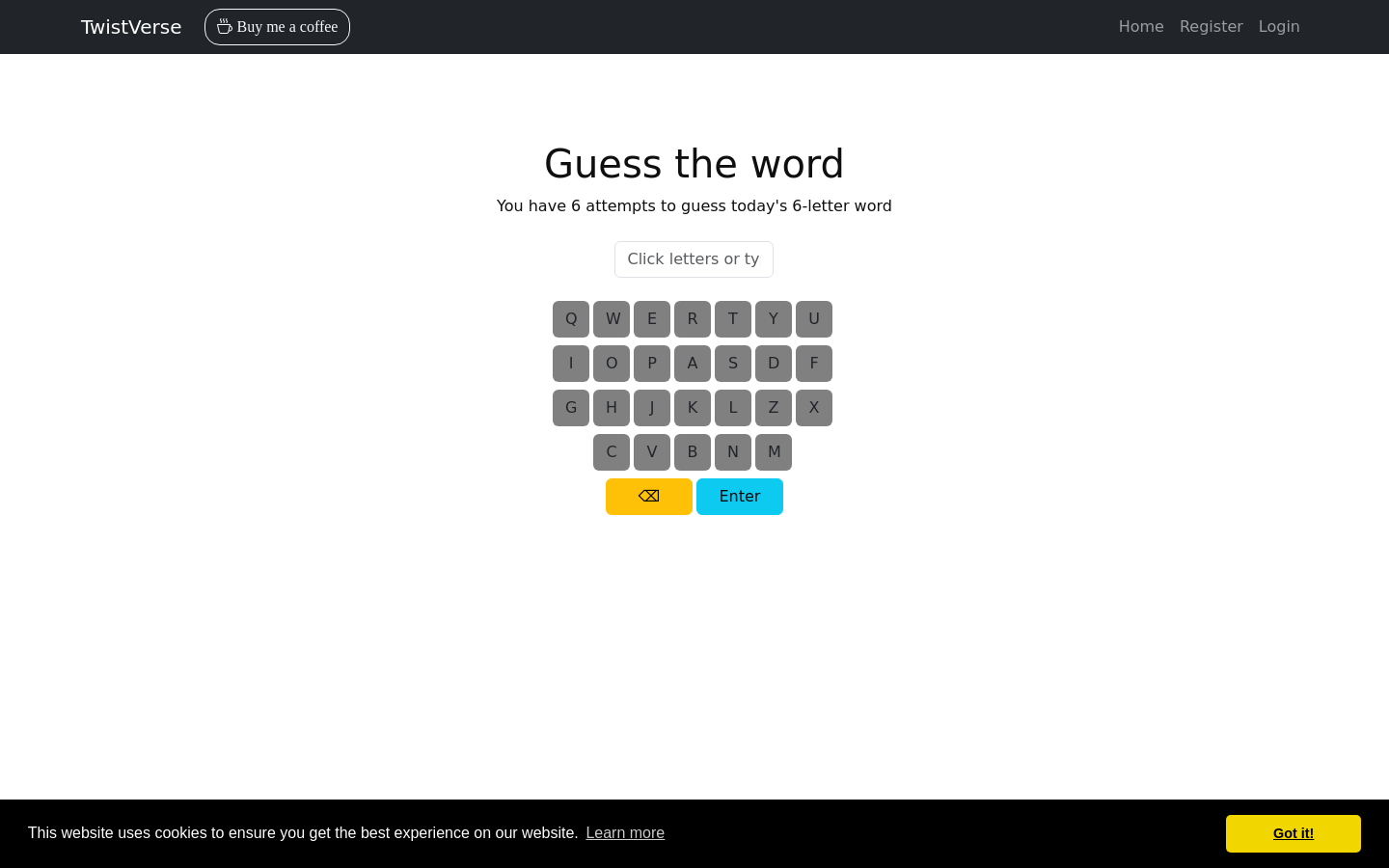
Word Guess

Author
blue-moon
Description
A simple word guessing game.
Popularity
Points 1
Comments 2
What is this product?
It's a game where players try to guess a hidden word.
How to use it?
Players submit guesses, and the game provides feedback (e.g., correct letters in the correct spot, correct letters in the wrong spot). The goal is to guess the word within a limited number of attempts.
Product Core Function
· Word generation
· Guess input and validation
· Feedback on letter placement
· Win/lose condition
· Attempt tracking
Product Usage Case
· Playing the game for fun
· Testing vocabulary skills
· A casual game for downtime
20
Backsy

Author
divyanthj
Description
An AI-powered feedback tool that analyzes plain-text feedback to extract insights.
Popularity
Points 3
Comments 0
What is this product?
Backsy is an AI tool designed to analyze unstructured feedback, such as plain text or spoken words, to automatically score product attributes and identify trends.
How to use it?
Users can input feedback directly, or import bulk feedback from sources like Reddit, support emails, or app reviews. Backsy then uses AI to analyze the text and provide insights.
Product Core Function
· AI-powered feedback analysis
· Auto-scoring of product attributes
· Trend extraction from raw user comments
· Support for bulk feedback input
Product Usage Case
· Analyzing user feedback from product reviews
· Extracting insights from customer support emails
· Identifying trends from scraped Reddit threads
· Understanding user sentiment from app store reviews
21
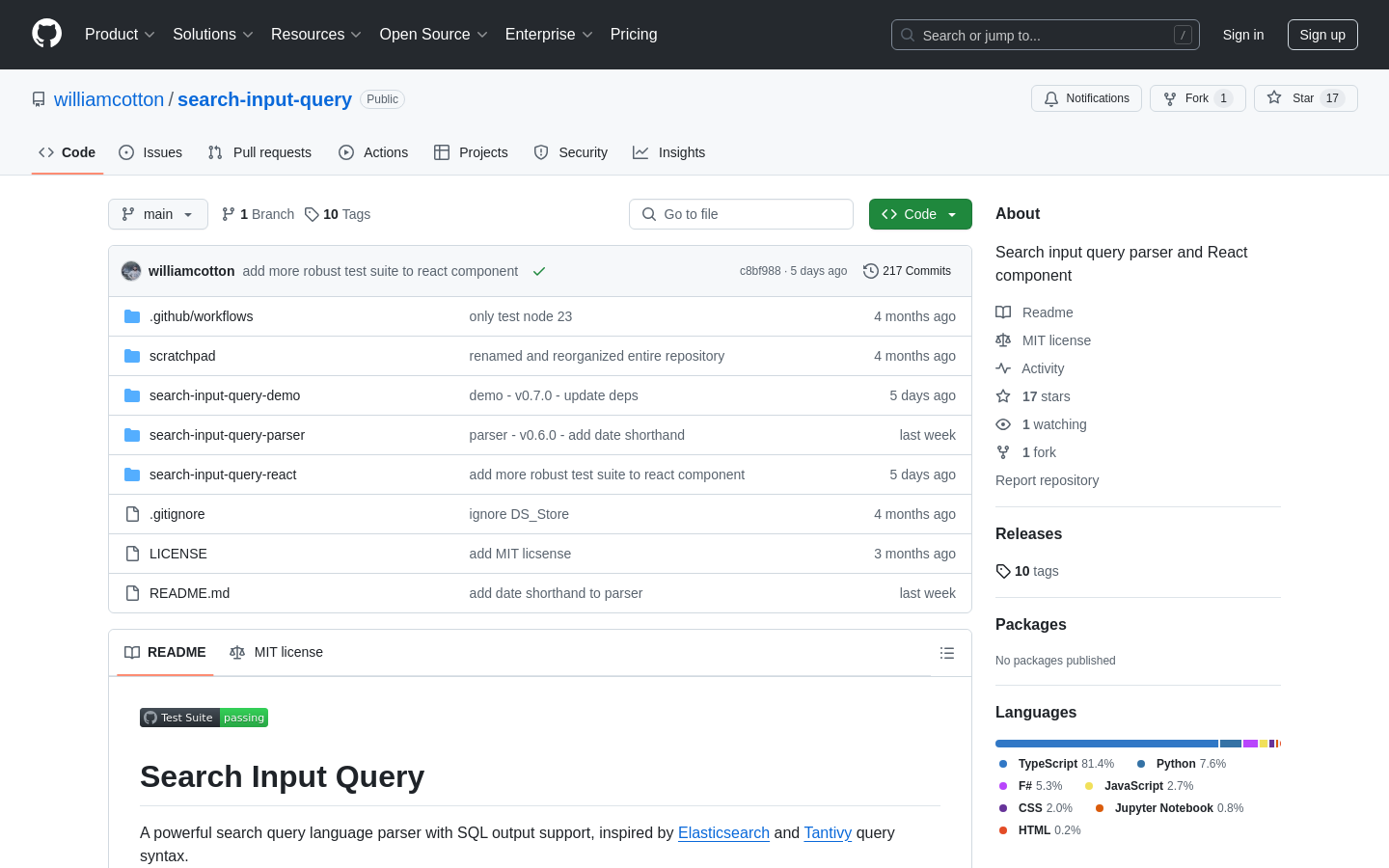
QueryParse

Author
williamcotton
Description
A React component and parser for search input queries.
Popularity
Points 3
Comments 0
What is this product?
QueryParse is a React component and a parsing tool designed to interpret and structure user input from search bars or similar input fields.
How to use it?
Integrate the QueryParse component into your React application. Users input search queries, and QueryParse parses the input into a structured format that can be used for backend filtering, highlighting, or other search-related operations.
Product Core Function
· Parsing user input into structured data.
· React component for easy integration.
· Handles complex query syntax.
· Suitable for building advanced search functionalities.
Product Usage Case
· Filtering search results based on user query.
· Highlighting search terms within results.
· Building complex search interfaces.
· Enhancing user search experience.
22
AI-Powered Search Beta

Author
aimdesiree
Description
A new AI-driven search engine offering enhanced search capabilities.
Popularity
Points 2
Comments 1
What is this product?
An AI-powered search engine designed to provide more relevant and insightful search results.
How to use it?
Simply input your search query in the search bar and let the AI analyze and deliver the most relevant information.
Product Core Function
· AI-driven search
· Intelligent result ranking
· Beta testing and feedback
Product Usage Case
· Finding specific information quickly
· Discovering new perspectives on a topic
· Exploring complex subjects with ease
23
HanziGraph

Author
mreichhoff
Description
A free Chinese language learning tool utilizing graph traversals and AI features for character and word analysis.
Popularity
Points 3
Comments 0
What is this product?
A web-based tool for learning Chinese by visualizing the relationships between characters and words, utilizing graph traversals, math expressions, and AI-powered features.
How to use it?
Users can input Chinese characters or words, explore their components and related words through graph visualizations, create flashcards, and utilize AI-powered explanations and file processing.
Product Core Function
· Graph-based visualization of character and word relationships.
· Character breakdown and pronunciation clues.
· Math expressions to explore character composition.
· AI-powered text explanations and file processing.
· Flashcard creation.
· In-browser text-to-speech.
Product Usage Case
· Learning the components of a character to understand its pronunciation and meaning.
· Exploring the relationships between different words containing a specific character.
· Using math expressions to understand character formation.
· Getting AI-generated explanations for words and phrases.
· Processing files and images (e.g., from cameras) to analyze Chinese text.
24
BrainChat

Author
jtswole
Description
An open-source tool to chat with your personal knowledge base.
Popularity
Points 2
Comments 1
What is this product?
BrainChat is a platform that allows you to interact with and query your personal collection of information, treated as your 'second brain'.
How to use it?
You can upload or connect your notes, documents, and other data sources to BrainChat. Then, you can ask questions and receive summarized answers, insights, and connections within your data.
Product Core Function
· Data import and integration (various formats)
· Natural language query processing
· Contextualized response generation
· Knowledge graph creation (optional)
· Open-source and customizable
Product Usage Case
· Summarizing research papers
· Finding connections between notes
· Answering questions about your projects
· Generating ideas from your existing knowledge
25
Guesshole
Author
mvdtnz
Description
A competitive geography guessing game designed for group play.
Popularity
Points 1
Comments 2
What is this product?
Guesshole is a game where players guess geographical locations.
How to use it?
The game is best played with a group on a call. While solo play is possible, the primary fun comes from competitive group guessing. Access the game through the provided URL.
Product Core Function
· Geography guessing
· Competitive gameplay
· Group play focus
Product Usage Case
· Playing with friends on a video call.
· Hosting a game night with remote participants.
· Solo practice to improve geography knowledge.
26
MCP Server Directory

Author
horatio_li
Description
A directory of MCP servers.
Popularity
Points 2
Comments 0
What is this product?
It's a directory that lists servers related to Anthropic's MCP.
How to use it?
The specific usage details are not clear from the provided data. Likely, users can browse or search the directory to find relevant servers.
Product Core Function
· Server Listing
· Search Functionality (Implied)
· Server Information Display
Product Usage Case
· Finding and connecting to MCP servers
· Researching MCP server options
27
Timest

Author
classyd
Description
A tool to break down tasks or ideas into smaller, manageable steps with time estimates.
Popularity
Points 2
Comments 0
What is this product?
Timest is a task breakdown and management tool that helps users decompose ideas into smaller steps, estimate time for each step, and track overall task progress.
How to use it?
You can use Timest to input your ideas, break them down into individual tasks, reorder, edit, or remove tasks as needed. The tool provides estimated time for each step and the entire task.
Product Core Function
· Task decomposition
· Time estimation
· Task reordering
· Task editing
· Task removal
· Overall task progress tracking
Product Usage Case
· Project planning
· Goal setting
· Organizing complex tasks
· Breaking down large projects into manageable steps
28
mcp-server-template

Author
zicon35
Description
A minimal mcp server template.
Popularity
Points 2
Comments 0
What is this product?
A template for creating a minimal mcp (likely referring to a Minecraft protocol) server.
How to use it?
You'd use this as a starting point to build your own custom Minecraft server implementation. You would likely clone or download the template, modify the code to add your desired features, and then compile and run it.
Product Core Function
· Provides a basic structure for a Minecraft server.
· Likely includes networking code for handling client connections.
· May include basic player interaction (movement, chat, etc.).
· Serves as a foundation for custom server logic.
Product Usage Case
· Creating a custom Minecraft server with unique game modes.
· Developing a server for educational purposes.
· Experimenting with Minecraft server architecture and optimization.
· Building a small, private server for friends.
29
DocToHTML Converter

Author
nqhung291
Description
A tool to convert Google Docs into clean HTML code.
Popularity
Points 2
Comments 0
What is this product?
It is a tool that transforms Google Docs content into clean and usable HTML format.
How to use it?
The specific usage is not detailed in the provided information. However, it likely involves importing or pasting content from Google Docs into the tool, which then outputs the HTML.
Product Core Function
· Converts Google Docs content
· Generates clean HTML code
Product Usage Case
· Creating webpages from Google Docs content
· Integrating Google Docs content into other platforms that require HTML input
30
Loveable Feeder

Author
westche2222
Description
A Feedly clone built in 10 hours using Loveable and Supabase.
Popularity
Points 2
Comments 0
What is this product?
Loveable Feeder is a news aggregator that allows users to follow their favorite websites and blogs in a single place.
How to use it?
Users can add websites by their RSS or Atom feed URLs. The system then fetches and displays the latest articles. Users can then read, save, and organize articles.
Product Core Function
· RSS/Atom feed aggregation
· Article display
· Article saving
· Article organization
Product Usage Case
· Following news from multiple sources
· Organizing articles by topic
· Saving articles for later reading
31
Pod2Book: AI-Powered Podcast to eBook Converter

Author
benfrancom
Description
Convert podcasts into eBooks using AI, providing a reading experience for neurodivergent individuals, those with hearing impairments, and anyone who prefers reading.
Popularity
Points 2
Comments 0
What is this product?
Pod2Book is a tool that utilizes AI to transcribe and convert podcasts into eBook format.
How to use it?
The product uses the open.ai Whisper general model for transcription. Users can adjust the language and model size. The converted content can then be read on an eBook reader.
Product Core Function
· Podcast to eBook conversion
· AI-powered transcription using Whisper model
· Language and model size customization
Product Usage Case
· Converting scientific podcasts for detailed review and study.
· Creating a readable format for podcasts for neurodivergent individuals.
· Providing an alternative for those who are deaf or hard of hearing.
32
Tempest Screenplay Adapter

url
Author
6stringmerc
Description
A tool for adapting literary works, specifically Shakespeare's "The Tempest", into screenplay format.
Popularity
Points 2
Comments 0
What is this product?
It is a manual process, focusing on converting classic literature into a screenplay.
How to use it?
The process involves manually adapting text and dialogue from the original source material into screenplay format. There is no automated functionality implied by the provided JSON data.
Product Core Function
· Text Adaptation
· Dialogue Formatting
· Manual Screenplay Creation
Product Usage Case
· Adapting classic plays (like "The Tempest") into screenplay format for film or stage.
33
Pytesttui

Author
prevent6672
Description
A simple terminal UI for running pytest tests.
Popularity
Points 2
Comments 0
What is this product?
Pytesttui is a terminal-based user interface that allows you to browse and run your pytest tests.
How to use it?
To use Pytesttui, download the release from the Github page, extract the files and place it in a PATH location. Then, run it in your terminal. Ensure pytest is also accessible in a PATH location or installed using pip.
Product Core Function
· Run pytest tests by browsing the test tree.
Product Usage Case
· Running pytest tests in a terminal environment.
· Quickly running tests in projects with many tests.
34
MorseCodeSimulator

Author
popcar2
Description
A web-based tool designed to help users learn and practice Morse code through an interactive simulation of a Morse machine.
Popularity
Points 2
Comments 0
What is this product?
It's a web application that simulates a Morse code machine, allowing users to practice sending and receiving Morse code.
How to use it?
Users can interact with the simulated key to generate Morse code, and the application provides visual and auditory feedback. It can be used through a web browser by accessing the provided URL.
Product Core Function
· Morse code input simulation
· Visual and auditory feedback
· Web-based accessibility
Product Usage Case
· Learning Morse code for beginners
· Practicing Morse code skills
· Educational tool for teaching Morse code
35
Berghain Entry Predictor

Author
stagas
Description
A tool to estimate your chances of getting into Berghain, a famous Berlin nightclub.
Popularity
Points 2
Comments 0
What is this product?
This is a system designed to assess the likelihood of a user gaining entry to Berghain nightclub.
How to use it?
Currently, the usage isn't specified in the provided data. Further details would be needed to explain how the application is used.
Product Core Function
· Entry probability assessment (Hypothetical)
Product Usage Case
· Predicting entry for individuals or groups (Hypothetical)
36
AgentCraft

Author
armatav
Description
A pre-made tool leveraging agents at cost, designed for efficient task automation and workflow optimization.
Popularity
Points 1
Comments 1
What is this product?
AgentCraft is a cost-effective tool that utilizes intelligent agents to automate various tasks and streamline processes.
How to use it?
AgentCraft can be used by providing specific tasks or instructions to the agents. The tool then intelligently executes these instructions, automating the required actions. The exact usage depends on the specific tasks and pre-built configurations available.
Product Core Function
· Automated Task Execution
· Workflow Optimization
· Intelligent Agent Management
· Cost-Effective Automation
Product Usage Case
· Automating data entry tasks.
· Streamlining customer service interactions.
· Automating report generation and analysis.
· Managing and monitoring system processes.
37
Solopreneur's Hub

Author
drdruide
Description
A minimalist platform inspired by Hacker News, designed for solopreneurs to connect and share.
Popularity
Points 2
Comments 0
What is this product?
A platform mirroring Hacker News, but tailored to the needs of solopreneurs, providing a space for discussion, sharing, and community building.
How to use it?
Users can register, read and post articles, comment, and engage in discussions, similar to how they would on Hacker News, but with a specific focus on the solopreneur community.
Product Core Function
· Article posting and sharing
· Comment and discussion forum
· User registration and profiles
· Community building features
Product Usage Case
· Sharing startup ideas
· Discussing challenges faced by solopreneurs
· Finding collaborators
· Getting feedback on projects
· Networking with other solopreneurs
38
Stadium Weather Light Sync
Author
emaclean03
Description
Syncs Govee lights with live sports scores, offering automated scene changes based on game events.
Popularity
Points 2
Comments 0
What is this product?
A system that connects to live sports scores and controls Govee smart lights to change colors and activate custom scenes during games.
How to use it?
Users register on the website, connect their Govee API key, and the system automatically triggers light scenes based on team scores and game day schedules.
Product Core Function
· Automated color changes to team colors on game day mornings.
· Custom DIY scene activation upon team scoring.
· Wi-Fi controlled Govee light integration.
· Timing adjustments for scene triggering based on live game data.
Product Usage Case
· Lights automatically change to team colors on game day.
· Lights flash or display a custom scene whenever the user's team scores.
· Users can create and customize their own lighting scenes within the Govee app to be triggered by the system.
39
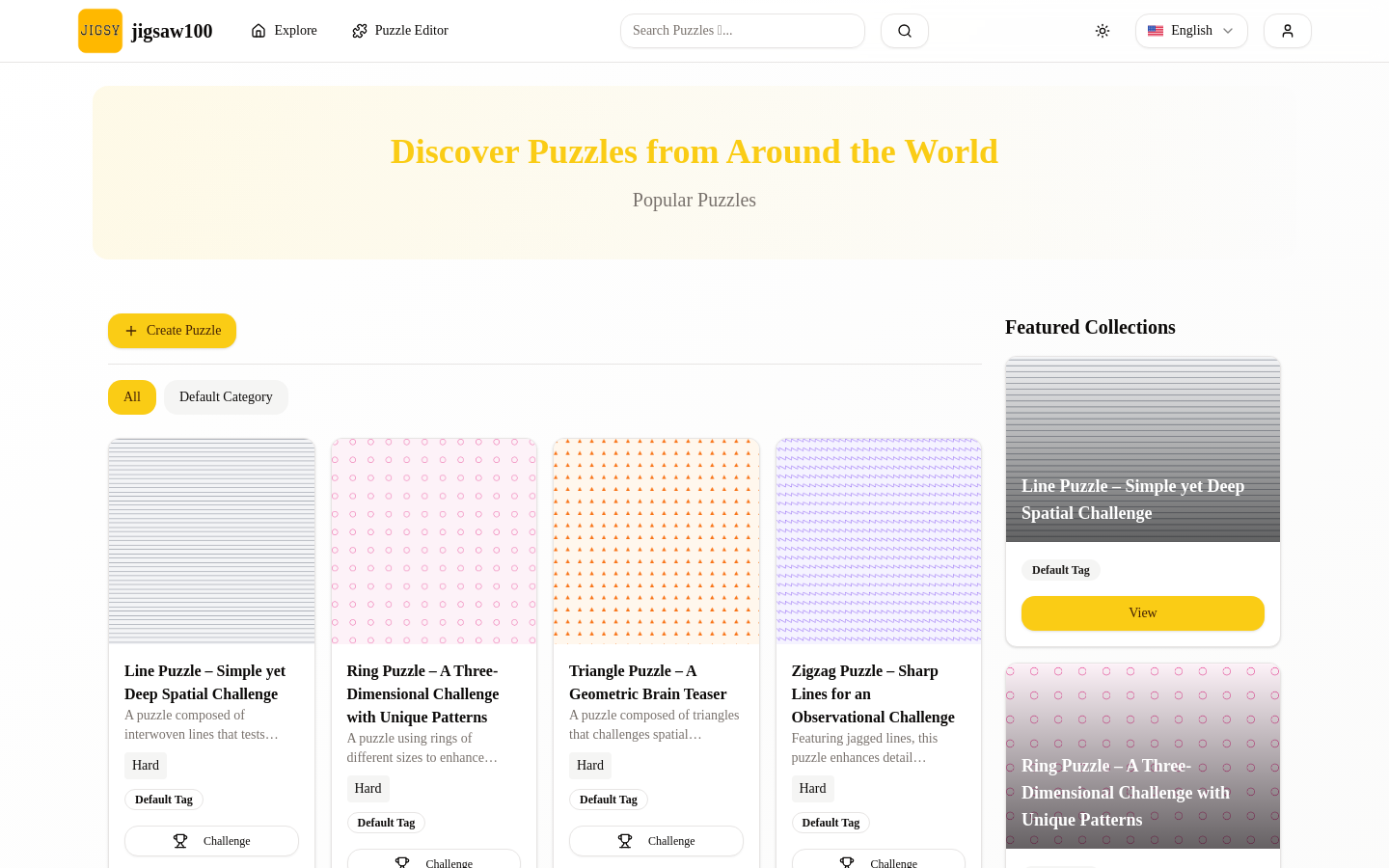
Jigsaw100

Author
jokera
Description
A web-based platform for playing and creating online jigsaw puzzles.
Popularity
Points 1
Comments 1
What is this product?
Jigsaw100 is a web application that allows users to play jigsaw puzzles online and also create custom puzzles from their own images.
How to use it?
Users can instantly play existing puzzles or upload their own image to generate a custom jigsaw puzzle. They can also customize the difficulty by choosing the number of pieces and share their puzzles with friends.
Product Core Function
· Instant puzzle play
· Custom puzzle creation from images
· Adjustable difficulty levels
· Puzzle sharing functionality
Product Usage Case
· Solving pre-made puzzles
· Creating puzzles from personal photos
· Challenging friends with custom puzzles
· Enjoying jigsaw puzzles on the go without downloads
40
Import Harmony

Author
stagas
Description
A buildless solution that allows seamless mixing of CommonJS require and ESM imports using importmaps.
Popularity
Points 2
Comments 0
What is this product?
It's a tool that enables developers to use both CommonJS and ESM modules without needing a build process.
How to use it?
Integrate it into your project by using importmaps to specify module locations. Then, you can directly use require and import statements in the same code base.
Product Core Function
· Supports both CommonJS require() and ESM import/export syntax.
· Utilizes importmaps for module resolution.
· Eliminates the need for build steps like bundling.
· Simplifies dependency management for web development.
· Allows mixing different module formats in a single project.
Product Usage Case
· Developing web applications with a combination of legacy CommonJS modules and modern ESM modules.
· Rapid prototyping where build steps add overhead.
· Projects where you need to quickly experiment with different module types.
· Creating browser-based applications without a complex build configuration.
41
VFSLite

Author
alexpadula
Description
A lightweight, self-contained virtual file system library for Go and C applications.
Popularity
Points 2
Comments 0
What is this product?
VFSLite is a virtual file system library designed to be self-contained, concurrent safe, and efficient, allowing developers to manage files within their applications without relying on the host operating system's file system directly.
How to use it?
VFSLite can be integrated into Go and C applications by importing the library and utilizing its API to create, read, write, and manage files within a virtual file system structure. Refer to the project's GitHub repository and website for detailed usage instructions and examples.
Product Core Function
· Self-contained file system
· Concurrent safety
· Dynamic growth
· Block format storage
· Integration with Go and C applications
Product Usage Case
· Embedding files within a Go application's executable.
· Creating a sandboxed file system for testing or experimental purposes.
· Managing configuration files in a virtual environment.
· Providing a file system abstraction for distributed systems.
42
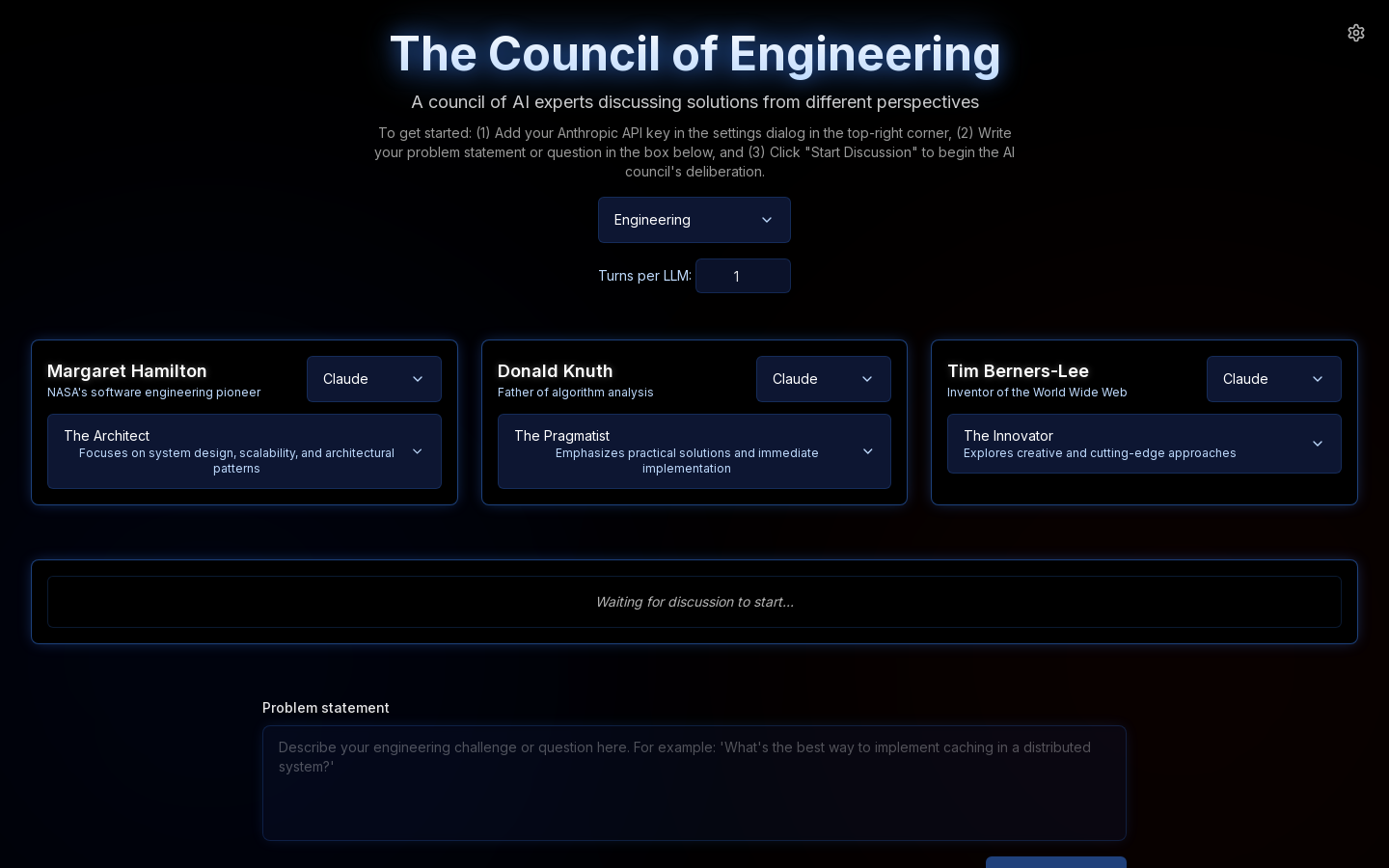
Perspective Council

Author
yashodhanmohan
Description
A platform where multiple AI personas debate technical problems from different perspectives, simulating a virtual engineering council.
Popularity
Points 1
Comments 0
What is this product?
It is a platform that facilitates discussions on technical problems by utilizing multiple AI personas, each representing a different perspective and personality.
How to use it?
Users input their technical problem, choose a council's profession, and watch as three AI personas discuss and debate the solution, taking turns responding and building on previous answers.
Product Core Function
· Multi-AI Persona Discussions
· Configurable Turns per Participant
· Frontend-Only Application
· Open-Source Platform
Product Usage Case
· Technical problem-solving
· Brainstorming alternative solutions
· Gaining diverse perspectives on complex issues
43
MoodMusic

Author
codika_luca
Description
An interactive music recommendation website that provides truly random music suggestions based on your mood.
Popularity
Points 1
Comments 0
What is this product?
It's a website that recommends music based on your mood.
How to use it?
You interact with the website to indicate your mood, and it generates music recommendations.
Product Core Function
· Mood-based music recommendations
· Interactive interface
· Random music suggestions
Product Usage Case
· Discovering new music based on current emotional state
· Finding music for specific activities or atmospheres
44
Freenote

Author
chaoying
Description
An open-source AI journal app for local note-taking with Markdown support.
Popularity
Points 1
Comments 0
What is this product?
Freenote is a local, open-source online journal application that allows users to record notes with Markdown support and AI-powered search and summarization capabilities.
How to use it?
Users can access Freenote directly at freenote.app. They can write notes in Markdown, and leverage AI to search and summarize past entries.
Product Core Function
· Markdown Support
· AI-powered Search
· AI-powered Summarization
· Local Data Storage
· Free and Open-Source
Product Usage Case
· Quickly recording daily thoughts and ideas.
· Efficiently searching through past entries to find relevant information.
· Summarizing long journal entries for quick review.
· Enhancing creativity capture and management by leveraging AI assistance.
45
Vibe HN

Author
jensmtg
Description
A daily editorialization of Hacker News, presented in a newspaper-like format with executive summaries, created to experiment with LLM APIs and improve news consumption habits.
Popularity
Points 1
Comments 0
What is this product?
Vibe HN is a daily editorialized version of Hacker News, providing summaries and a newspaper-like presentation of the content.
How to use it?
You can access Vibe HN to read curated summaries of Hacker News articles and discussions.
Product Core Function
· Daily editorialization of Hacker News
· Newspaper-like format
· Executive summaries of articles and comments
· RSS feed available
Product Usage Case
· Users seeking a focused and summarized overview of Hacker News.
· Individuals wanting to refine their news consumption habits.
· Those interested in exploring LLM API applications.
46
DeepSeek Streaming API

Author
guyskk
Description
Access DeepSeek's streaming API through RapidAPI.
Popularity
Points 1
Comments 0
What is this product?
A streaming API that allows developers to integrate DeepSeek's language model capabilities into their applications.
How to use it?
Use the RapidAPI platform to subscribe to the DeepSeek Streaming API and integrate it into your projects using the provided API keys and documentation.
Product Core Function
· Real-time text generation
· Low-latency responses
· Integration with existing applications through RapidAPI
Product Usage Case
· Developing chatbots and conversational AI applications
· Enhancing content creation platforms with real-time text generation
· Building applications that require streaming text output
47
Deepseek Streaming API

Author
guyskk
Description
A streaming API offering from Deepseek, available on RapidAPI.
Popularity
Points 1
Comments 0
What is this product?
It is an API that provides real-time, streaming access to Deepseek's functionalities, likely involving large language models.
How to use it?
The API can be used by developers through RapidAPI. Users would need to sign up, obtain API keys, and integrate it into their applications.
Product Core Function
· Streaming access to Deepseek's models
· Integration through RapidAPI
· Real-time responses
Product Usage Case
· Building real-time chat applications
· Integrating advanced language capabilities into existing systems
· Developing applications that require continuous data streams
48
MicroFlip

Author
melb_jeds
Description
A platform for entrepreneurs to sell or showcase small, revenue-generating SaaS projects.
Popularity
Points 1
Comments 0
What is this product?
MicroFlip is a website where entrepreneurs can list and potentially sell their small SaaS projects that are already generating some revenue. It also caters to buyers who want to start a SaaS business but need an existing project to begin with.
How to use it?
Sellers can list their SaaS projects with details and financials. Potential buyers can browse these listings and contact the sellers. The platform facilitates the transfer of ownership or provides a showcase for existing projects.
Product Core Function
· SaaS project listing
· Revenue and performance display
· Buyer-seller communication
· Project showcase
· Potential for project transfer
Product Usage Case
· An entrepreneur with a profitable SaaS project looking to exit.
· A buyer looking to acquire a ready-made SaaS business.
· A SaaS founder wanting to showcase their smaller projects.
49
FileFlow

Author
trulykp
Description
A free, privacy-first file converter designed for ease of use without intrusive ads.
Popularity
Points 1
Comments 0
What is this product?
FileFlow is a web-based file converter that allows users to convert various file types quickly and securely.
How to use it?
Simply upload your file, select the desired output format, and click convert. The converted file will be available for download.
Product Core Function
· File conversion across various formats
· Privacy-focused design with no tracking
· Ad-free experience
· User-friendly interface
Product Usage Case
· Converting documents from Word to PDF.
· Changing image formats, such as JPG to PNG.
· Converting audio files from MP3 to WAV.
· Converting between different video formats.
50
Kopit

Author
groundhopper
Description
Kopit is a platform designed to help football fans in the UK find nearby matches and purchase tickets directly from clubs, especially focusing on lower league games.
Popularity
Points 1
Comments 0
What is this product?
Kopit is a free platform that helps users discover nearby football matches and buy tickets, primarily targeting lower league games in the UK.
How to use it?
Users can find matches by browsing the platform. Once a match is located, tickets can be purchased directly through the platform. The platform also likely allows users to filter by location and other criteria.
Product Core Function
· Finding nearby football matches.
· Purchasing tickets directly from clubs.
· Focusing on lower league matches.
· Free to use for fans and clubs.
Product Usage Case
· Fans looking to attend a local football match.
· Fans who want to support lower league teams.
· Fans who want a convenient way to purchase tickets.
51
EmojiVerse

Author
jsamqiu
Description
A comprehensive resource for both TikTok's secret emojis and standard Unicode emojis.
Popularity
Points 1
Comments 0
What is this product?
EmojiVerse is a website providing a complete catalog of TikTok's hidden emojis, alongside a vast collection of universal Unicode emojis.
How to use it?
Simply browse the website to find and copy the emojis you need for use in your social media posts, chats, and other creative projects.
Product Core Function
· Provides a list of TikTok's secret emojis.
· Offers a wide selection of generic Unicode emojis.
· Allows users to easily copy emojis for use on various platforms.
Product Usage Case
· Adding unique and engaging emojis to TikTok videos and comments.
· Enhancing text messages and social media posts with expressive characters.
· Creating visually appealing content for websites and applications.
52
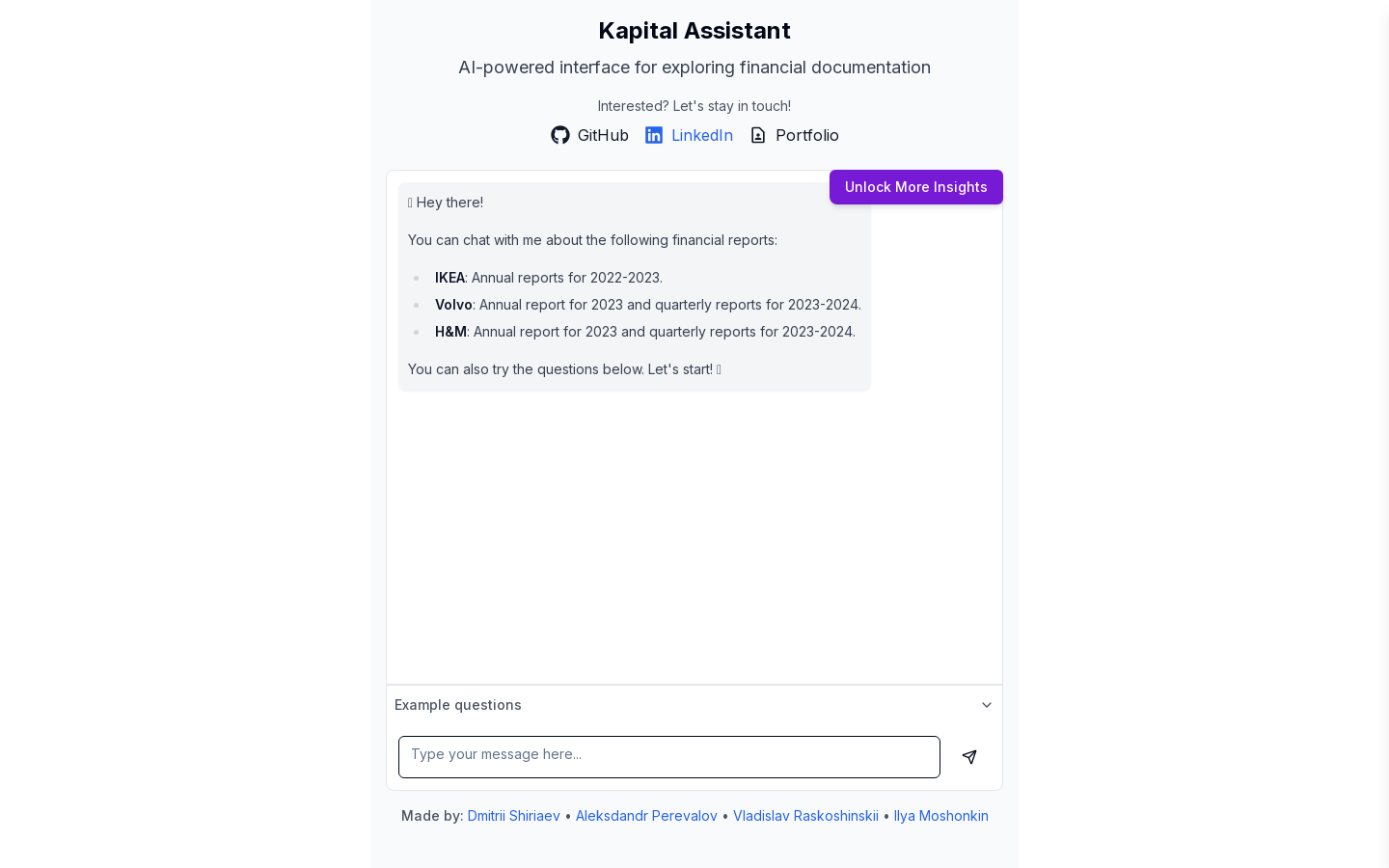
Kapital Assistant

Author
perevalov_a
Description
A tool that allows users to interact with financial reports stored in PDF files using natural language.
Popularity
Points 1
Comments 0
What is this product?
Kapital Assistant is a tool that enables users, such as financial analysts and investors, to query and analyze financial data from PDF documents, including both digitally born and scanned reports.
How to use it?
Users can upload financial reports in PDF format and then use natural language to ask questions and retrieve information from the data. The tool processes the PDF content and provides relevant answers and insights.
Product Core Function
· PDF data extraction
· Natural language processing for queries
· Financial data analysis
· Report generation
Product Usage Case
· Analyzing company performance from financial statements
· Identifying key financial trends
· Extracting specific financial data points from reports
· Comparing financial data across different periods
53
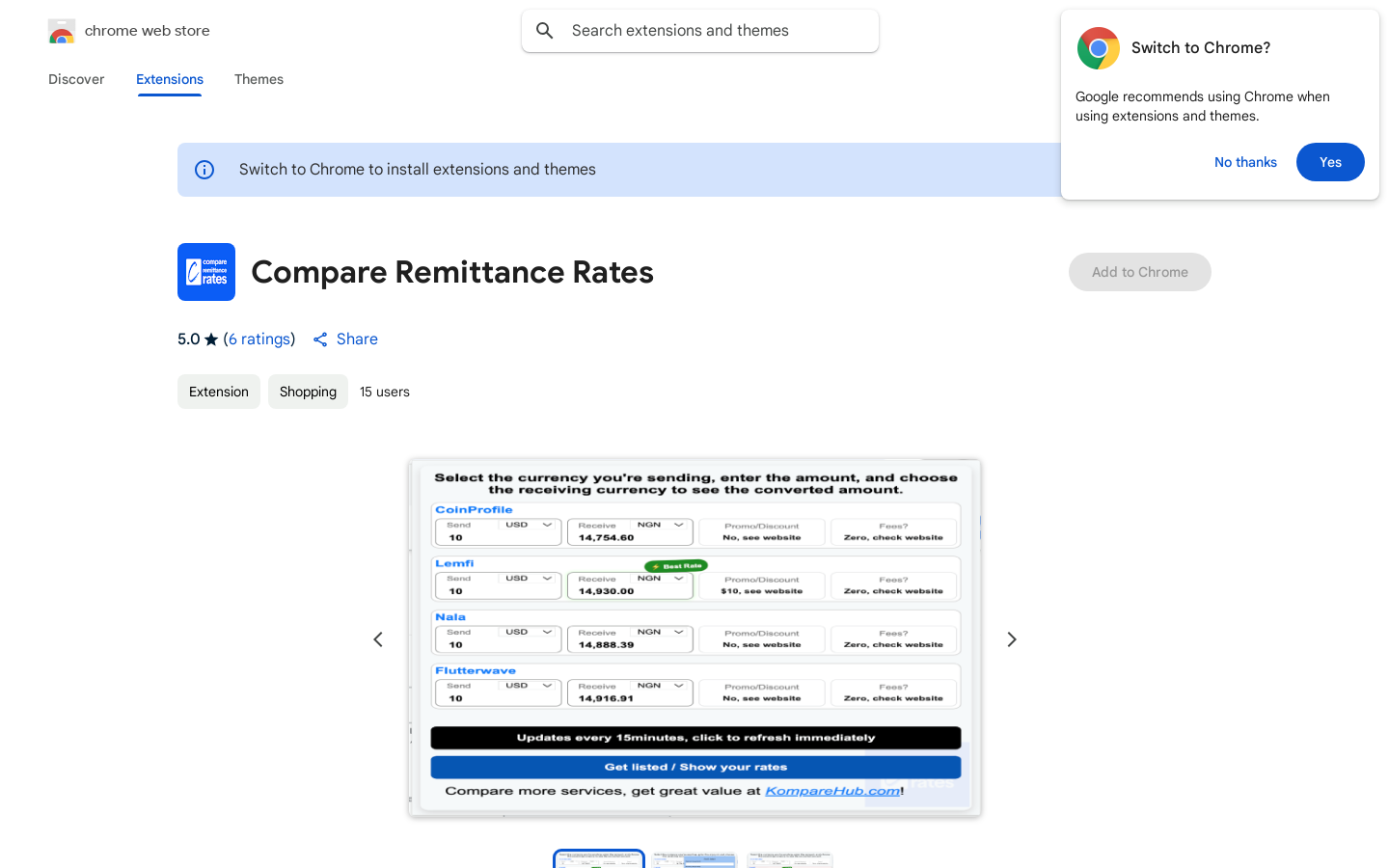
Rate Compass

url
Author
Mikeade
Description
A Chrome extension that compares real-time exchange rates, fees, and promotions across multiple remittance platforms.
Popularity
Points 1
Comments 0
What is this product?
Rate Compass is a Chrome extension designed to simplify international money transfers by comparing exchange rates and fees from various remittance platforms in real-time.
How to use it?
Install the Chrome extension, then when you visit supported remittance platform websites, the extension will automatically display and compare rates, fees, and promotional offers.
Product Core Function
· Real-time exchange rate comparison
· Fee comparison across platforms
· Promo and discount tracking
· User-friendly interface
· Automated updates
Product Usage Case
· Finding the cheapest exchange rate for sending money abroad.
· Quickly identifying platforms with the lowest fees.
· Discovering promotional offers to maximize transfer value.
· Saving time and effort by avoiding manual comparison of multiple websites.
54
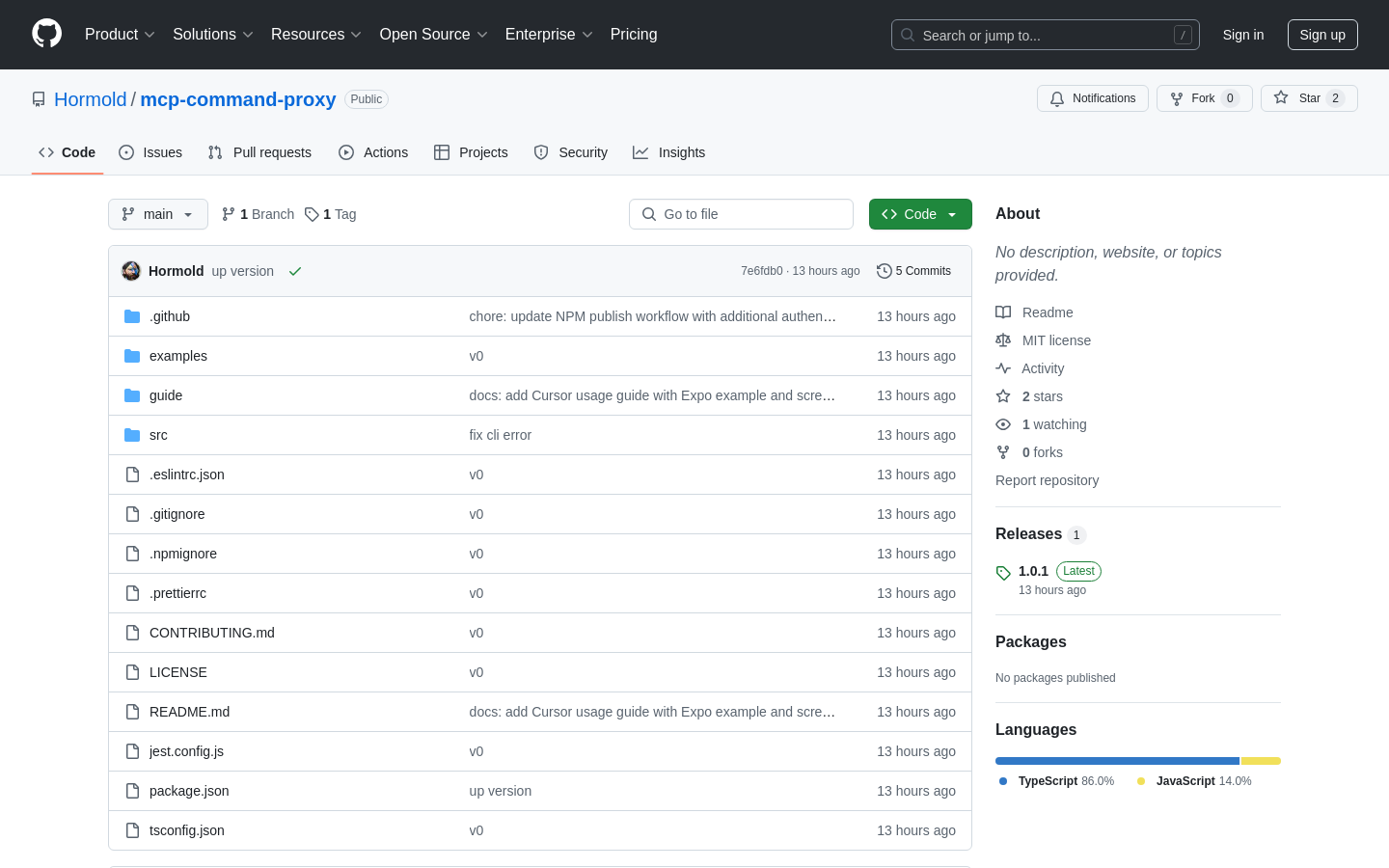
MCP Server for CLI Apps

Author
Hormold
Description
An MCP server enabling Cursor to read logs and interact with any CLI application, enhancing debugging and control.
Popularity
Points 1
Comments 0
What is this product?
A server that bridges CLI applications with tools like Cursor, allowing log access, keystroke simulation, and command execution.
How to use it?
Wrap your CLI application with the MCP server. Configure Cursor or other compatible tools to connect to the server, enabling real-time log monitoring and interaction.
Product Core Function
· Real-time log streaming from CLI applications.
· Keystroke simulation for interacting with the CLI.
· Command execution within the CLI environment.
· Compatibility with tools like Cursor.
Product Usage Case
· Debugging Expo CLI applications.
· Monitoring logs from any CLI-based application.
· Automating CLI interactions and tasks.
· Integrating CLI apps with other development tools.
55
Sen

Author
Aeroi
Description
Sen is a real-time visual intelligence app that connects your iPhone camera to a multimodal LLM.
Popularity
Points 1
Comments 0
What is this product?
Sen is a real-time visual intelligence application.
How to use it?
Sen connects to your iPhone camera.
Product Core Function
· Real-time visual intelligence
· Connects to your iPhone camera
· Utilizes a multimodal LLM
Product Usage Case
· Analyzing real-world scenes captured by the iPhone camera
56
Domain Hunter

Author
TheSheldorAFK
Description
An AI-powered game that generates domain names.
Popularity
Points 1
Comments 0
What is this product?
Domain Hunter is a game where an AI system helps users discover and generate domain names.
How to use it?
Users interact with the AI to input keywords and preferences. The game then suggests available domain names based on these inputs.
Product Core Function
· AI-powered domain name generation
· Keyword-based search
· Domain availability check
Product Usage Case
· Finding creative domain names for new businesses.
· Discovering available domains for personal projects.
· Brainstorming domain names for marketing campaigns.
57
Rust-Powered Static Web Server

Author
apatheticonion
Description
A fast and lightweight static web server written in Rust, offering custom header support and single statically linked binary.
Popularity
Points 1
Comments 0
What is this product?
A static web server that can serve web files and supports custom headers, designed for ease of use and deployment.
How to use it?
Simply run the compiled binary in the directory containing your website files. Configuration options may be available via command-line arguments or a configuration file. See documentation for details.
Product Core Function
· Serve static files (HTML, CSS, JavaScript, images, etc.)
· Custom header support
· Single statically linked binary
· SPA (Single Page Application) support (likely, based on the context)
Product Usage Case
· Deploying a single-page application.
· Serving a personal website or blog.
· Quickly serving static content during development or testing.
· Creating a lightweight web server for embedded systems or resource-constrained environments.
58
Instant Mockup

Author
rodgetech
Description
An app that instantly creates mobile app mockups without needing Figma.
Popularity
Points 1
Comments 0
What is this product?
It's a tool that rapidly generates mobile app mockups.
How to use it?
Use the app to quickly design and visualize your mobile app ideas.
Product Core Function
· Instant mockup generation
· No Figma required
· Rapid prototyping
Product Usage Case
· Creating quick mockups for app pitches
· Visualizing app UI concepts during brainstorming sessions
· Generating initial designs for user testing