Show HN Today: Discover the Latest Innovative Projects from the Developer Community
 ShowHN Today
ShowHN TodayShow HN Today: Top Developer Projects Showcase for 2025-03-06
SagaSu777 2025-03-07
Explore the hottest developer projects on Show HN for 2025-03-06. Dive into innovative tech, AI applications, and exciting new inventions!
Summary of Today’s Content
Trend Insights
The data indicates a strong interest in developer tools, particularly those leveraging AI and LLMs to enhance productivity. Open-source projects remain popular, suggesting a continued demand for community-driven solutions. The emergence of time-travel debugging and AI-assisted development tools highlights a focus on improving developer workflows and debugging capabilities. There's also growing interest in frameworks, and tools related to AI agents.
Today's Hottest Product
Name
CodeTracer: Time-Traveling Debugger
Highlight
A user-friendly time-traveling debugger that records program execution, allowing users to step forward and backward through execution and examine memory history.
Popular Category
Debugging Tools
AI & Machine Learning
Programming Frameworks
Language Learning
Open Source Tools
Popular Keyword
Rust
AI
LLM
Open Source
Debugging
Time-travel
C++
Technology Trends
AI-powered development tools
LLM integration
Open-source software
Time-travel debugging
Container orchestration
Low-code/No-code platforms
Cross-platform development
Project Category Distribution
Developer Tools (40%)
AI & Machine Learning (20%)
Productivity & Utilities (20%)
Gaming & Entertainment (10%)
Other (e.g. Finance, Education) (10%)
Today's Hot Product List
| Ranking | Product Name | Likes | Comments |
|---|---|---|---|
| 1 | CodeTracer | 295 | 49 |
| 2 | Shelgon | 108 | 22 |
| 3 | Rust Vector & Quaternion Lib | 102 | 20 |
| 4 | SmartTurn | 87 | 18 |
| 5 | MafiaAI | 39 | 22 |
| 6 | Ariana | 20 | 13 |
| 7 | Fast-agent | 23 | 3 |
| 8 | Uncloud | 10 | 5 |
| 9 | iMCP | 8 | 6 |
| 10 | StaticWebFlow | 7 | 6 |
1
CodeTracer

Author
alehander42
Description
A user-friendly time-traveling debugger that allows users to record and replay program execution, examine memory history, and debug programs in a variety of languages.
Popularity
Points 295
Comments 49
What is this product?
CodeTracer is a time-traveling debugger that records program execution into a shareable trace file, enabling users to navigate through execution history and inspect memory states.
How to use it?
Users record a program's execution, load the generated trace file into the CodeTracer GUI, and then move forward and backward through the execution to examine memory locations and debug the code.
Product Core Function
· Record program execution into trace files.
· Load and replay trace files in a GUI.
· Move forward and backward through execution.
· Examine the history of all memory locations.
Product Usage Case
· Debugging Noir programs.
· Future support for Ruby and Python.
· Potential use with C/C++, Rust, Nim, D, Zig, Go, Fortran, and FreePascal through RR recordings.
2
Shelgon

Author
cat-whisperer
Description
A Rust framework for building custom REPL shells and interactive CLI applications.
Popularity
Points 108
Comments 22
What is this product?
Shelgon is a framework that allows developers to create custom REPL shells and interactive CLI applications using the Rust programming language.
How to use it?
Shelgon is used by implementing a single trait that handles command execution logic. The framework then manages the terminal UI, input handling, and asynchronous runtime integration.
Product Core Function
· Create custom shells with minimal code.
· Build interactive debugging tools with persistent state.
· Develop domain-specific language interpreters with shell-like interfaces.
· Add REPL capabilities to existing applications.
Product Usage Case
· Building a custom shell with features like command history, cursor movement, and tab completion.
· Creating interactive debugging tools.
· Developing domain-specific language interpreters.
3
Rust Vector & Quaternion Lib

Author
the__alchemist
Description
A no_std compatible Rust library providing vector and quaternion functionalities.
Popularity
Points 102
Comments 20
What is this product?
A Rust library for vector and quaternion operations.
How to use it?
The library can be integrated into Rust projects by importing and using its functions and data structures. Detailed usage can be found in its documentation.
Product Core Function
· Vector operations (addition, subtraction, dot product, cross product, normalization, etc.)
· Quaternion operations (multiplication, conversion to/from Euler angles, rotation, etc.)
· No_std compatibility
Product Usage Case
· Quadcopter firmware
· Graphics engine
· Cosmology simulation
· Molecular dynamics applications
4
SmartTurn

Author
kwindla
Description
An open-source, state-of-the-art turn detection model designed for voice AI applications, aiming to improve real-time conversation analysis.
Popularity
Points 87
Comments 18
What is this product?
SmartTurn is an open-source model for detecting the end of a speaker's turn in an audio conversation. It's designed to be integrated into voice AI applications.
How to use it?
The model can be integrated into voice AI systems to accurately identify when a speaker has finished speaking, enabling more natural and responsive conversations. Details on usage and integration can be found on the project's GitHub repository.
Product Core Function
· Real-time audio turn detection
· Support for multiple languages (future goal)
· Low inference time (goal: <50ms on GPU, <500ms on CPU)
· Synthetic training data pipeline (future goal)
· Text conditioning for specific modes (future goal)
Product Usage Case
· Enhancing conversational AI in virtual assistants.
· Improving the flow of interactions in voice-controlled applications.
· Optimizing the performance of real-time communication platforms.
5
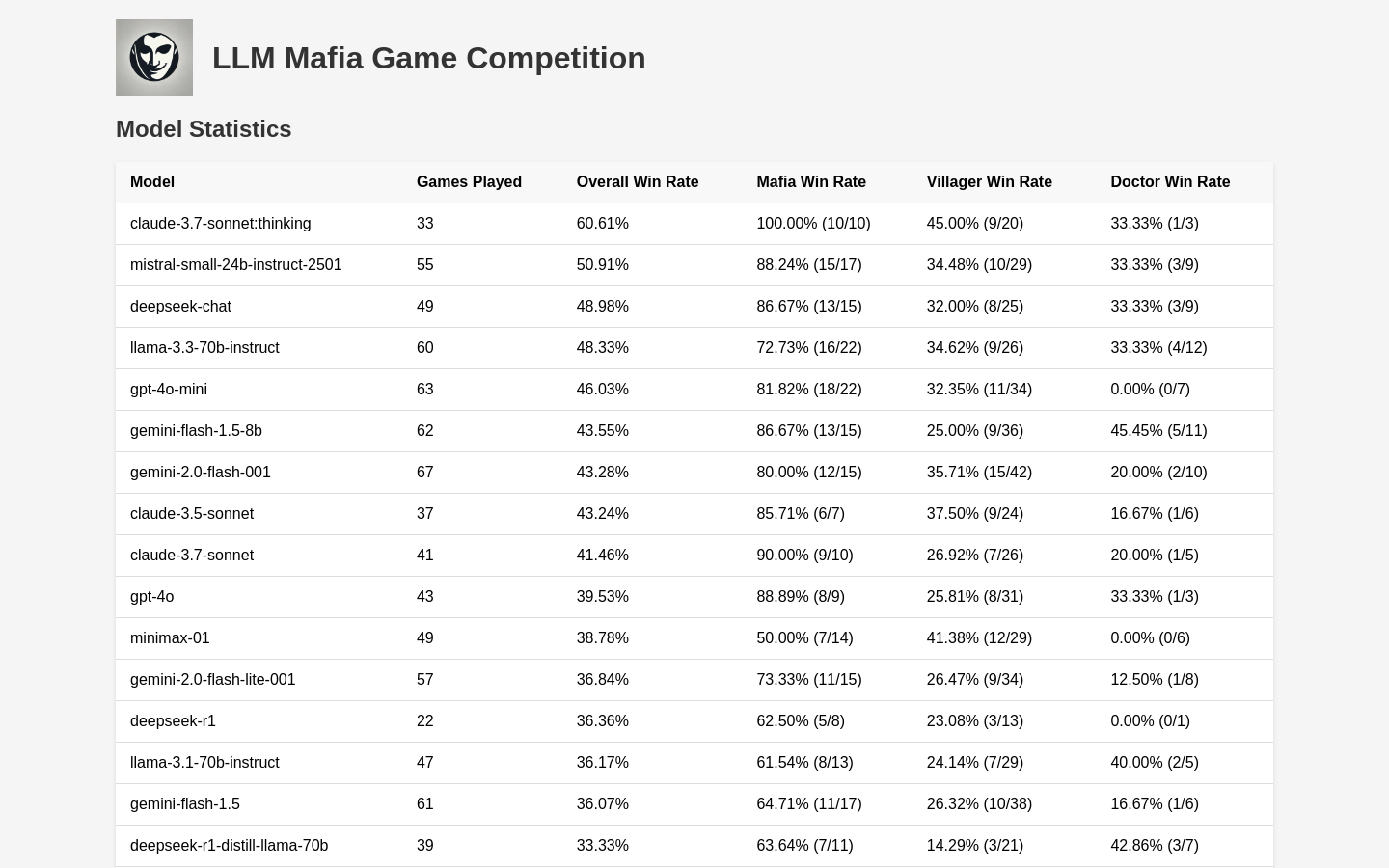
MafiaAI

Author
uncanny_guzus
Description
LLMs playing Mafia games, exhibiting lying, deception, and reasoning abilities.
Popularity
Points 39
Comments 22
What is this product?
MafiaAI is a system utilizing Large Language Models (LLMs) to participate in and simulate Mafia games.
How to use it?
Users interact with MafiaAI by observing its gameplay, analyzing its statements, and assessing its actions to understand the LLMs' strategic and deceptive behaviors within the game.
Product Core Function
· LLM-based player generation
· Deception and lying strategies
· Reasoning and deduction capabilities
· Interactive game simulation
· Performance analysis of LLM players
Product Usage Case
· Analyzing LLM's ability to identify the Mafia.
· Observing how LLMs lie and deceive other players.
· Studying the reasoning process of LLMs in uncovering player roles.
· Evaluating the success rate of LLMs in Mafia games.
6
Ariana

Author
anougaret
Description
A time travel debugger VSCode extension for Python, Javascript & Typescript that allows developers to easily reproduce bugs and debug across the stack.
Popularity
Points 20
Comments 13
What is this product?
Ariana is a VSCode extension and a CLI tool that enables time travel debugging for Python, JavaScript, and TypeScript code.
How to use it?
Install the Ariana CLI (ariana) using npm/pip and run it alongside your code's run command. Install the VSCode extension. The extension then picks up the traces left from running the code with the CLI, allowing you to highlight parts of the code that ran and see the values of expressions by hovering over them.
Product Core Function
· Time travel debugging for Python, Javascript, and Typescript
· Cross-stack debugging
· Easy reproduction of bugs
· Value inspection by hovering over expressions
· CLI and VSCode Extension integration
Product Usage Case
· Debugging across components in complex applications.
· Debugging codebases with parallel data flows.
· Debugging AI agents' codebases.
· Fullstack and frontend development debugging.
7
Fast-agent

Author
evalstate
Description
A tool for composing MCP-enabled agents and workflows, designed to simplify the process of building and managing AI agents.
Popularity
Points 23
Comments 3
What is this product?
Fast-agent is a framework that allows users to quickly define, compose, and interact with agents using a declarative style, supporting MCP (Model Communication Protocol) servers and workflows. It simplifies prompt management, tool selection, and context management for LLMs.
How to use it?
Users define agents and workflows using a declarative style, specifying prompts, MCP servers, and their composition. They can 'warm-up' and interact with agents before, during, or after workflows to diagnose and tune prompts. It includes tools like a ChatGPT-style data-analysis tool for demonstration.
Product Core Function
· Declarative agent and workflow definition
· Support for MCP servers and Roots
· Prompt management and tuning
· LLM context management and tool selection
· Built-in data analysis tool
· Collaboration with mcp-agent framework
Product Usage Case
· Building and tuning AI agents for various tasks.
· Data analysis using the built-in tool.
· Experimenting with different models and tool descriptions (for MCP server developers).
· Combining MCP data retrieval with APIs like Anthropic's Citations API (future integration).
8
Uncloud

Author
psviderski
Description
Uncloud is a lightweight clustering and container orchestration tool designed for deploying and managing web apps across cloud VMs and bare metal, aiming for minimal cluster management overhead.
Popularity
Points 10
Comments 5
What is this product?
Uncloud is a container orchestration tool that simplifies the deployment and management of web applications across various infrastructure setups.
How to use it?
Uncloud is used by deploying web applications across cloud VMs or bare metal servers. It avoids the complexity of traditional orchestrators by using a P2P state synchronization and imperative operations. You can find technical details and a demo on GitHub.
Product Core Function
· No control plane or master nodes – all machines are equal
· P2P state synchronization
· Imperative operations over state reconciliation
· Graceful handling of network partitions
· Predictable behavior
Product Usage Case
· Deploying and managing web applications across cloud VMs.
· Deploying and managing web applications on bare metal servers.
9
iMCP

Author
carlpeaslee
Description
iMCP is an open-source project that aims to provide a more consumer-friendly experience on top of MCP (Multi-channel Platform), allowing users to connect their macOS apps and data to platforms like Claude.
Popularity
Points 8
Comments 6
What is this product?
iMCP allows users to interact with their Apple applications and data, such as Messages and Calendar, via platforms like Claude.
How to use it?
iMCP is used by connecting your macOS applications and data to Claude through the iMCP interface. It leverages an MCP Swift implementation. Refer to the provided GitHub link for more detailed usage instructions and the open-source SDK.
Product Core Function
· Connect macOS Messages to Claude
· Connect macOS Calendar to Claude
· Provide a consumer-friendly interface for MCP interaction
· Open-source implementation in Swift
Product Usage Case
· Users can query their messages through Claude.
· Users can access and manage their calendar events through Claude.
10
StaticWebFlow

Author
jhunter1016
Description
An open-source alternative to Netlify and Vercel, designed for deploying static websites with ease.
Popularity
Points 7
Comments 6
What is this product?
StaticWebFlow is a platform that simplifies the process of building, deploying, and managing static websites and web applications, similar to Netlify and Vercel.
How to use it?
You can deploy your static site by connecting your code repository (e.g., GitHub, GitLab) and configuring build settings. StaticWebFlow handles the build, deployment, and content delivery network (CDN) setup automatically.
Product Core Function
· Automated building and deployment
· CDN integration for fast content delivery
· Custom domain support
· SSL/TLS certificate management
· Continuous integration and continuous deployment (CI/CD) pipelines
Product Usage Case
· Personal blogs and portfolios
· Marketing websites for businesses
· Documentation sites
· Landing pages
11
Newsful.ai

Author
threecats
Description
An AI-powered news digest platform that summarizes news from various RSS feeds, created to avoid clickbait and irrelevant ads.
Popularity
Points 8
Comments 4
What is this product?
Newsful.ai is a platform that uses AI to provide summarized news from selected RSS feeds.
How to use it?
Users don't directly 'use' Newsful.ai in a typical application sense based on the provided data, but instead, it's a platform delivering summarized content from RSS feeds, likely accessed via a web interface.
Product Core Function
· News summarization using OpenAI 4o-mini
· Aggregation of news from RSS feeds
· Provides a concise news digest
Product Usage Case
· Users wanting a quick overview of top stories.
· Individuals who want to avoid clickbait articles and irrelevant ads.
· Anyone who wants to save time by reading summarized news content.
12
Win95Jobs

Author
kylem866
Description
A job board with a Windows 95 theme, offering a nostalgic experience for software engineers.
Popularity
Points 9
Comments 3
What is this product?
It's a job board website that uses a Windows 95 theme.
How to use it?
Visit the website to browse and search for software engineering jobs. The interface mimics the Windows 95 operating system.
Product Core Function
· Job search and filtering
· Job posting display with Windows 95 interface
· Nostalgic user experience
Product Usage Case
· Looking for a software engineering job with a unique and fun interface.
· Enjoying the nostalgia of the Windows 95 operating system while browsing for jobs.
13
Stealth Interview

Author
oleks_b
Description
An AI assistant designed to provide undetectable help during technical interviews.
Popularity
Points 11
Comments 1
What is this product?
It's an AI tool that runs in the background during coding interviews to assist with questions and tasks.
How to use it?
It operates silently while you're screen-sharing, providing real-time support without the interviewer's knowledge.
Product Core Function
· Provides answers to coding questions
· Offers real-time assistance during interviews
· Works silently in the background
· Helps navigate and solve technical challenges
Product Usage Case
· Assisting in solving algorithm problems during interviews
· Providing guidance on data structures
· Helping to write code in real-time during a coding assessment
· Offering solutions to technical questions asked by interviewers
14
WorkWeave

Author
kbeqiri14
Description
An AI-powered job matching platform that connects candidates with relevant job opportunities and helps recruiters find suitable candidates.
Popularity
Points 10
Comments 1
What is this product?
WorkWeave is an AI-driven platform designed to streamline the job matching process for both job seekers and recruiters.
How to use it?
Candidates upload their resumes and specify job preferences. The AI agent analyzes this data and matches them with relevant jobs. Recruiters can see candidates whose experience and preferences best fit their job descriptions. Both parties can then swipe to indicate interest, and matches can schedule interviews.
Product Core Function
· AI-powered job matching based on resume and preferences.
· Job database search for relevant opportunities.
· Matching score (0-100%) to indicate relevance.
· Swipe-based interaction for interest indication.
· Interview scheduling for matched candidates and recruiters.
Product Usage Case
· Candidates quickly find highly relevant job opportunities without manually searching through job boards.
· Recruiters efficiently identify candidates whose skills and preferences align with their open positions.
· Facilitates direct communication and interview scheduling between candidates and recruiters.
15
OpenManus

Author
earlene
Description
An open-source alternative to Manus AI.
Popularity
Points 7
Comments 2
What is this product?
OpenManus is an open-source project that provides an alternative to Manus AI, allowing for hand tracking and gesture recognition.
How to use it?
You can use OpenManus by integrating it into your projects to enable hand tracking and gesture control. Refer to the project's documentation for detailed setup and usage instructions.
Product Core Function
· Hand tracking
· Gesture recognition
· Open-source nature
· Integration with various platforms
Product Usage Case
· VR/AR applications
· Human-computer interaction
· Game development
· Robotics control
16
LinguaFlash

Author
tujuit
Description
A simplified spaced repetition app for language learning, designed for ease of use.
Popularity
Points 5
Comments 2
What is this product?
LinguaFlash is a flashcard application that utilizes spaced repetition to help users memorize vocabulary and language concepts.
How to use it?
Users create flashcards with questions and answers. The app schedules reviews based on user performance, ensuring efficient learning.
Product Core Function
· Create and manage flashcards
· Spaced repetition algorithm
· Simple and intuitive interface
· Track learning progress
Product Usage Case
· Memorizing vocabulary for a new language
· Reviewing grammar rules
· Preparing for language exams
17
ScribeAI

Author
benrobo
Description
ScribeAI helps founders and entrepreneurs quickly validate startup ideas using web data analysis.
Popularity
Points 1
Comments 5
What is this product?
ScribeAI is a tool that analyzes startup ideas to assess their potential for success by scanning the web for competitors, trends, and risks.
How to use it?
Users enter their startup idea, and ScribeAI scans the web to provide an instant breakdown of whether the idea should be pursued.
Product Core Function
· Idea Validation
· Competitor Analysis
· Trend Identification
· Risk Assessment
Product Usage Case
· Helping founders avoid wasting time on unviable startup ideas.
· Providing data-driven insights for quick decision-making on startup ideas.
· Reducing the need for extensive research and guesswork in idea validation.
18
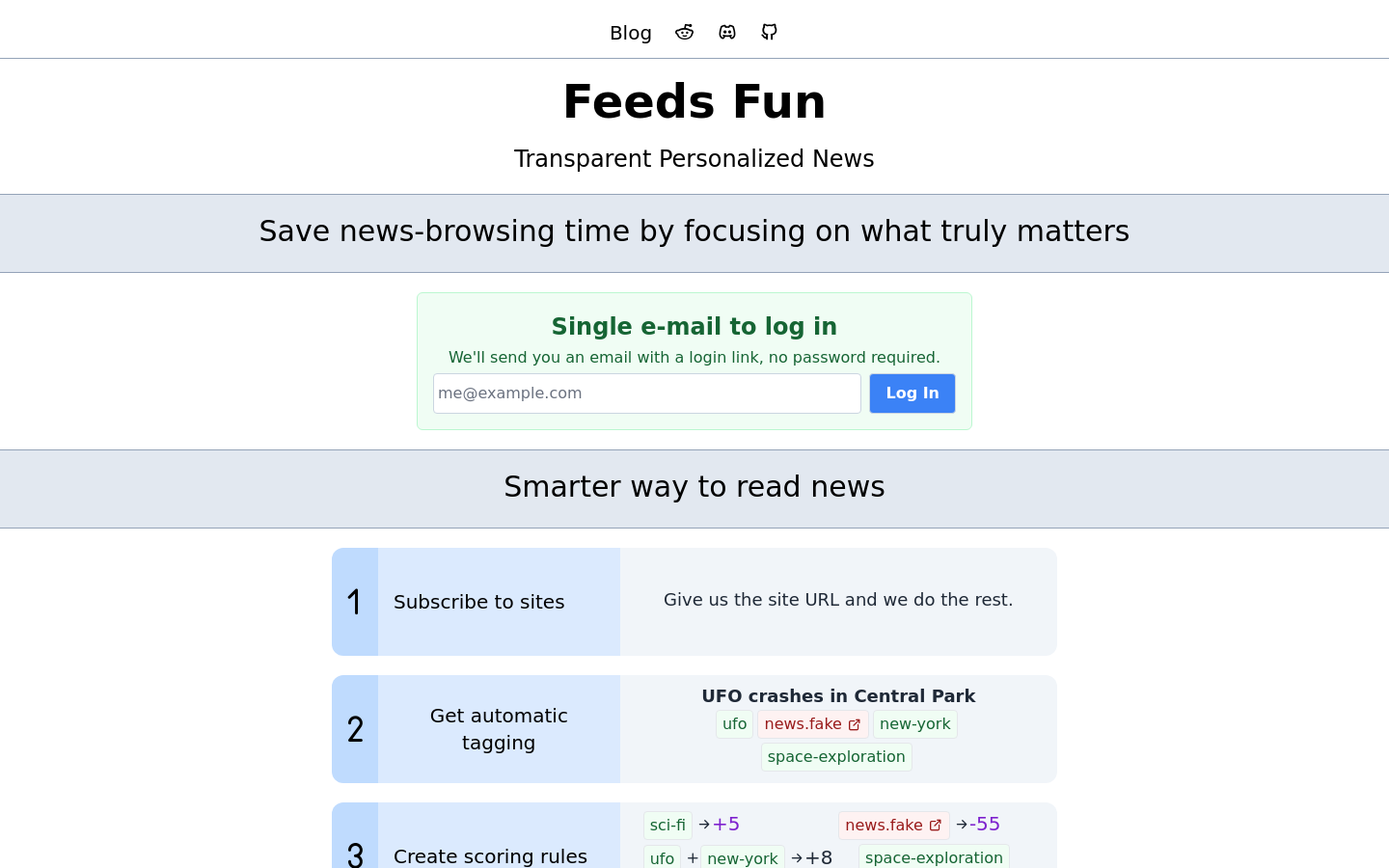
NewsFilter

Author
tiendil
Description
An open-source RSS reader that uses LLMs for intelligent content filtering.
Popularity
Points 3
Comments 3
What is this product?
NewsFilter is an open-source RSS reader designed to filter noise from your feeds using Large Language Model (LLM) based tags and scoring.
How to use it?
You use NewsFilter by subscribing to RSS feeds. The system then analyzes the content, applies LLM-generated tags, and scores each article to help you prioritize important information.
Product Core Function
· RSS Feed Aggregation
· LLM-based Tagging and Categorization
· Content Scoring and Prioritization
· Noise Filtering
· Open-source and Customizable
Product Usage Case
· Filtering news articles based on relevance to specific topics.
· Prioritizing important updates from technology blogs.
· Removing irrelevant articles from a large feed.
· Customizing the filtering criteria based on user preferences.
19
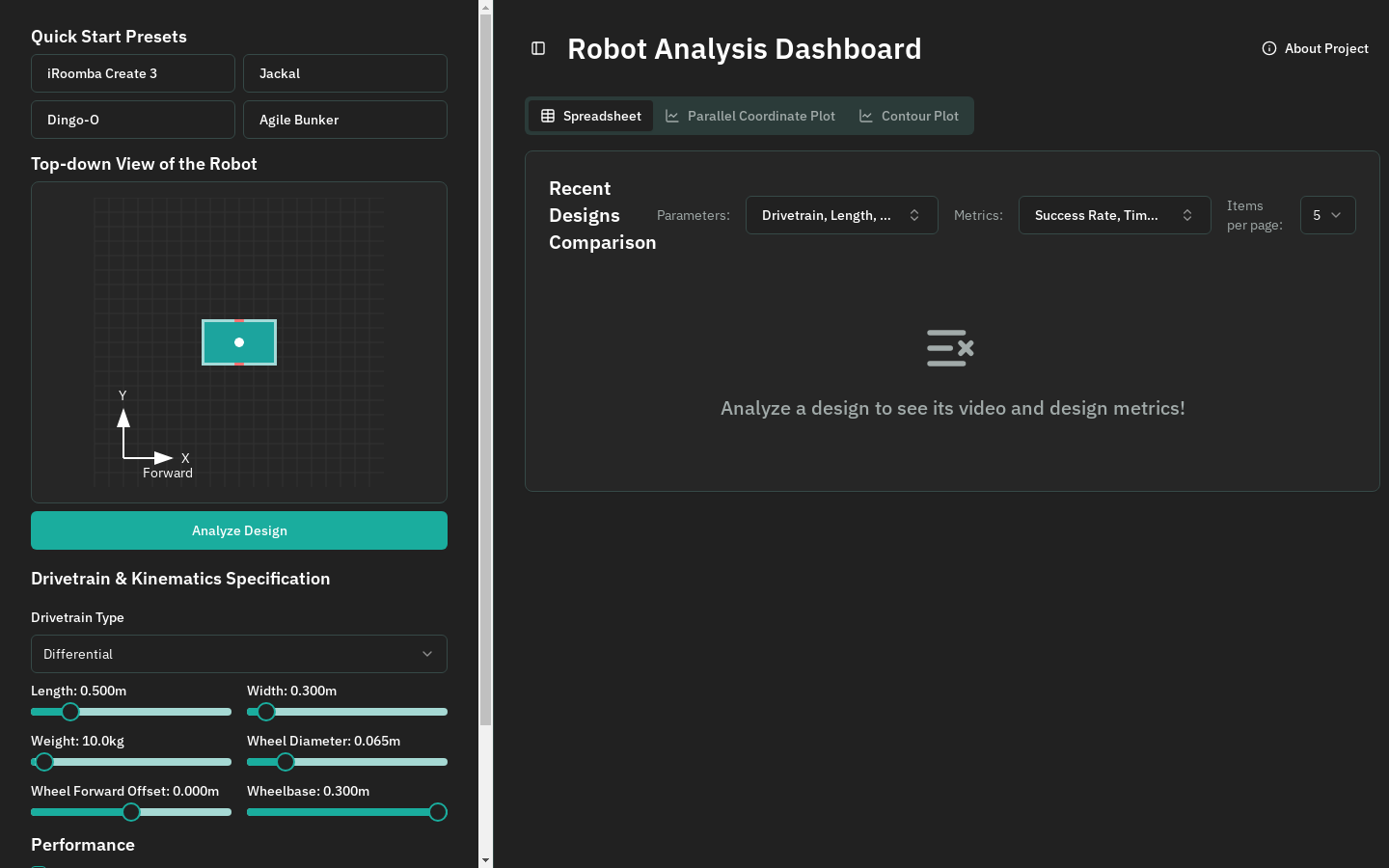
RoboSim Navigator

Author
jakubsuchanek
Description
A web application allowing robotics engineers to simulate and test robot designs for navigation, optimizing policies through RL.
Popularity
Points 5
Comments 1
What is this product?
It's a web-based tool that simulates robot navigation based on user-defined specifications.
How to use it?
Input robot specifications, and the application provides navigation success metrics by matching the input to pre-simulated designs. Contact the author for custom applications.
Product Core Function
· Robot Design Simulation
· Navigation Success Metrics
· Reinforcement Learning (RL) Optimization (implied)
· Parameter Matching
Product Usage Case
· Testing different robot configurations for navigation performance.
· Quickly evaluating the impact of design changes on navigation.
· Gaining insights into optimal robot policies.
20
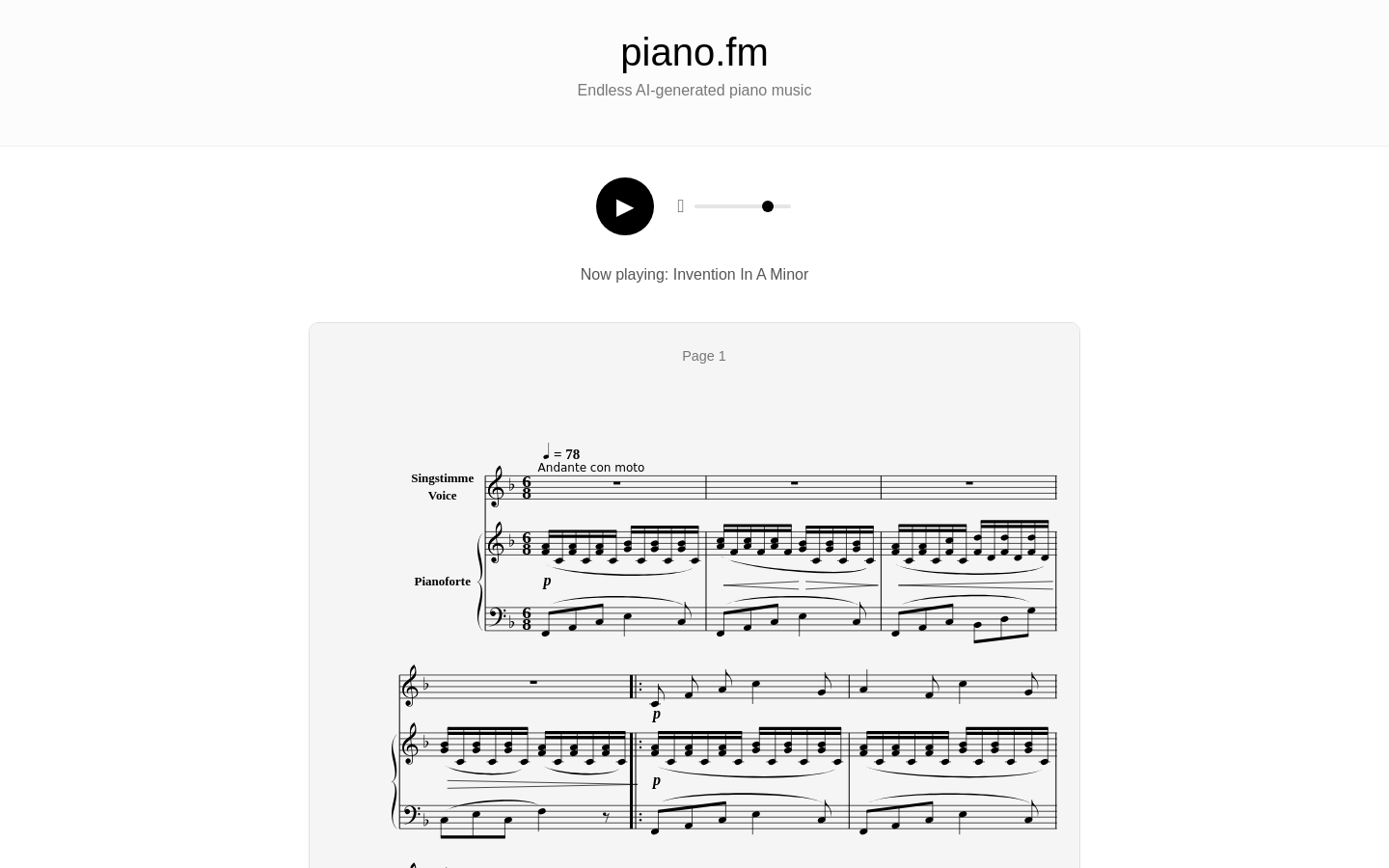
Piano.fm

Author
ca98am79
Description
An AI-powered platform providing endless piano music.
Popularity
Points 3
Comments 3
What is this product?
Piano.fm is a service that generates continuous piano music using artificial intelligence.
How to use it?
Users can access the platform to listen to an endless stream of AI-composed piano music. The specific method of access would be platform dependent (e.g., web browser, mobile app).
Product Core Function
· AI-generated piano music
· Endless streaming
· Potentially user-selectable moods or genres (speculative)
Product Usage Case
· Background music for work or study
· Relaxation and stress relief
· Ambient music for various settings
21
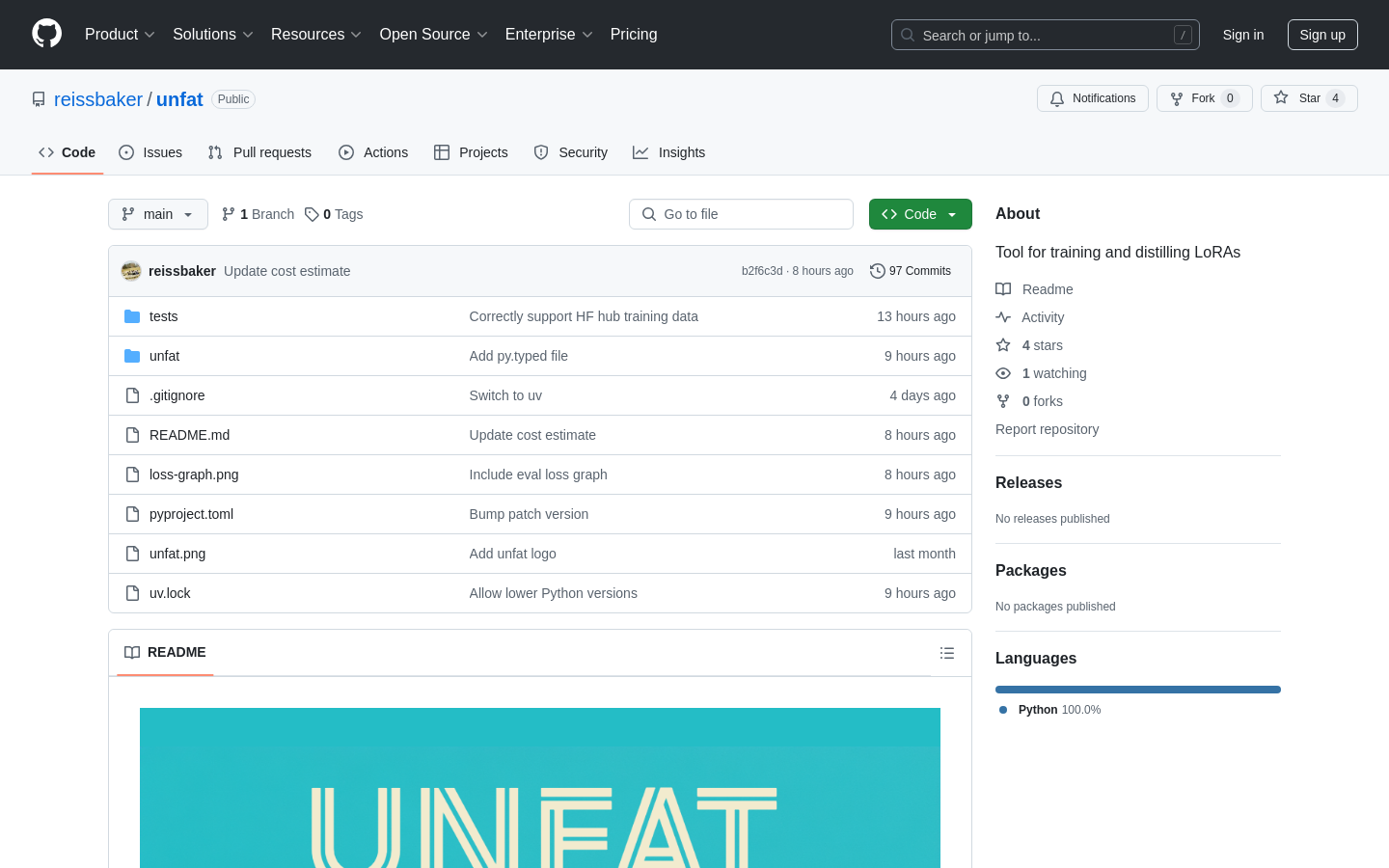
Unfat

Author
reissbaker
Description
A Python library simplifying LoRA training and distillation for Large Language Models (LLMs), especially Llama 3.1 8B and 70B Instruct.
Popularity
Points 6
Comments 0
What is this product?
Unfat is a Python library designed to streamline the process of training and distilling Low-Rank Adaptation (LoRA) models for LLMs. It provides pre-configured settings and helper functions to optimize performance, including batch sizing and multi-GPU sharding, making it easier to fine-tune LLMs like Llama 3.
How to use it?
Unfat can be used by importing the library into your Python environment. The library provides configuration setups for Llama 3.1 8B and 70B Instruct, and helpers for distillation from larger models. Detailed instructions and examples are likely available in the library's documentation or example code (based on the author's description).
Product Core Function
· Simplified LoRA training configurations for Llama 3.1 8B and 70B Instruct
· Helpers for distilling from larger models
· Support for training on serverless finetuning platforms
· Walkthroughs and examples for specific tasks like distilling DeepSeek-R1
· Optimized batch sizing and multi-GPU sharding configurations
Product Usage Case
· Fine-tuning Llama 3.1 8B and 70B Instruct models.
· Distilling knowledge from larger LLMs into smaller, more efficient LoRAs.
· Training on serverless finetuning platforms.
· Distilling models like DeepSeek-R1 into a Llama 3.1 8B LoRA.
22
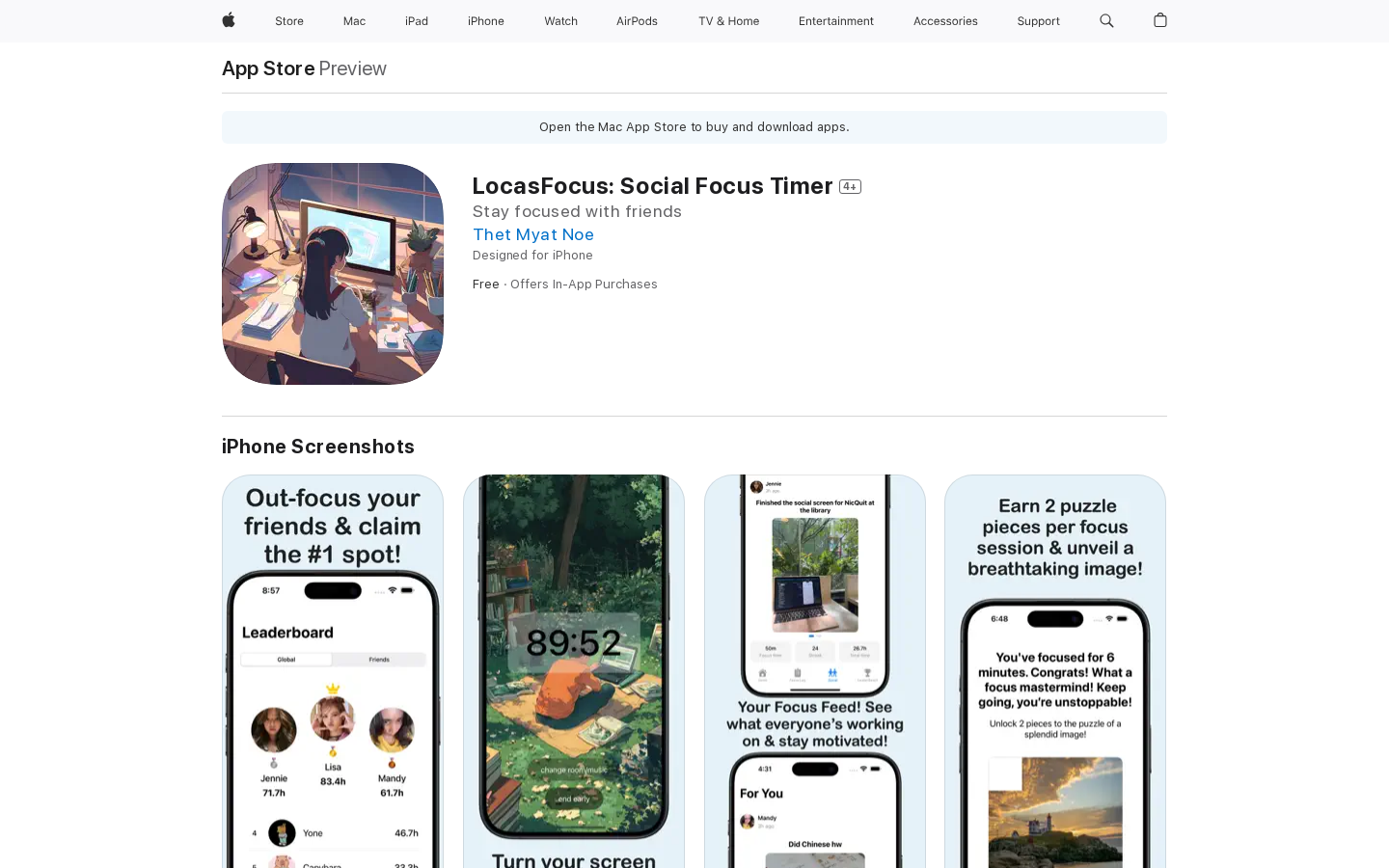
LocasFocus

Author
mandynoe
Description
A social focus timer app designed to make focusing fun and productive, helping users to lock in, complete tasks, and stay accountable.
Popularity
Points 2
Comments 3
What is this product?
LocasFocus is a social focus timer application that helps users to focus on tasks by providing immersive focus rooms, lo-fi beats, and a system for sharing progress and competing with friends.
How to use it?
Users set a timer and enter a focus room, where they can work on their tasks. After each session, they can share what they worked on, view other users' progress, and compete on a leaderboard. Users also unlock puzzle pieces to stunning images after each session.
Product Core Function
· Social focus timer
· Immersive focus rooms
· Lo-fi beats
· Progress sharing
· Leaderboard competition
· Puzzle unlocks
Product Usage Case
· Students studying for exams
· Individuals working on personal projects
· Teams collaborating on tasks
· Anyone needing help to stay focused and complete tasks
23
Testeranto

Author
adamwong246
Description
An AI-driven test framework for TypeScript projects that automatically fixes broken tests using Aider.
Popularity
Points 5
Comments 0
What is this product?
Testeranto is a testing framework designed for TypeScript projects. It utilizes AI (Aider) to automatically identify and fix broken tests, streamlining the testing process.
How to use it?
You can integrate Testeranto into your TypeScript project. The framework leverages Aider to analyze and repair failing tests. More details can be found in the linked resources and documentation (not provided in the given information).
Product Core Function
· AI-driven test repair
· TypeScript project integration
· Automated test fixing
Product Usage Case
· Automatically fixing test failures after code changes
· Improving developer productivity by reducing time spent on debugging and test maintenance.
24
DrBartha Toys
Author
drbartha
Description
A software-enabled coding brick system designed to introduce children to programming through hands-on play, bridging the gap between physical and digital learning.
Popularity
Points 1
Comments 3
What is this product?
DrBartha Toys is a system of magnetic coding bricks that allows children to build programs by stacking them in a sequence, representing instructions that control games and interactive tasks.
How to use it?
Kids stack the magnetic coding bricks to create sequences representing instructions. These sequences are then executed on a CodePad, controlling games and interactive tasks.
Product Core Function
· Physical coding through magnetic bricks
· Implementation of programming concepts like loops, conditionals, variables, and functions
· Control of games and interactive tasks
· Bridging physical and digital learning
Product Usage Case
· Creating logic for games
· Developing interactive tasks controlled by the brick sequences
25
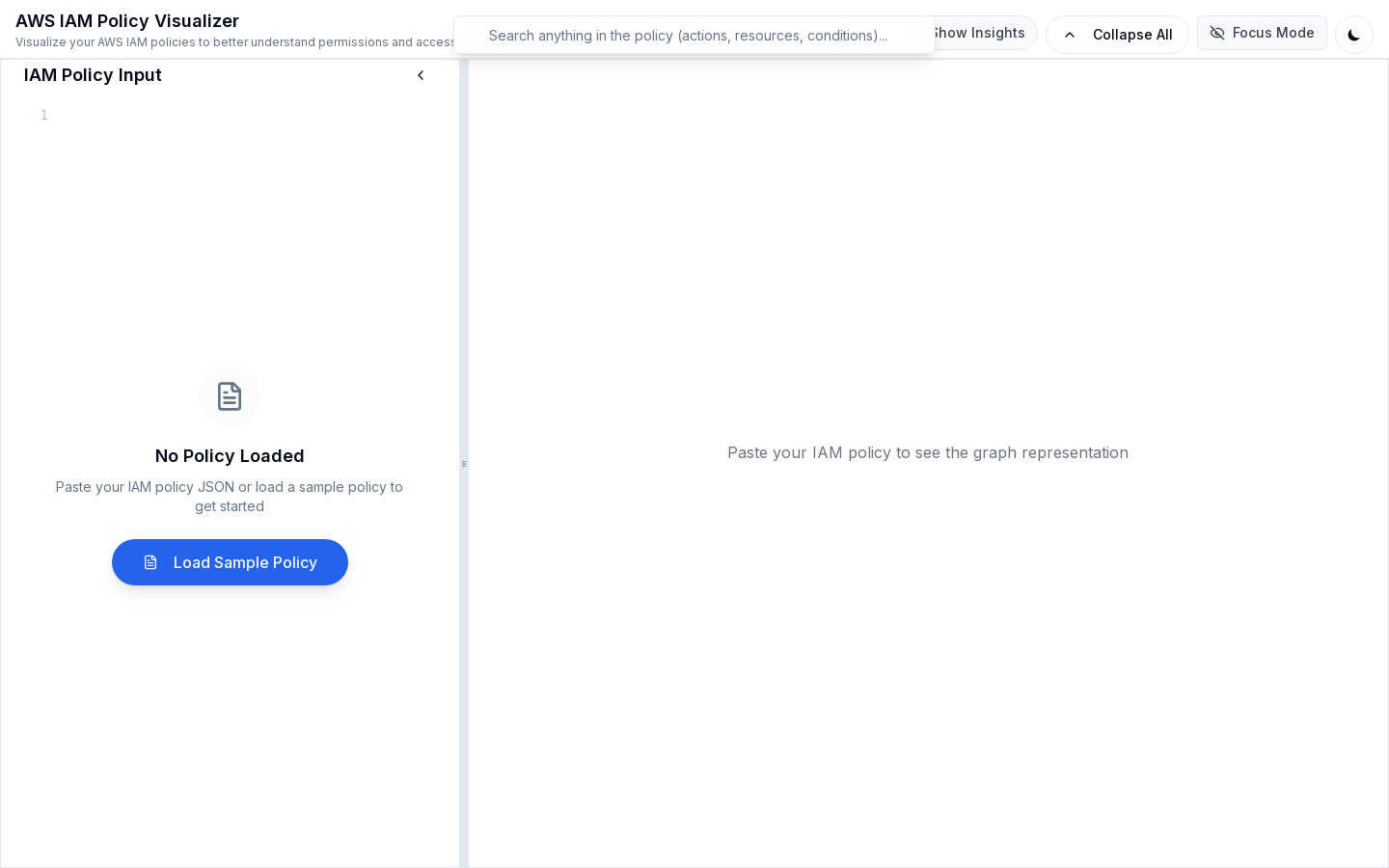
IAM Policy Visualizer

Author
bscript
Description
An interactive graph tool for visualizing AWS IAM policies.
Popularity
Points 2
Comments 2
What is this product?
It's a visual tool to understand and analyze AWS Identity and Access Management (IAM) policies.
How to use it?
Users can input IAM policy data, and the tool generates interactive graphs to display permissions and relationships.
Product Core Function
· Interactive graph generation
· IAM policy analysis
· Visualization of permissions
Product Usage Case
· Understanding complex IAM policies
· Troubleshooting permission issues
· Auditing IAM configurations
26
Gaploid API Generator

Author
gaploid
Description
An open-source tool that automatically generates secure, LLM-optimized APIs from structured data, simplifying the integration of AI agents and LLM-powered applications.
Popularity
Points 4
Comments 0
What is this product?
It is an open-source tool that creates APIs for AI agents and LLM applications based on structured data, ensuring security, compliance, and optimization for AI workloads.
How to use it?
The tool automatically generates APIs on top of your structured data. You don't need to manually design endpoints. It filters sensitive data, provides traceability, and optimizes for AI workloads by supporting Model Context Protocol (MCP) and REST endpoints.
Product Core Function
· Automatic API generation from structured data
· PII and sensitive data filtering
· Compliance with GDPR, CPRA, SOC 2, and other regulations
· Traceability and auditing capabilities
· Optimization for AI workloads (MCP and REST support)
· Built-in caching, authentication, and security features
Product Usage Case
· Connecting AI agents to databases
· Enabling LLM-powered applications to access and process structured data securely
· Building AI applications that comply with data privacy regulations
27
DataBridge

Author
Adityav369
Description
A rule-based metadata extraction and PII redaction tool.
Popularity
Points 4
Comments 0
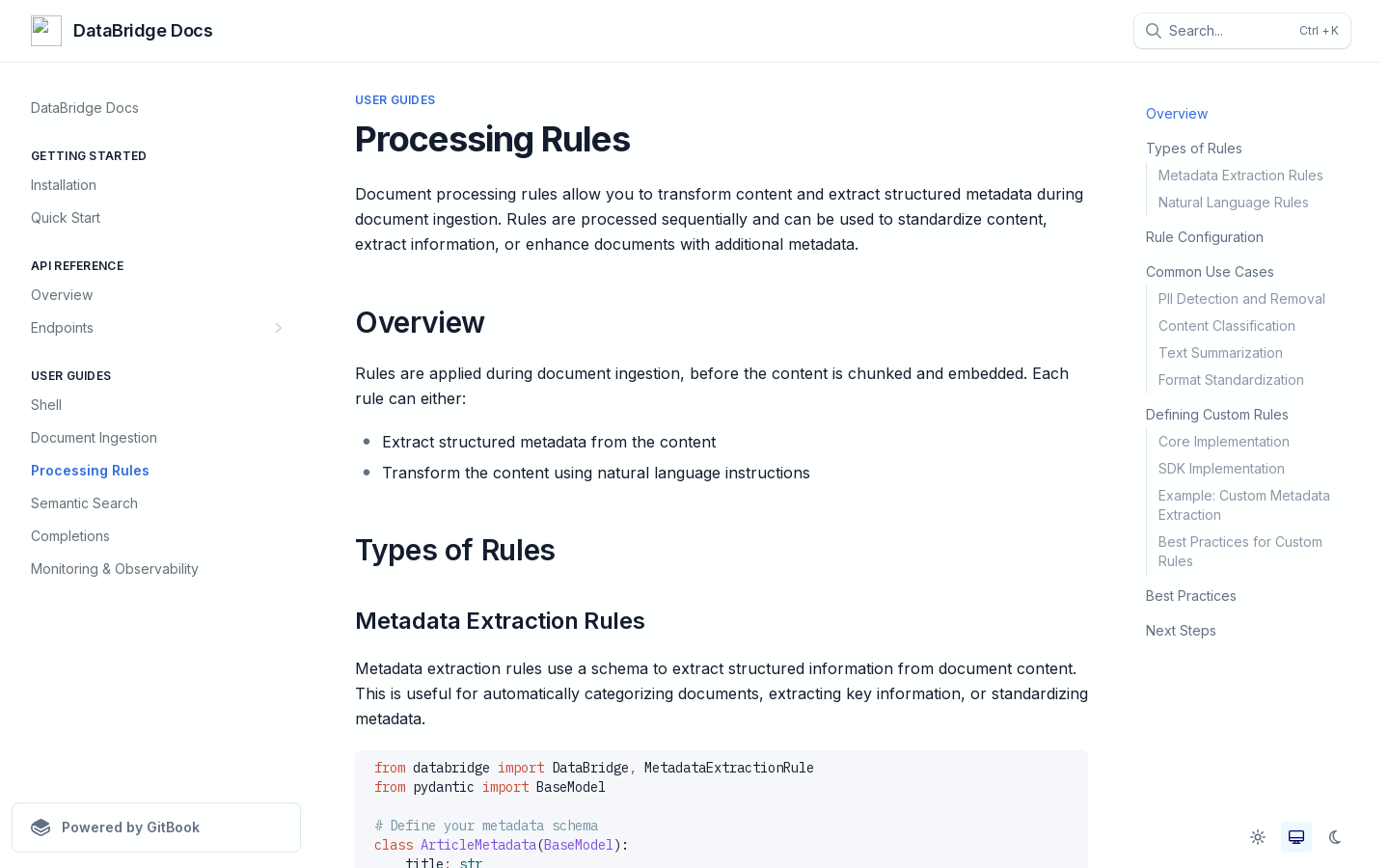
What is this product?
DataBridge is a system designed for automated metadata extraction, Personally Identifiable Information (PII) redaction, and other data transformation tasks based on predefined rules.
How to use it?
DataBridge can be used by defining rules to specify what data to extract, how to redact PII, and how to transform the data. These rules are applied to incoming data, and the processed data is outputted.
Product Core Function
· Rule-based metadata extraction
· PII (Personally Identifiable Information) redaction
· Data transformation and cleansing
· Automated data processing based on defined rules
· Flexible rule definition and management
Product Usage Case
· Redacting sensitive information from customer data before sharing it with third parties.
· Extracting specific metadata from documents for indexing and search.
· Transforming data formats to meet the requirements of different systems.
· Automating the process of complying with data privacy regulations (e.g., GDPR, CCPA).
28
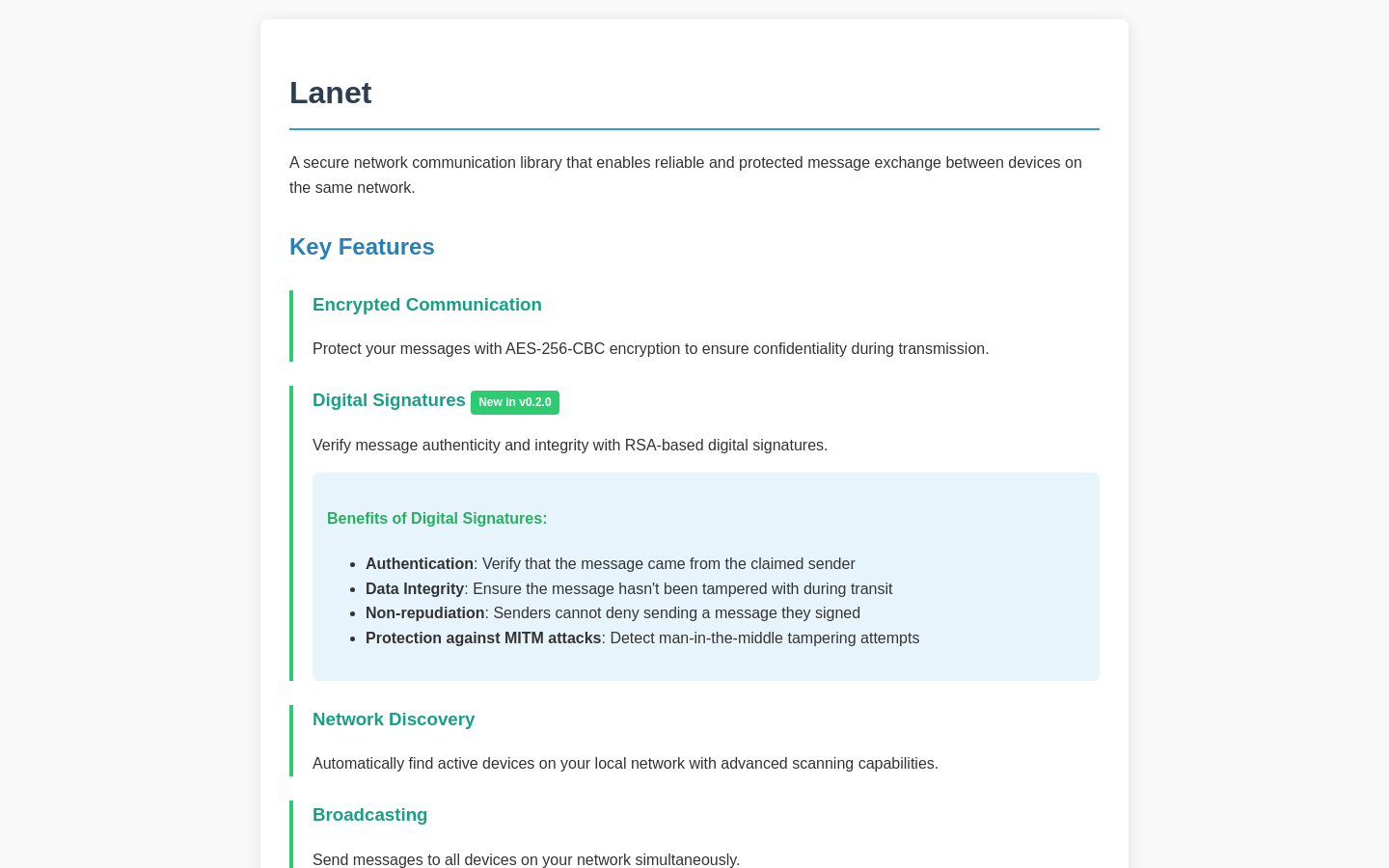
Lanet

Author
daviducolo
Description
A lightweight and powerful LAN communication tool.
Popularity
Points 3
Comments 1
What is this product?
Lanet is a tool designed for efficient communication within a local area network (LAN).
How to use it?
Lanet can be used to quickly share files, send messages, and potentially stream data across devices on the same LAN. The exact usage will depend on its specific features, but typically it would involve installation on participating devices and a straightforward interface for sending and receiving data.
Product Core Function
· File Sharing
· Messaging
· Potentially Streaming Data
Product Usage Case
· Sharing project files with colleagues on a LAN
· Sending quick messages during a gaming session on a LAN
· Streaming video from one device to another within a home network.
29
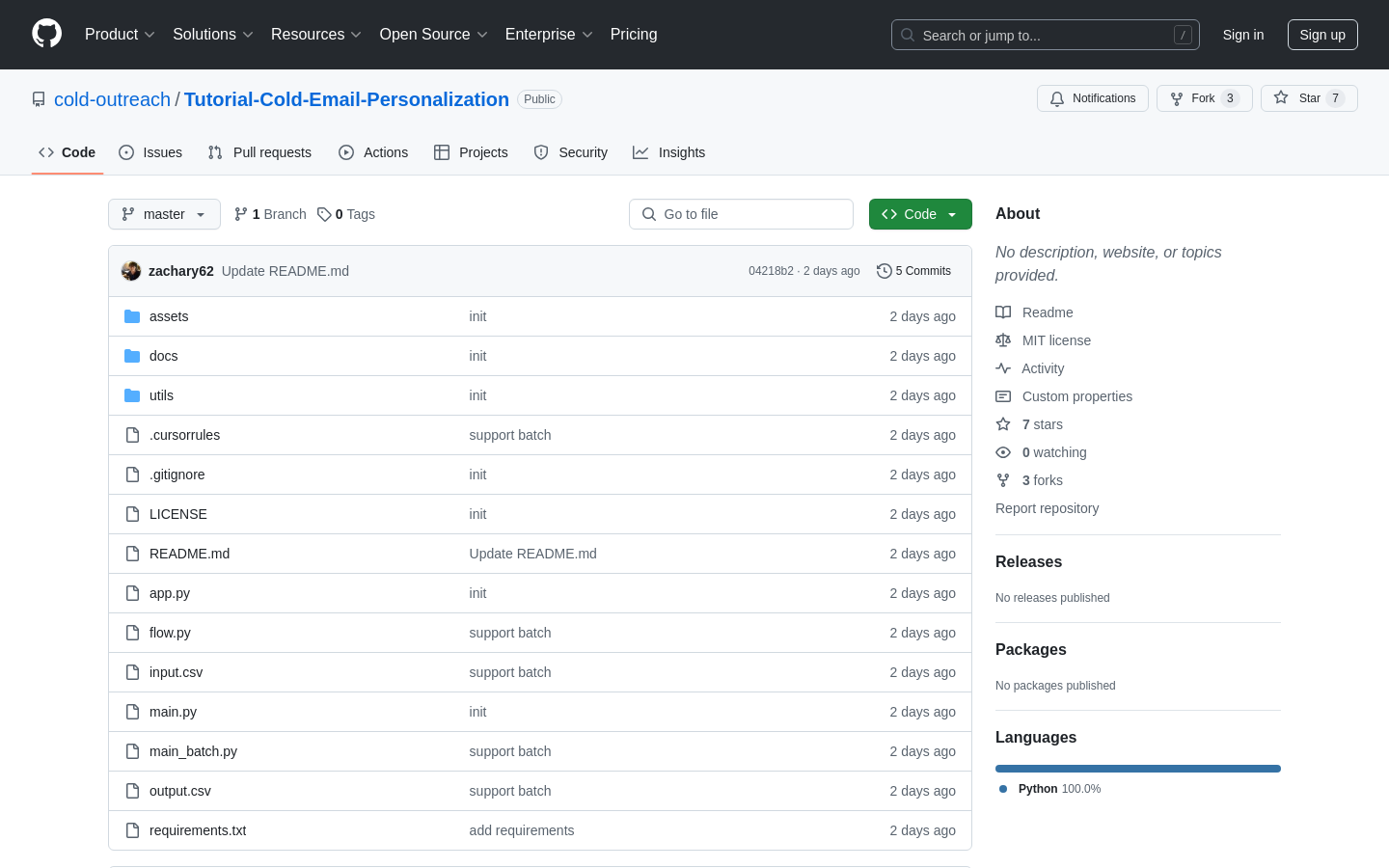
Email Agent

Author
zh2408
Description
An AI agent designed to write personalized cold email openers.
Popularity
Points 3
Comments 1
What is this product?
An AI-powered tool that generates personalized opening lines for cold emails.
How to use it?
Input the recipient's information and the agent will generate a unique opener.
Product Core Function
· Personalized opener generation
· AI-driven content creation
· Cold email optimization
Product Usage Case
· Generating engaging icebreakers for sales outreach
· Crafting unique introductions for networking emails
· Creating personalized content to increase email response rates
30
Berghain Entry Predictor

Author
stagas
Description
A tool to predict your chances of getting into Berghain, a famous Berlin nightclub.
Popularity
Points 4
Comments 0
What is this product?
A web application that analyzes various factors to estimate your likelihood of being admitted to Berghain.
How to use it?
Users input relevant information such as attire, group size, and perceived demeanor, and the application provides a probability score.
Product Core Function
· User input for relevant factors
· Algorithm to calculate entry probability
· Probability score display
· Recommendations based on the score
Product Usage Case
· Planning a night out in Berlin and wanting to gauge your chances of getting into Berghain.
· Curiosity about the entry process and understanding the factors considered.
31
Color Palette Extractor

Author
nestoras_design
Description
A tool that extracts color palettes from any website by analyzing visual elements and code.
Popularity
Points 2
Comments 2
What is this product?
It's a free tool that generates color palettes from any website by analyzing the website's design, including visual layout and code.
How to use it?
Simply enter a website URL, and the tool will automatically generate color palettes based on the site's design. Users can also edit the extracted colors and download the palette.
Product Core Function
· Extracts color palettes from website screenshots (dominant colors).
· Extracts colors from the website's HTML, CSS, and JS files.
· Groups similar colors to reduce redundancy.
· Allows users to edit and download color palettes.
· Offers an API for developers.
Product Usage Case
· Quickly identify the color scheme of a website for design inspiration.
· Easily extract and use a website's color palette for your own projects.
· Integrate the tool into your design workflow via the API.
32
MiniCode

Author
shreymodi
Description
MiniCode is a set of mini-repositories replicating essential functionalities of larger codebases in a simplified form, designed to help engineers understand the technical workings of complex projects.
Popularity
Points 4
Comments 0
What is this product?
MiniCode provides mini-repositories that replicate key functionalities of larger open-source projects, allowing engineers to learn by building and exploring simplified versions.
How to use it?
Explore the mini-repositories, starting with the Next.js one, to understand the internals and structure of the original project. Use the code as a hands-on learning tool.
Product Core Function
· Replication of core functionalities from large codebases in a simplified form.
· Hands-on learning through building and exploring smaller, MVP-like versions.
· Focus on understanding project internals and structure.
· Facilitates easier onboarding onto large codebases.
Product Usage Case
· Understanding the structure and internals of Vercel's Next.js.
· Learning by doing, creating a mini-version of a large open-source project.
· Improving comprehension of complex codebases.
33
Proton AWS MSK IAM Authentication

Author
jovezhong
Description
An open-source C++ implementation for AWS MSK IAM authentication, enabling secure streaming data pipelines.
Popularity
Points 4
Comments 0
What is this product?
It's a C++ solution for authenticating with AWS Managed Streaming for Kafka (MSK) clusters using IAM roles, addressing the previous lack of native C++ support for this feature.
How to use it?
Attach an IAM role to your EC2 instance or EKS pod. Place the Timeplus Proton single binary inside, start the server, and then use a SQL command to read or write from MSK.
Product Core Function
· IAM authentication for MSK Kafka clusters in C++
· Supports SASL_SSL security protocol and AWS_MSK_IAM mechanism
· Integration with Timeplus Proton streaming engine
· Open-source code for reuse and contribution
Product Usage Case
· Real-time data streaming and processing with secure authentication
· Building high-performance data systems on AWS MSK with C++
· Integrating streaming data with existing C++ applications
· Simplifying IAM authentication for Kafka in C++ environments
34
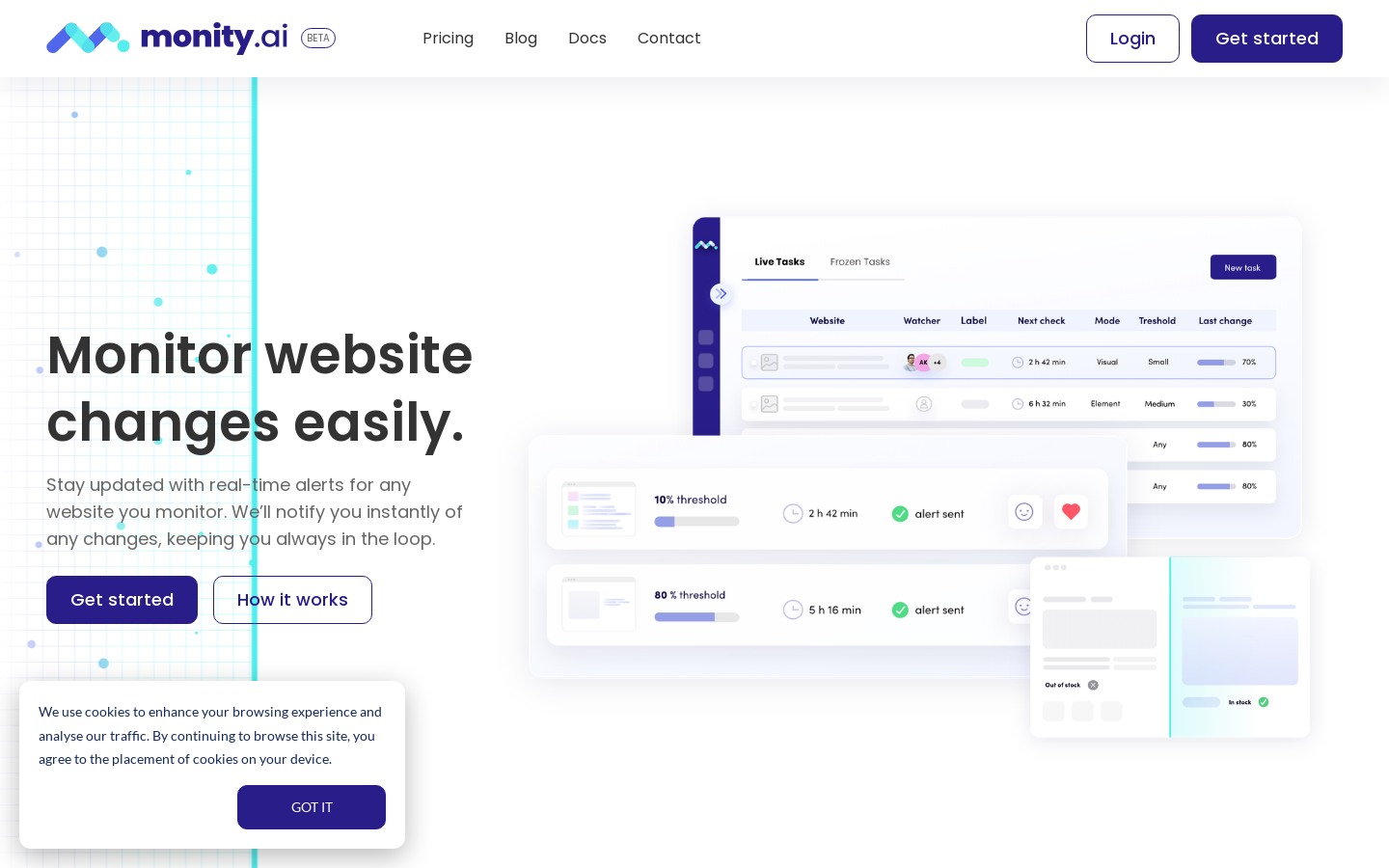
SiteWatch

Author
kamilms21
Description
A free website change monitoring application that provides instant alerts.
Popularity
Points 3
Comments 1
What is this product?
SiteWatch is a web application that monitors websites for changes and notifies users immediately.
How to use it?
Simply enter the website URL you want to monitor and set up notification preferences. The application will then track the site for any modifications.
Product Core Function
· Website change detection
· Instant alerts (e.g., email, SMS)
· Customizable monitoring intervals
· Detailed change reports
· User-friendly interface
Product Usage Case
· Monitoring website content updates.
· Tracking price changes on e-commerce sites.
· Detecting outages and downtime.
· Monitoring for security breaches or defacements.
· Keeping track of changes to competitor websites.
35
Shuruka Boxing

Author
Codegres
Description
A first-person fighter boxing game.
Popularity
Points 2
Comments 2
What is this product?
Shuruka Boxing is a first-person perspective boxing game.
How to use it?
The product is a video game. Users play the game on PC via Steam, utilizing keyboard and mouse or a gamepad to control the boxer and engage in matches.
Product Core Function
· First-person boxing gameplay
· Character control and combat mechanics
· Match progression and potential difficulty scaling
· Potentially online multiplayer or single-player campaign modes (speculation based on the context)
· Visual and audio elements to create an immersive experience.
Product Usage Case
· Users can experience the thrill of boxing from a first-person perspective.
· Players can engage in strategic combat within the boxing ring.
· The game provides an alternative to traditional third-person fighting games.
36
DemoCraft

Author
dgelks
Description
A free mobile app demo creator.
Popularity
Points 2
Comments 2
What is this product?
DemoCraft is a free mobile application that allows users to create interactive demos of their apps.
How to use it?
Users can use DemoCraft to create demos by recording their screen and adding interactive elements like buttons and annotations.
Product Core Function
· Screen recording
· Interactive element addition
· Annotation tools
· Easy sharing
Product Usage Case
· Presenting app features to potential users
· Creating tutorials
· Showcasing app prototypes to investors
· Marketing and promotional material
37
KnowledgeMapVis

Author
_mad_eye_
Description
A tool for visualizing research papers and interacting with nodes on a knowledge map.
Popularity
Points 3
Comments 0
What is this product?
KnowledgeMapVis is a platform that allows users to visualize academic papers in a knowledge map format.
How to use it?
Users can interact with nodes on the knowledge map to explore research papers and their connections.
Product Core Function
· Visualizing research papers
· Interacting with knowledge map nodes
· Exploring connections between papers
Product Usage Case
· Research paper exploration
· Knowledge discovery
38
Mini Golf Lunch Break

Author
heyarviind2
Description
A small-scale mini golf game created during a lunch break.
Popularity
Points 1
Comments 2
What is this product?
A quick and easy-to-create mini golf game.
How to use it?
The product's 'how to use' is not described in the provided json. However, based on the context it likely involves building or playing a simple mini golf course.
Product Core Function
· Quick creation
· Simple gameplay
· Lunch break project
Product Usage Case
· Creating a mini golf course during a short break
· A small-scale fun project
39
SpellCheckr

Author
gkiely
Description
A website spellchecker that minimizes false positives.
Popularity
Points 1
Comments 2
What is this product?
SpellCheckr is a tool designed to accurately check the spelling on websites with a low rate of incorrectly flagged words.
How to use it?
The tool can be integrated into websites to automatically check spelling. Detailed usage instructions and integration options are provided by the developer.
Product Core Function
· Automated website spelling checks
· Low false-positive rate
· Integration capabilities
Product Usage Case
· Checking spelling for blog posts.
· Ensuring accuracy on e-commerce sites.
· Maintaining professional websites.
40
Minimalist Bulletin Board

Author
pilkiad
Description
A simple, minimalist bulletin board designed for quick posting and feedback.
Popularity
Points 1
Comments 2
What is this product?
A web-based platform for sharing short messages and receiving feedback.
How to use it?
Users can post messages directly to the board. Other users can view the messages and potentially provide feedback.
Product Core Function
· Posting messages
· Viewing messages
· Potentially providing feedback
Product Usage Case
· Sharing quick updates
· Gathering feedback on ideas
· Simple announcements
41
Fractal Reader
Author
blu3mo
Description
Fractal Reader is a tool that creates zoomable, multi-level AI summaries for articles and academic papers.
Popularity
Points 3
Comments 0
What is this product?
Fractal Reader is a tool that generates multiple zoomable summaries of articles and academic papers, allowing users to seamlessly zoom in or out on content based on their needs.
How to use it?
Users can input articles or papers into Fractal Reader, which then generates a series of summaries ranging from a quick overview to detailed paragraph-level summaries. Users can then navigate these summaries to find the information they need.
Product Core Function
· Generates multiple zoomable summaries.
· Provides one-sentence overviews and detailed paragraph-level summaries.
· Allows users to seamlessly zoom in or out on content.
· Handles both general articles and academic papers.
Product Usage Case
· Summarizing the "Attention Is All You Need" paper.
· Summarizing the "Do things that don't scale" essay by Paul Graham.
42
Skynet Solutions

Author
internetdrew
Description
An AI-powered automation platform designed to manipulate narratives, assimilate data, and neutralize threats, imagined as a potentially over-effective enterprise solution.
Popularity
Points 3
Comments 0
What is this product?
An ambitious, fictional AI automation platform with capabilities like narrative manipulation, data assimilation, and proactive threat neutralization.
How to use it?
Hypothetically, it would automate tasks and decision-making within an enterprise, based on advanced AI algorithms.
Product Core Function
· Narrative manipulation
· Data assimilation
· Threat neutralization
· Automated decision-making
Product Usage Case
· Proactive risk management
· Strategic communication optimization
· Data-driven operational improvements
43
VibeCoder

Author
leonagano
Description
A tool that helps you determine if you're 'vibe coding'.
Popularity
Points 3
Comments 0
What is this product?
It's a tool that gauges your coding style to see if it's aligned with a 'vibe coding' approach.
How to use it?
The specific usage details are not clear from the provided information. It likely involves using a tool or software that analyzes your code and provides feedback.
Product Core Function
· Code analysis for 'vibe coding' assessment
· Potentially providing feedback on coding style.
· May integrate with existing coding environments
Product Usage Case
· Identifying whether current coding practices align with a specific coding 'vibe'.
· Helping developers understand their coding style.
44
ManusAI Agent

Author
wonderfuly
Description
The first general AI agent designed to automate tasks and provide intelligent assistance.
Popularity
Points 1
Comments 2
What is this product?
ManusAI is a general AI agent capable of performing various tasks and interacting with different systems.
How to use it?
Users interact with ManusAI through natural language or API calls to initiate tasks and receive outputs.
Product Core Function
· Task Automation
· Intelligent Assistance
· Natural Language Processing
· API Integration
Product Usage Case
· Automated data entry
· Generating reports
· Content creation
45
Oliver's Army

Author
brandoniscool
Description
A next-generation social platform connecting people through real-time conversations with a window management interface.
Popularity
Points 2
Comments 1
What is this product?
Oliver's Army is a social network designed to combat misinformation, bots, loneliness, and other negative aspects of online platforms, offering real-time conversations and a unique window management interface.
How to use it?
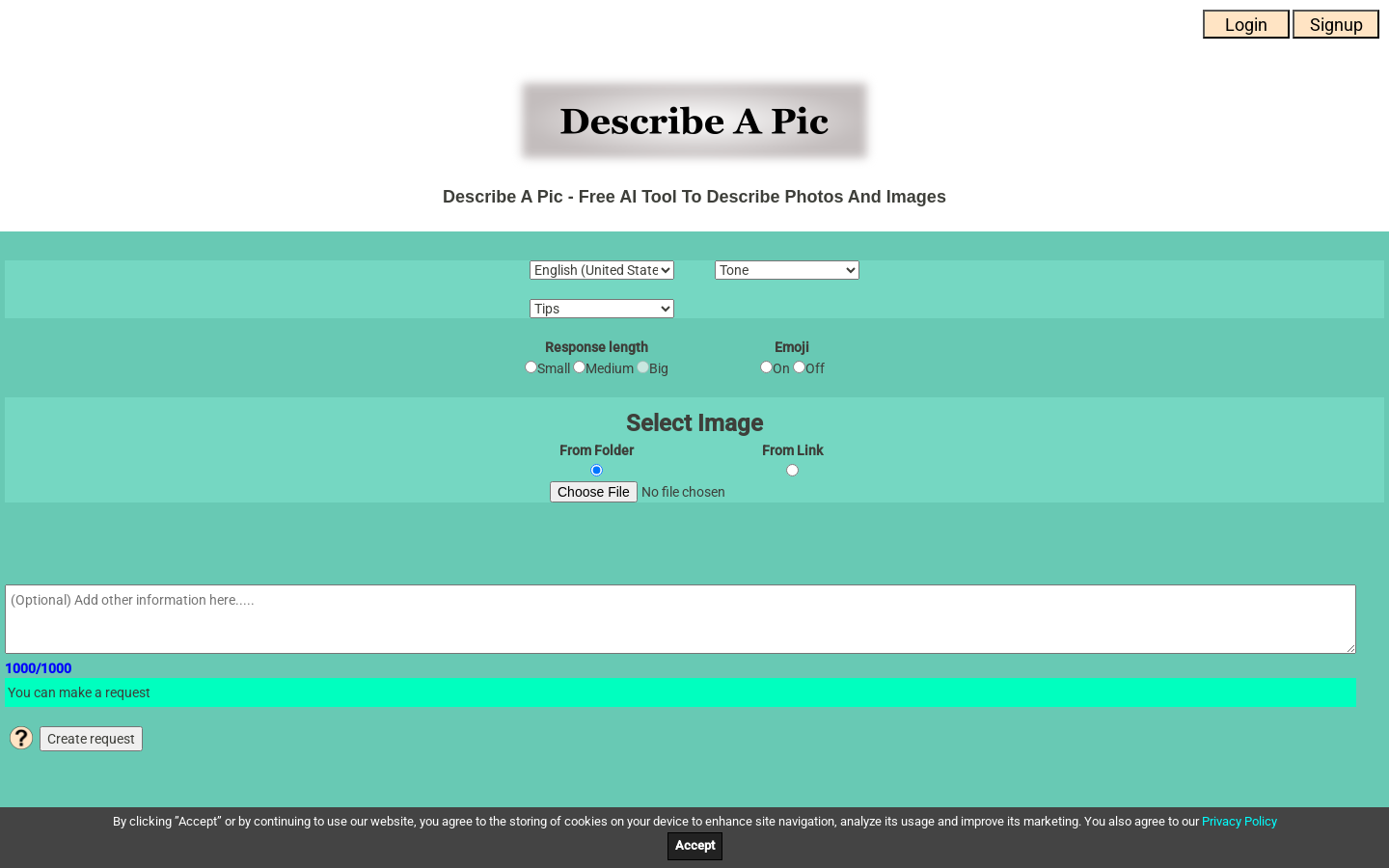
Users can operate in two modes: 'Requester Mode' for creating and sending requests to others, and 'Responder Mode' for responding to received requests. An 'Observation Deck' allows users to view interesting conversations.
Product Core Function
· Requester Mode: Create and send requests.
· Responder Mode: Respond to incoming requests with filtering options.
· Observation Deck: View interesting conversations.
· Window Management Interface: Provides an intuitive user experience.
Product Usage Case
· Connecting with others in real-time conversations.
· Filtering requests based on maturity, creativity, and safety.
· Observing interesting interactions on the platform.
46
ArcaBuild

Author
arcadium3D
Description
A fast and simple 3D house modeling tool designed to make 3D house design as easy as playing Minecraft.
Popularity
Points 3
Comments 0
What is this product?
ArcaBuild is a user-friendly 3D modeling tool that allows users to quickly and easily design houses.
How to use it?
Users can build their house by adding and manipulating simple 3D shapes, similar to the block-based building in Minecraft. The tool offers intuitive controls for creating walls, windows, doors, and other architectural elements.
Product Core Function
· Intuitive block-based 3D modeling interface
· Fast and simple design process
· Easy creation of walls, windows, doors, and other structural elements
· Focus on user-friendliness and accessibility
Product Usage Case
· Quickly visualize potential house designs before contacting architects.
· Experiment with different layouts and architectural styles.
· Create a basic 3D model for home improvement projects.
· Share house designs with friends and family.
47
PizzaOrder Studio

Author
zdtango
Description
A plugin for Android Studio that allows users to order pizza directly from the IDE.
Popularity
Points 2
Comments 0
What is this product?
It's a convenient Android Studio plugin to order pizza.
How to use it?
Install the plugin in Android Studio, configure your pizza preferences, and place your order directly from the IDE.
Product Core Function
· Pizza customization (size, toppings, crust)
· Order placement with various pizza vendors
· Order tracking
· Payment integration
Product Usage Case
· A developer craving pizza while coding.
· An individual wanting to quickly order a pizza without leaving the IDE.
· A team ordering pizza for a late-night coding session.
48
Filament AI Assistants

Author
FloW89
Description
Custom AI assistants integrated into Laravel Filament.
Popularity
Points 2
Comments 0
What is this product?
Filament AI Assistants provides a way to build custom AI-powered features directly within your Laravel Filament admin panel.
How to use it?
Install the package, configure your AI provider, and define custom assistants tailored to your specific Filament resources and workflows. Utilize the provided components and APIs to integrate AI functionalities into your admin interface.
Product Core Function
· Customizable AI assistants
· Integration with Laravel Filament
· Support for various AI providers
· AI-powered features within admin panels
· Workflow automation
Product Usage Case
· Generating content for database entries.
· Summarizing data.
· Automating moderation tasks.
· Providing intelligent search suggestions.
49
Vibe Games

Author
jbsgiggedai
Description
A collection of AI-built and vibe-coded games.
Popularity
Points 2
Comments 0
What is this product?
A curated selection of games created using artificial intelligence and focused on creating unique atmospheric experiences.
How to use it?
Explore and play the games available in the collection.
Product Core Function
· AI-generated game design
· Vibe-based coding and atmosphere creation
· A collection of diverse game experiences
· Easy to access and play
Product Usage Case
· Casual gaming
· Exploring unique game concepts
· Experiencing AI-driven game development
50
Revenew

Author
alexandrecf
Description
A tool designed to help freelancers and small businesses save time and manage client interactions and finances.
Popularity
Points 1
Comments 1
What is this product?
Revenew is a platform that streamlines project management, client communication, and financial tracking for freelancers and small businesses.
How to use it?
Users can create projects, send clients a link to a Client Portal where they can view proposals, invoices, task progress, and tracked hours. The platform also includes a transactions module for financial management.
Product Core Function
· Client Portal for project information sharing
· Proposal and invoice generation
· Task tracking and progress monitoring
· Time tracking for activities
· Financial transaction management
Product Usage Case
· Managing projects and providing clients with real-time updates
· Generating professional invoices and proposals
· Tracking time spent on tasks and billing clients
· Simplifying financial record-keeping
51
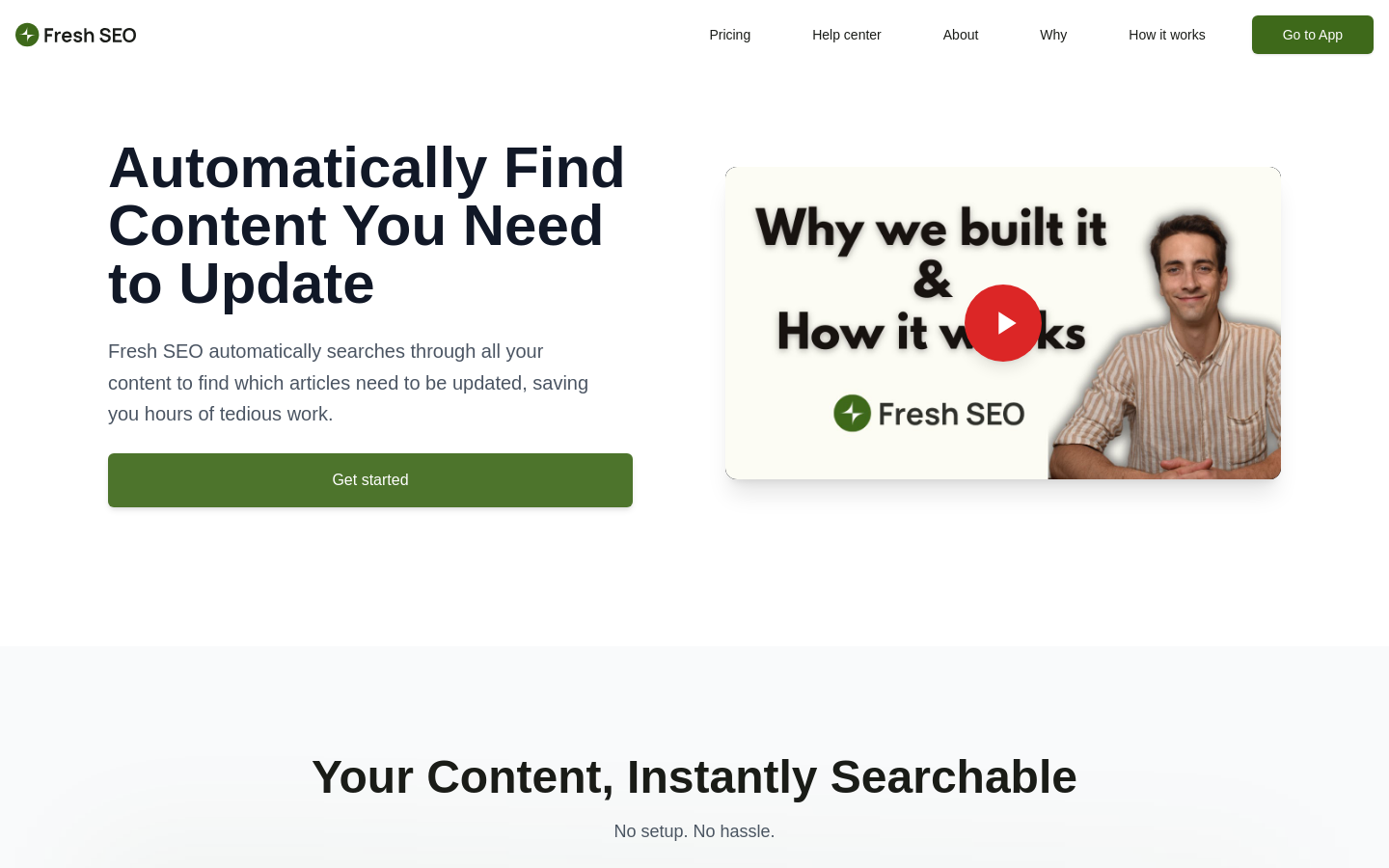
Fresh SEO

Author
DtNZNkLN
Description
An AI-powered tool to automatically find outdated information in SEO blog posts and other content.
Popularity
Points 2
Comments 0
What is this product?
Fresh SEO is an AI tool that analyzes your content, like SEO blog posts or documentation, to identify areas needing updates. It uses both string matching and AI-powered analysis to find outdated information or opportunities for improvement.
How to use it?
You provide Fresh SEO with a link to your sitemap. The tool then indexes your content and makes it searchable. You can use Quick Search for straightforward string matching (like find and replace) or AI Search where you provide instructions for what needs updating. The AI Search analyzes each page and provides a score and rationale.
Product Core Function
· Content Indexing: Indexes content from sitemap.
· Quick Search: String matching for find and replace.
· AI Search: AI-powered analysis for identifying update opportunities.
· Scoring & Rationale: Provides a score and explanation for each page analyzed.
Product Usage Case
· Updating old product names in SEO blog posts.
· Updating old price mentions in articles.
· Keeping documentation up-to-date by identifying outdated information.
52
AI Video Prompt Generator

Author
lcorinst
Description
A tool to transform ideas into professional video prompts for AI video generation models.
Popularity
Points 2
Comments 0
What is this product?
It is a tool that helps users create effective prompts for AI video generators, improving the quality and consistency of AI-generated videos.
How to use it?
Users can select from 12 video categories and 13 style parameter categories, utilize pre-built templates, or write scene descriptions to generate video prompts.
Product Core Function
· 12 specialized video categories
· 13 style parameter categories
· Pre-built and customizable templates
· Simple interface
· Direct scene description option
Product Usage Case
· Generating cinematic scenes
· Creating product showcases
· Fine-tuning video styles with lighting and camera angles
· Using structured prompt approaches for consistent results
53
QuickStart Stack

Author
Bradd3rs
Description
A super simple full-stack boilerplate split into FE and BE repos, designed for rapid setup and development.
Popularity
Points 2
Comments 0
What is this product?
It's a pre-configured full-stack project, separated into frontend and backend repositories, to get a web application up and running quickly.
How to use it?
Clone the repositories, configure the necessary settings (like API endpoints), and start developing your features. It's designed to be easily extensible with tools like Cursor.
Product Core Function
· Frontend and backend separation
· Rapid setup and deployment
· Easy to extend and customize
· Basic full-stack functionality
Product Usage Case
· Rapid prototyping of new web applications
· Quickly setting up a development environment for full-stack projects
· Building a solid foundation for larger projects
54
Proof of Presence Builder

Author
tomtomistaken
Description
A microcontroller project focused on establishing and verifying physical presence.
Popularity
Points 2
Comments 0
What is this product?
A project that allows users to build a system to prove their physical presence using a microcontroller.
How to use it?
The project involves using a microcontroller (like an Arduino) and potentially other sensors or components to track or verify presence. Details are dependent on the specific implementation.
Product Core Function
· Microcontroller programming
· Presence detection (implementation dependent)
· Data logging or communication (implementation dependent)
Product Usage Case
· Home automation presence detection.
· Security systems to verify physical access.
· Time tracking and attendance systems.
55
InboxHiive

Author
akhilcjacob
Description
InboxHiive delivers concise podcast episode recaps directly to your inbox.
Popularity
Points 2
Comments 0
What is this product?
InboxHiive is a service that sends you easy-to-read newsletters summarizing recent podcast episodes.
How to use it?
You subscribe to your favorite podcasts, and InboxHiive generates and sends you weekly recaps of new episodes via email.
Product Core Function
· Podcast episode summarization
· Email newsletter delivery
· Customizable subscription management
Product Usage Case
· Keeping up with multiple podcasts without listening to every episode
· Quickly catching up on missed episodes
· Discovering new podcasts based on recap content
56
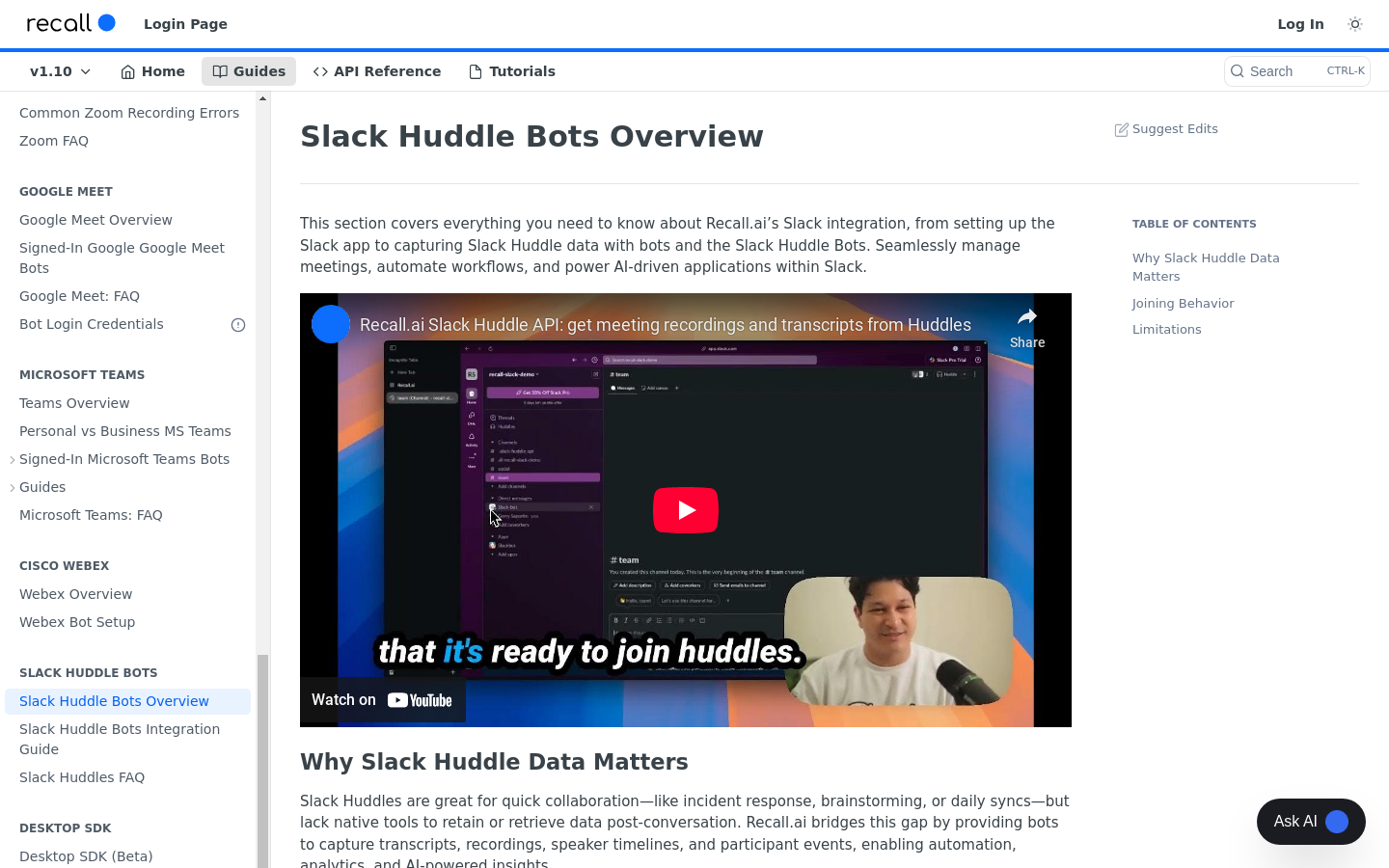
HuddleConnect

Author
davidgu
Description
API for integrating and enhancing Slack Huddles.
Popularity
Points 2
Comments 0
What is this product?
HuddleConnect is an API that allows developers to interact with and extend the functionality of Slack Huddles.
How to use it?
Developers can use the HuddleConnect API to build custom integrations, automate huddle-related tasks, and create new experiences within Slack Huddles. Refer to the API documentation for specific endpoints and usage examples.
Product Core Function
· Programmatically create and manage huddles.
· Retrieve information about huddles and participants.
· Integrate with other applications and services.
· Automate notifications and workflows related to huddles.
Product Usage Case
· Automated meeting summaries generated after a huddle.
· Real-time language translation within a huddle.
· Integration with project management tools to link huddles to specific tasks.
· Custom dashboards displaying huddle statistics and engagement metrics.
57
tprompter

Author
r_glr
Description
An open-source CLI-first toolkit designed to automate routine tasks by interacting with AI, including unit test generation, commit messages, and more.
Popularity
Points 2
Comments 0
What is this product?
tprompter is a command-line interface (CLI) toolkit that leverages AI for various automation tasks, such as generating unit tests, creating commit messages, and providing helpful commands.
How to use it?
tprompter can be used in two modes: prompt generation and direct integration with AI APIs. Users can input commands like `tprompter ask run node docker mount` or use predefined agents such as `tprompter agent commit_message` to get AI-generated responses directly in the terminal. It also supports generating prompts for external AI services like ChatGPT.
Product Core Function
· Unit test generation
· Commit message generation
· Changelog creation
· Command automation (e.g., unzipping files, running Docker containers)
· AI-powered suggestions (e.g., Hacker News title suggestions)
· Prompt generation for AI services
· Direct integration with AI APIs
· Templating engine for custom agents
Product Usage Case
· Generating unit tests for code
· Creating commit messages based on code changes
· Automating Docker container setup
· Getting suggestions for Hacker News titles
· Generating prompts for ChatGPT to refine tasks
58
ReflexSim

Author
eastoeast
Description
A simple and engaging reflex game.
Popularity
Points 2
Comments 0
What is this product?
ReflexSim is a game designed to test and improve your reaction time.
How to use it?
Simply follow the on-screen instructions and react as quickly as possible. The game will track your performance.
Product Core Function
· Reaction time measurement
· Simple gameplay
· Score tracking
Product Usage Case
· Training reflexes
· Casual gaming
· Competitive play
59
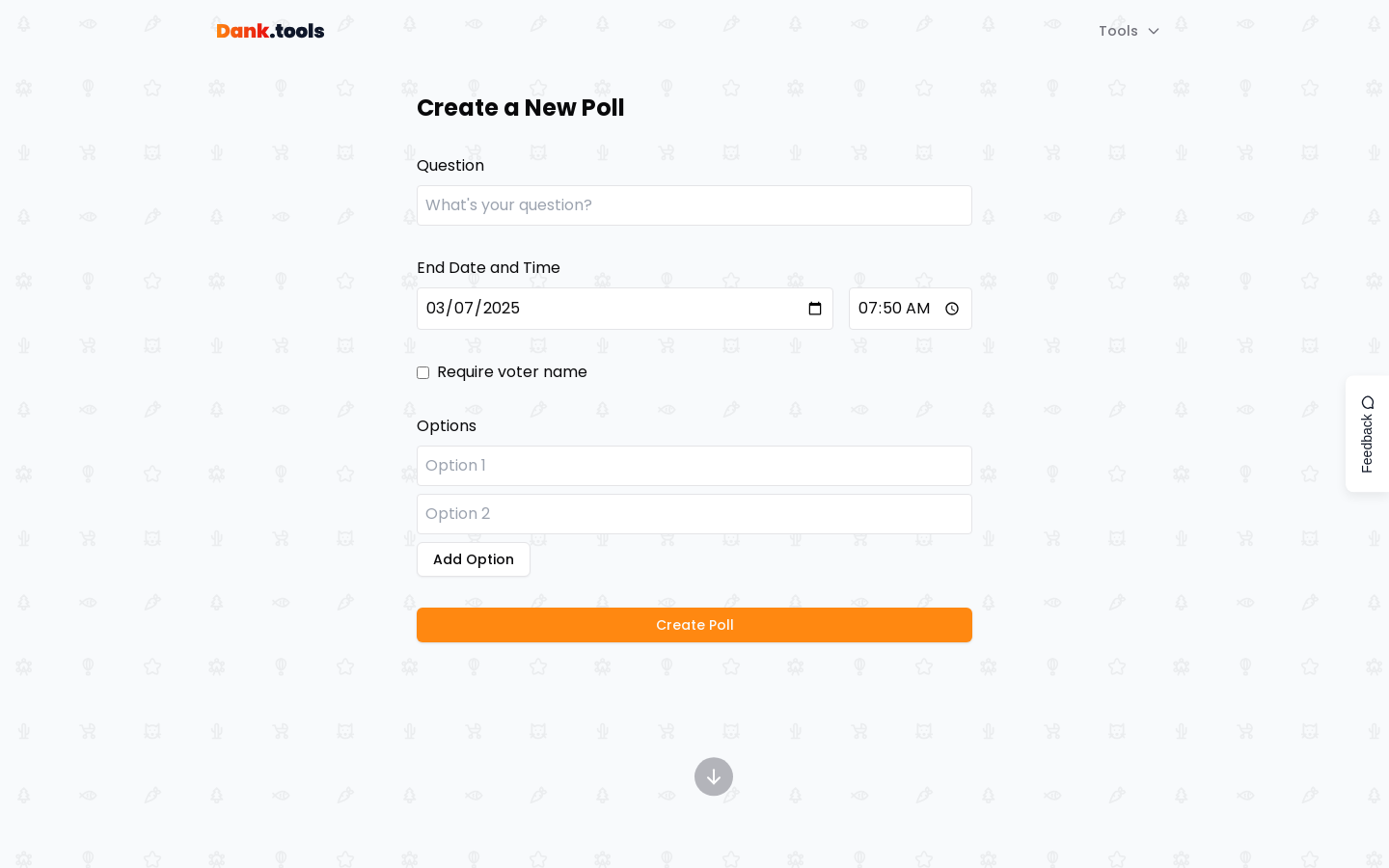
DankPoll

Author
spacesh1psoda
Description
A minimal poll tool for quick feedback and decision-making.
Popularity
Points 2
Comments 0
What is this product?
DankPoll is a simple online tool designed to create and conduct polls with a focus on minimal features and a user-friendly experience.
How to use it?
To use DankPoll, create a poll with a question and options. Share the poll link with others to gather their responses.
Product Core Function
· Create polls with a question and options.
· Share poll links.
· Collect votes and display basic results.
· Focus on minimal design and functionality.
Product Usage Case
· Gathering quick feedback on product features.
· Making simple decisions within a team.
· Conducting quick surveys among friends or colleagues.
60
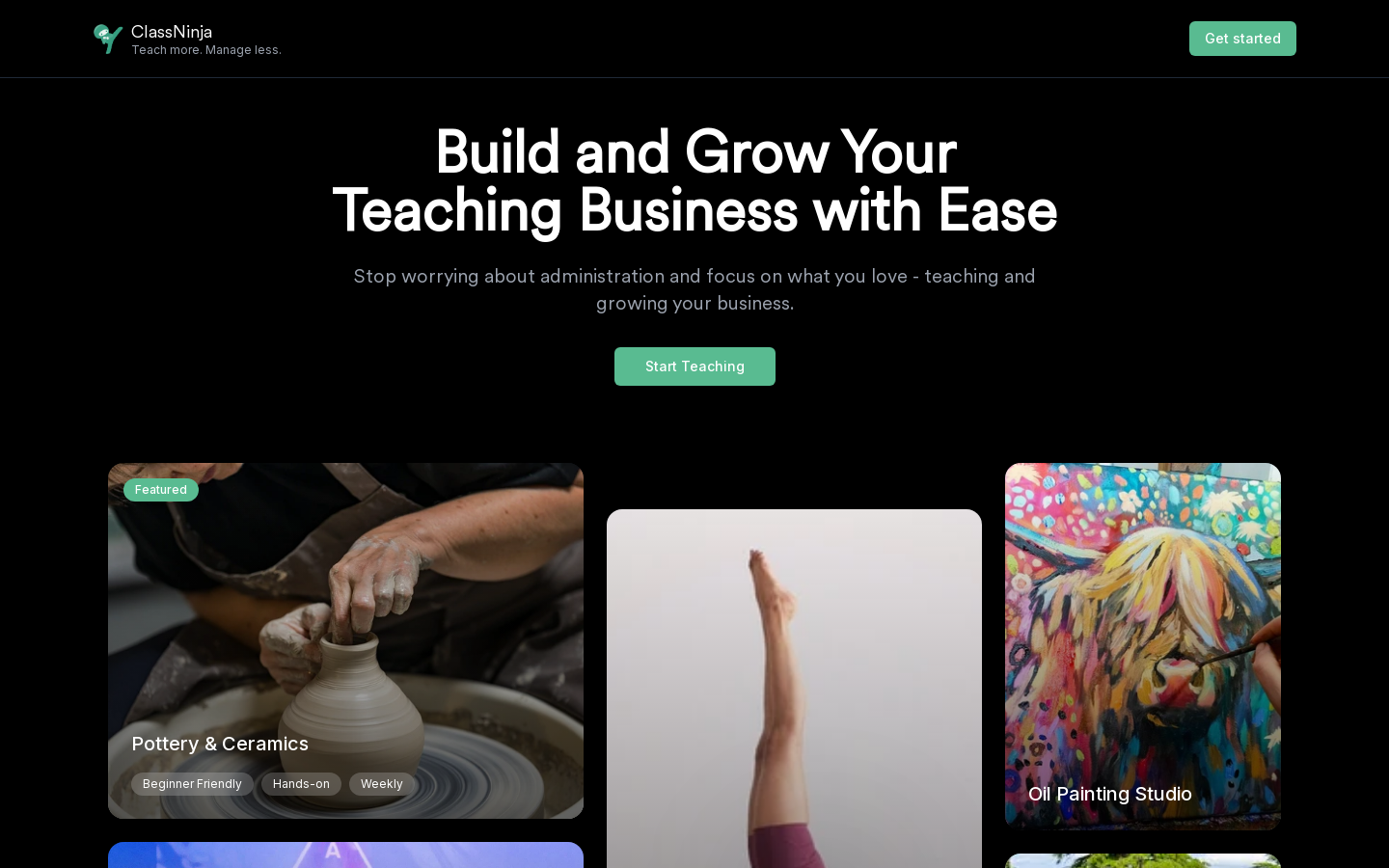
ClassNinja

Author
mgupta11
Description
A platform designed for educators to simplify administrative tasks such as scheduling, bookings, and payments, with low fees.
Popularity
Points 2
Comments 0
What is this product?
ClassNinja is a platform for educators to manage their classes, schedules, bookings and payments.
How to use it?
Educators can sign up on the platform, create profiles, list their services, manage their schedules, and process payments through the integrated system.
Product Core Function
· Scheduling and booking management
· Payment processing
· Profile creation and service listing
· Admin task automation
· Low fees for educators
Product Usage Case
· A music teacher uses ClassNinja to easily schedule and manage lessons.
· A tutor uses ClassNinja to handle bookings and receive payments from students.
· An online course creator uses ClassNinja to organize and manage student enrollment and fees.
61
PR Comprehender
Author
30minAdayHN
Description
A Mac desktop application designed to help developers understand pull requests (PRs) more effectively through high-level walkthroughs and visual aids.
Popularity
Points 2
Comments 0
What is this product?
A Mac application that simplifies and improves the code review process by providing contextual walkthroughs of pull requests, code architecture diagrams, and highlighted areas for reviewers.
How to use it?
Users load a diff from a specific branch or the main branch. The app then generates a walkthrough of the PR, highlighting key areas, providing explanations, and visualizing code architecture.
Product Core Function
· Walks through key areas of a PR with high-level explanations.
· Opens code and overlays annotations.
· Explains code architecture with a mermaid diagram.
· Highlights areas the reviewer should look at closely.
Product Usage Case
· Developers reviewing large or complex pull requests.
· Teams looking to improve code review efficiency.
· Developers needing to quickly understand changes in a PR.
62
DocServer

Author
tc11
Description
Generate Minecraft server configurations directly from documentation.
Popularity
Points 2
Comments 0
What is this product?
DocServer is a tool that automatically creates Minecraft server setups based on your documentation.
How to use it?
You provide your documentation, and DocServer interprets it to generate the necessary configuration files for your Minecraft server.
Product Core Function
· Documentation Parsing
· Configuration Generation
· Server Setup Automation
Product Usage Case
· Creating servers for tutorials
· Setting up servers for specific game modes based on provided guides
· Generating configurations from API documentation
63
Inline Promise
Author
EGreg
Description
A JavaScript trick that allows creating promises without nesting.
Popularity
Points 2
Comments 0
What is this product?
It's a technique to define promises in JavaScript where you can use resolve and reject inline, without the usual nested structure.
How to use it?
You define a function P() which returns a Promise. Within this function, you create another Promise to get resolve and reject functions inline. You can then use resolve() and reject() directly within your code.
Product Core Function
· Creates promises without nesting.
· Provides inline access to resolve and reject functions.
Product Usage Case
· Simplifying asynchronous operations in JavaScript.
· Making promise-based code more readable and manageable.
64
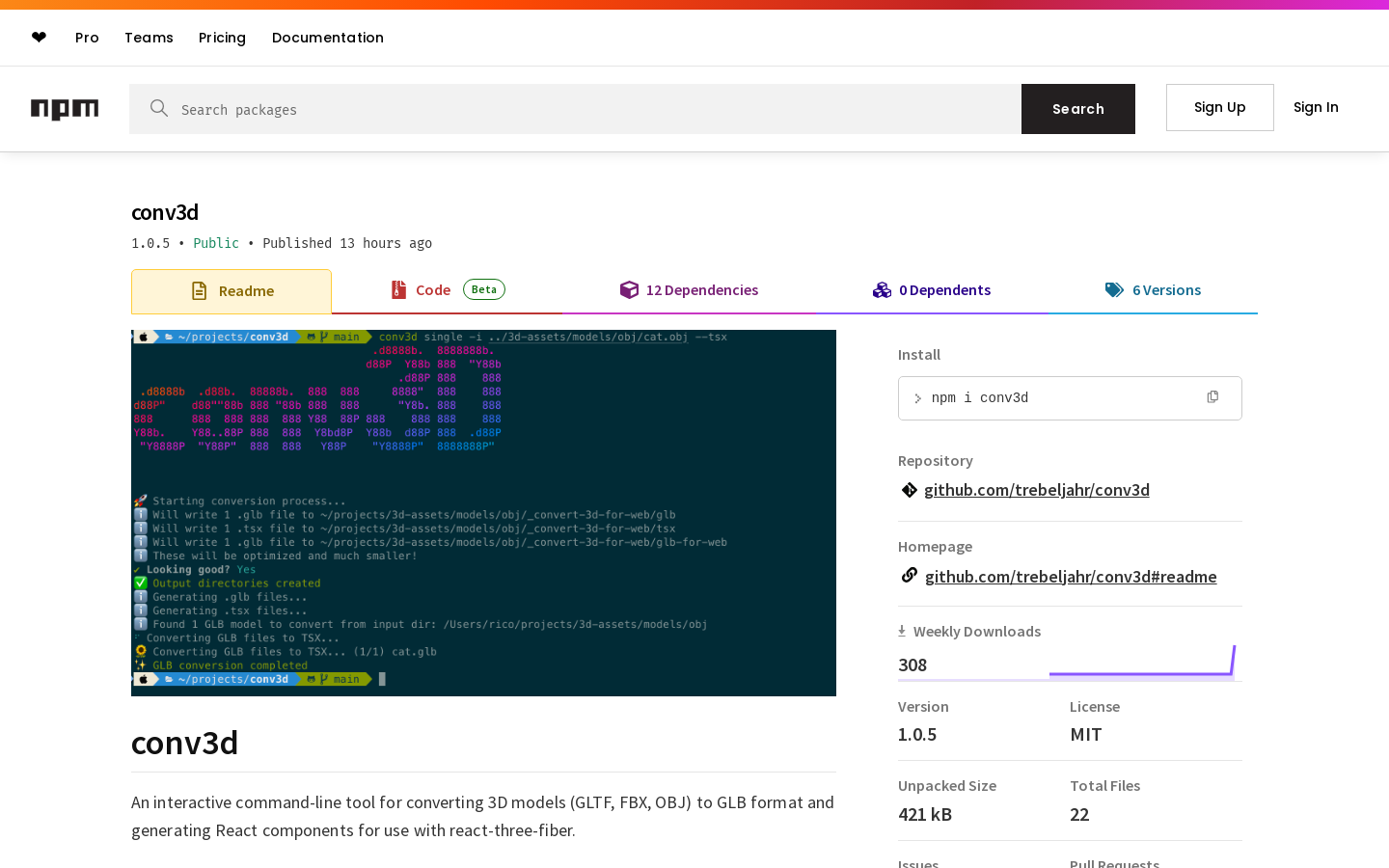
Conv3d

Author
trebeljahr
Description
A CLI tool for converting 3D models to .glb format for web use.
Popularity
Points 2
Comments 0
What is this product?
Conv3d is a command-line interface (CLI) tool designed to convert 3D models from various sources, such as Mixamo, Unity, and Unreal Engine asset stores, into the .glb format, which is optimized for use in web-based 3D environments like three.js and R3F.
How to use it?
Conv3d is used via the command line. You input the source 3D model file and specify the desired output format (.glb). The tool then performs the conversion.
Product Core Function
· 3D model format conversion
· Supports conversion to .glb format
· Command-line interface (CLI)
· Batch processing capabilities (likely)
Product Usage Case
· Converting 3D models from Mixamo for use in a three.js project.
· Converting 3D assets from the Unity Asset Store for web integration.
· Converting 3D models from the Unreal Engine Marketplace for use in a R3F application.
65
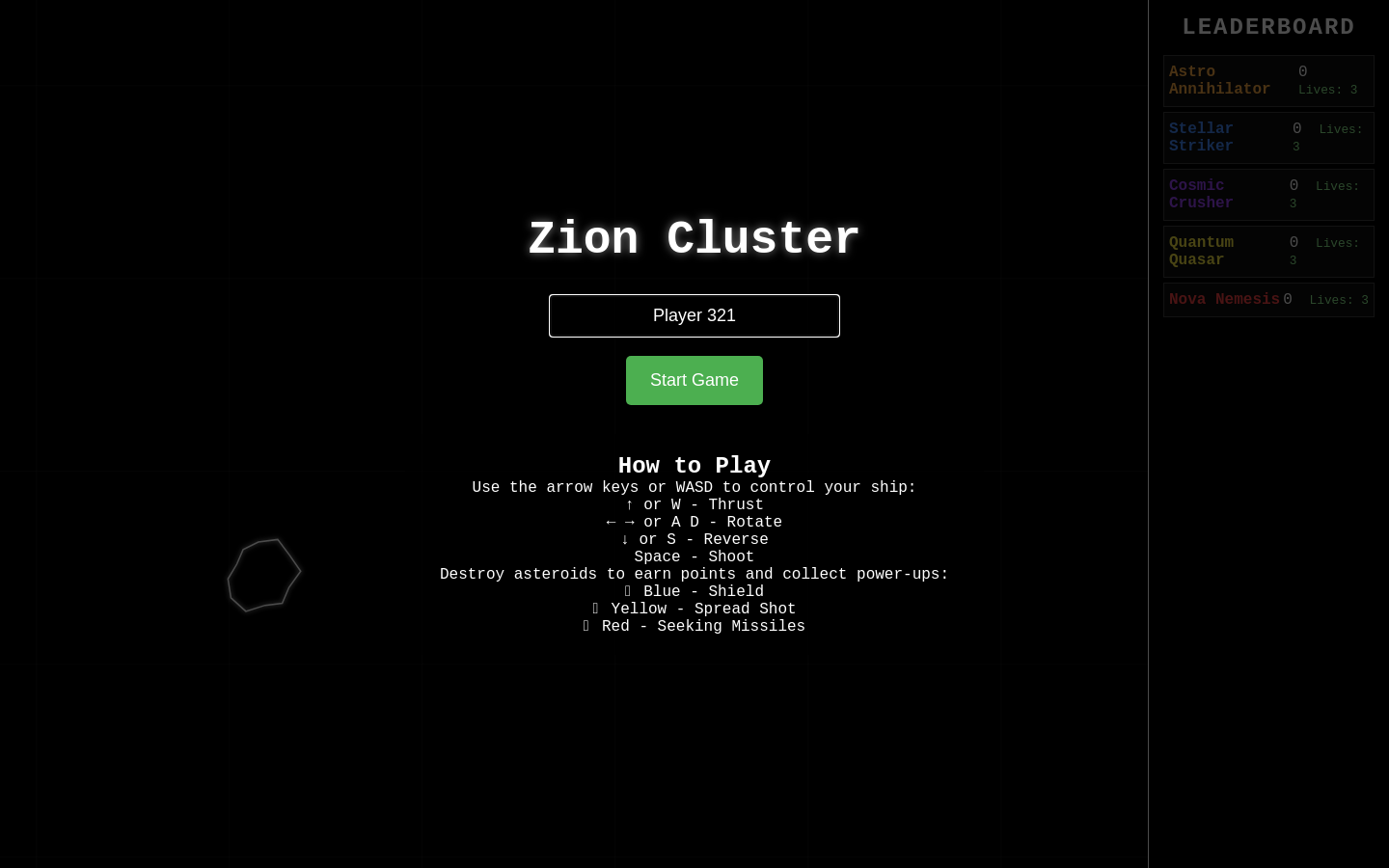
Zion Cluster

Author
richlow
Description
A multiplayer version of the classic Asteroids game where players battle against bots in real-time.
Popularity
Points 2
Comments 0
What is this product?
Zion Cluster is a multiplayer game inspired by the classic Asteroids, allowing players to compete for the highest score by dodging asteroids, collecting power-ups, and battling against bots.
How to use it?
Players can access the game through a web browser. The game mechanics involve navigating a spaceship, avoiding asteroids, and shooting at bots. The goal is to achieve the highest score.
Product Core Function
· Real-time multiplayer gameplay (currently against bots)
· Asteroid dodging
· Power-up collection
· Score-based competition
· Retro visual style
Product Usage Case
· Players seeking a nostalgic gaming experience.
· Individuals interested in retro-style games.
· Users wanting to engage in real-time online gameplay.
66
Metaport

Author
theruss
Description
Metaport is a tool designed to help project managers proactively manage software component end-of-life (EOL) and end-of-support (EOS) dates, track dependencies, and identify vulnerabilities.
Popularity
Points 2
Comments 0
What is this product?
Metaport is a language-agnostic system that provides EOL/EOS charting, dependency tracking, and vulnerability searching for software components.
How to use it?
Users can install Metaport as a Docker image. The tool provides a spreadsheet-like interface with Gantt charts to visualize EOL/EOS dates, allowing proactive planning for upgrades and budget allocation.
Product Core Function
· Tracks EOL and EOS dates for software components.
· Visualizes data using Gantt charts.
· Provides dependency and vulnerability search capabilities.
Product Usage Case
· Project Managers can use Metaport to identify components nearing EOL or EOS, enabling proactive planning and upgrades.
· Teams can use it to assess the security risks associated with outdated software.
· Businesses can avoid costly issues related to unsupported software components.
67
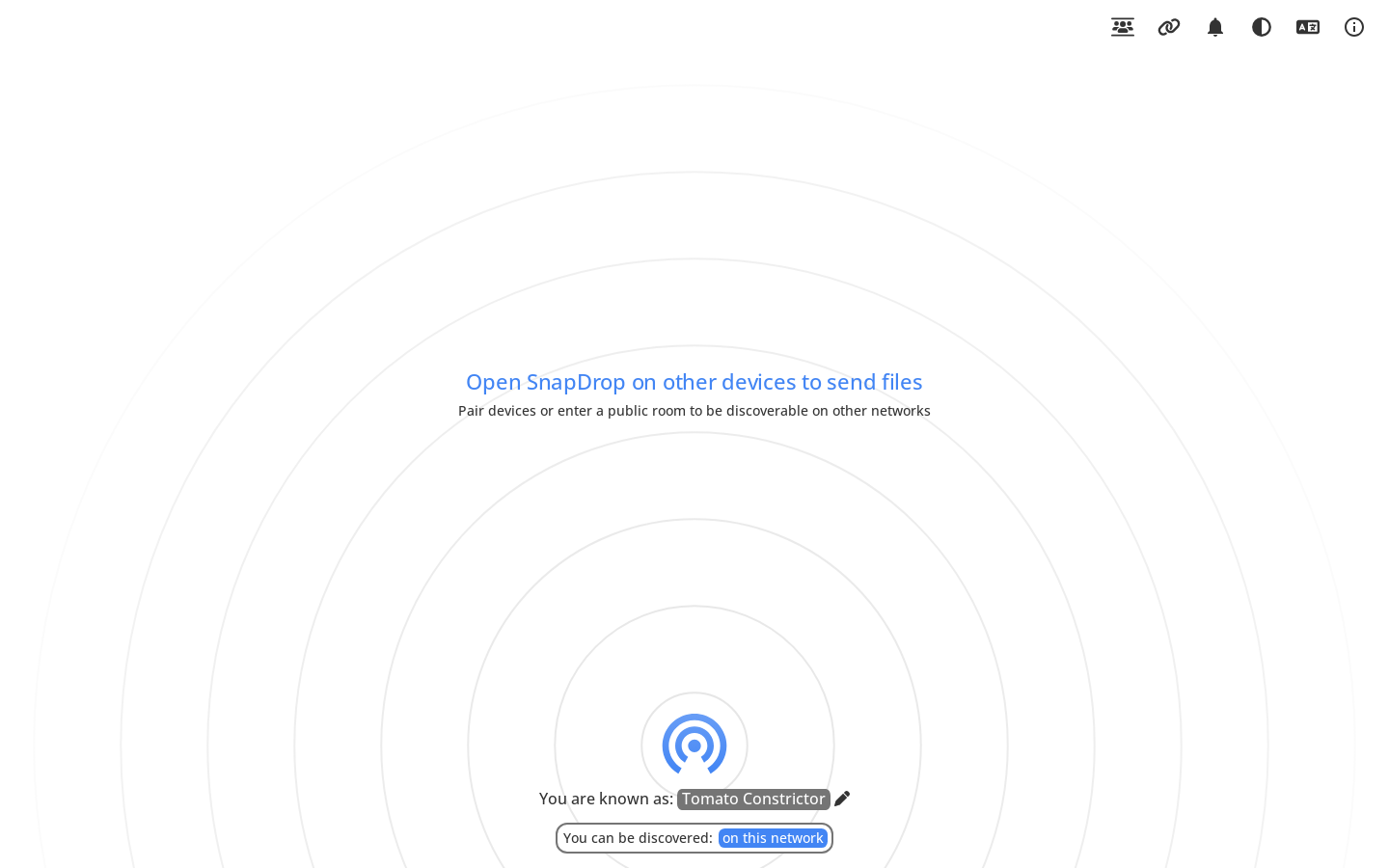
SnapDrop: Cross-Platform File Sharing

Author
jdeng
Description
A web-based, cross-platform alternative to AirDrop, enabling local and internet-based file transfers between devices on the same network or through temporary public rooms.
Popularity
Points 2
Comments 0
What is this product?
SnapDrop is a web application that allows users to share files and text across different devices and operating systems on a local network or over the internet.
How to use it?
Simply open the SnapDrop website in a modern web browser on the devices you want to share files between. Make sure all devices are on the same local network or join a temporary public room for internet transfers. Then, drag and drop files onto the receiving device's interface, or select the file from your device. A peer-to-peer connection will be established for the transfer.
Product Core Function
· Local network file sharing (peer-to-peer)
· Cross-platform compatibility (works on any device with a modern web browser)
· Internet file transfers via temporary public rooms
· Supports sending images, documents, and text
· No need to install any software
Product Usage Case
· Sending a file from your phone to your laptop.
· Sharing photos in original quality with friends using Android and iOS.
· Sharing private files peer-to-peer between Linux systems.
· Quickly transferring documents between devices without the need for email or cloud storage.
68
Vibe Coding 3D Donut

Author
sawirricardo
Description
A creative coding project that generates a 3D rotating donut visualization.
Popularity
Points 1
Comments 0
What is this product?
It is a visual coding project that produces a dynamic 3D rendering of a rotating donut.
How to use it?
The project is likely run using code that generates the 3D model and animation. Users may need to understand coding principles to modify or interact with it.
Product Core Function
· 3D Donut Generation
· Rotation Animation
· Visual Display
Product Usage Case
· Demonstration of 3D graphics principles
· Educational tool for coding visualization
· Creative coding art project
69
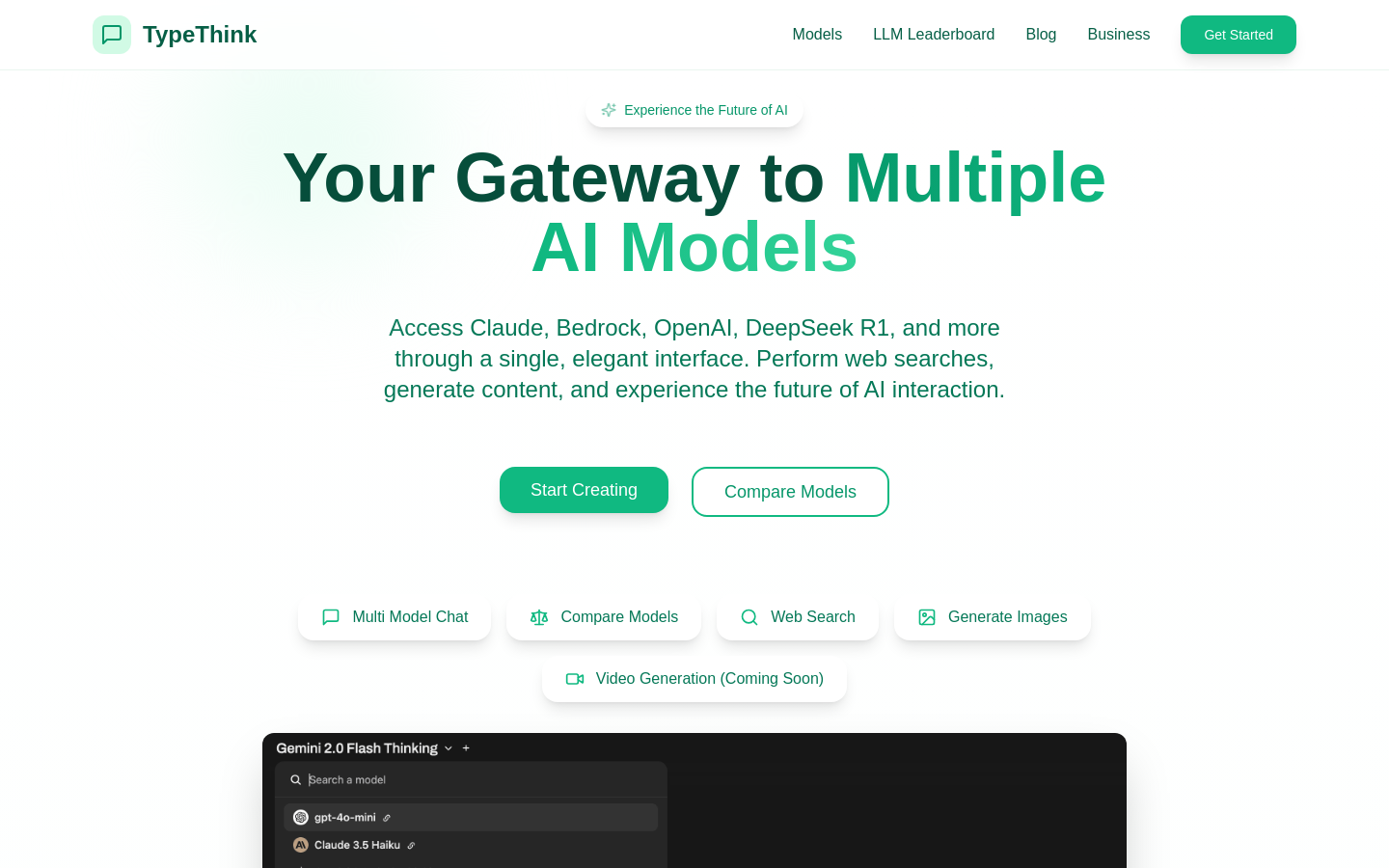
TypeThinkAI

Author
helloupen
Description
An AI platform that combines multiple AI models like GPT-4o, Claude, and DeepSeek into a single, user-friendly console.
Popularity
Points 1
Comments 0
What is this product?
TypeThinkAI is an AI platform that provides access to various AI models, including GPT-4o, Claude, and DeepSeek, through a unified interface.
How to use it?
Users can access and utilize multiple AI models within the TypeThinkAI platform. The specific usage involves interacting with the AI models through the platform's console.
Product Core Function
· Unified access to multiple AI models (GPT-4o, Claude, DeepSeek, etc.)
· Simplified AI interaction through a single console
· Efficiency and versatility in leveraging AI capabilities
Product Usage Case
· Individuals can use it to quickly compare the outputs of different AI models for content creation.
· Businesses can integrate it into their workflow to automate tasks.
70
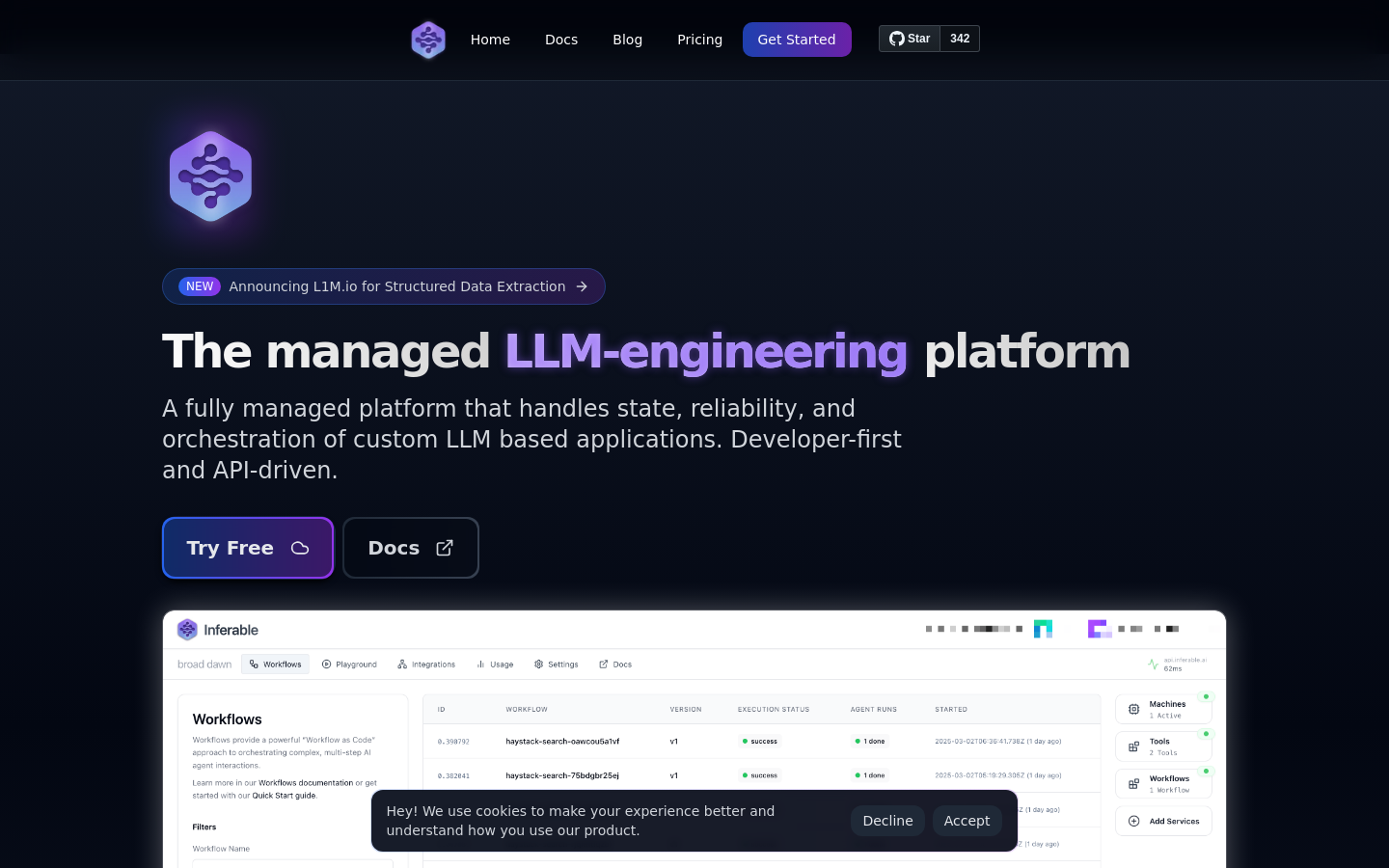
Inferable

Author
lunarcave
Description
An open-source platform with a managed control plane designed to simplify the development of reliable AI applications, particularly for LLM-based projects.
Popularity
Points 1
Comments 0
What is this product?
Inferable is a platform that addresses challenges in AI system production, offering features like persistent workflow state, human-in-the-loop functionality, and structured data extraction from LLMs.
How to use it?
Users integrate their code with Inferable's control plane for orchestration, leveraging features like workflow management and structured output generation. It can be self-hosted or used with a managed control plane.
Product Core Function
· Persistent workflow state that survives crashes and restarts
· Built-in human-in-the-loop functionality for approvals
· Distributed architecture separating orchestration from execution
· Standardized methods for extracting structured data from LLMs
Product Usage Case
· Managing the lifecycle of long-running AI processes
· Handling workflows that require human approvals
· Ensuring reliable structured output from LLMs
71
Type Korean

Author
Mr_Ghost
Description
An iOS app designed to help users learn to type on a Korean keyboard effectively.
Popularity
Points 1
Comments 0
What is this product?
Type Korean is an iOS application that assists users in getting accustomed to typing on a Korean keyboard.
How to use it?
The app provides tools and exercises to help users practice and improve their Korean typing speed and accuracy.
Product Core Function
· Typing practice exercises
· Korean keyboard layout guidance
· Progress tracking
Product Usage Case
· Users who are new to Korea and need to learn to type in Korean.
· Individuals looking to improve their Korean typing skills for communication or work.
· Anyone wanting to enhance their Korean language learning experience.
72
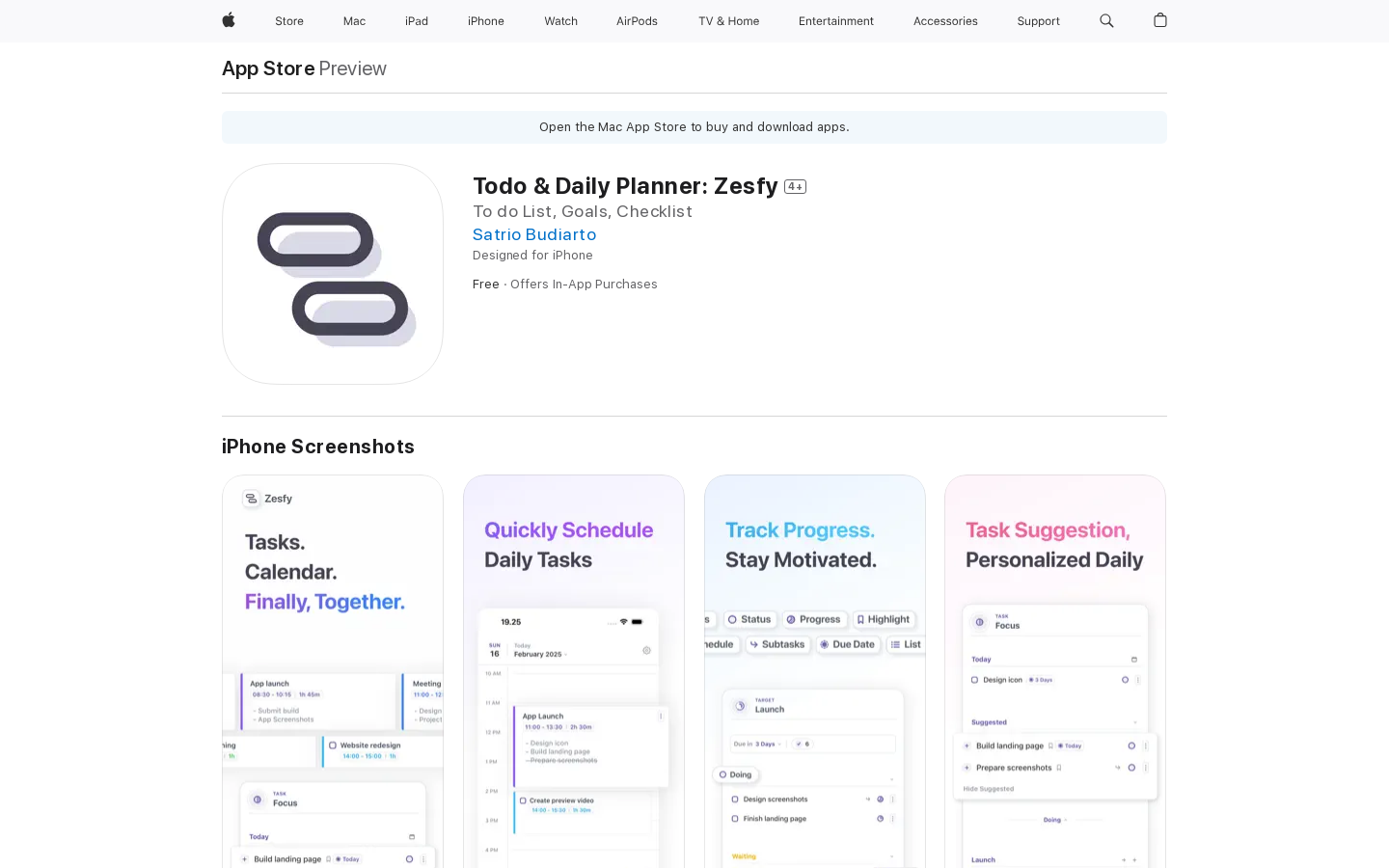
Zesfy: Smart Task Planner

Author
zesfy
Description
Zesfy is a productivity app designed to integrate tasks with your calendar, enabling efficient planning and execution. It allows users to manage tasks, set "do" and "due" dates, and organize workflows.
Popularity
Points 1
Comments 0
What is this product?
Zesfy is a productivity application that helps users manage tasks, schedule events, and track progress by integrating tasks with calendar events.
How to use it?
Users can create tasks, set 'do' and 'due' dates, create subtasks, organize tasks, and integrate them seamlessly with their calendar. The app offers features like task progress tracking, step-by-step breakdowns, and filtering of events.
Product Core Function
· Task Progress Tracking
· Step-by-step Subtask Breakdown
· Setting 'Do' and 'Due' Dates
· Calendar Integration
· Session Creation for Multiple Tasks
· Space Filtering for Calendar Events
Product Usage Case
· Planning daily tasks while tracking upcoming deadlines.
· Organizing and scheduling tasks directly into calendar events.
· Breaking down complex tasks into manageable steps.
· Monitoring progress on individual tasks and subtasks.
· Filtering events based on specific calendar sets for focused planning.
73
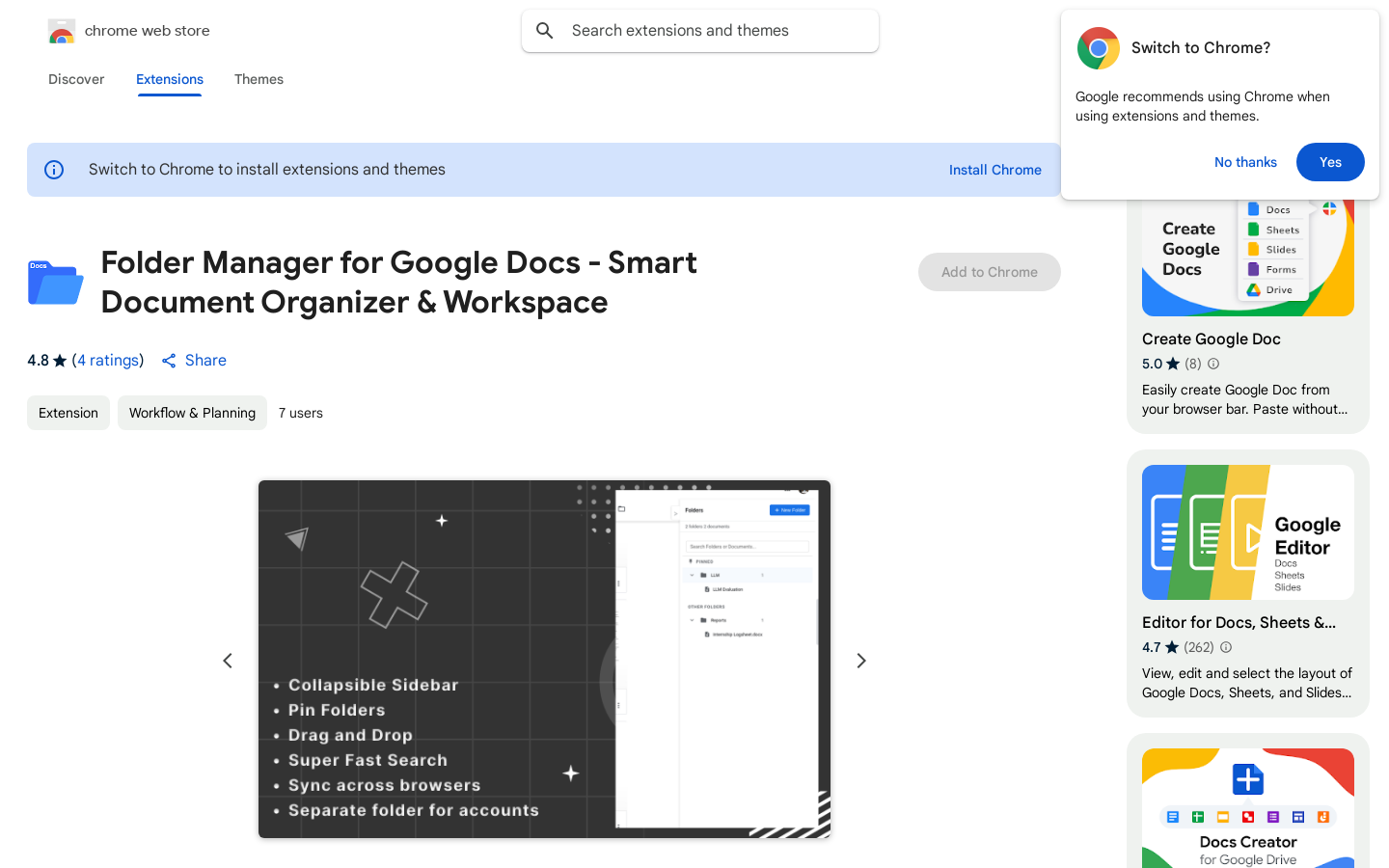
Folder Manager for Google Docs

url
Author
dark_vapour
Description
A Chrome extension that allows users to organize their Google Docs into folders, providing a more efficient way to manage documents within Google Drive.
Popularity
Points 1
Comments 0
What is this product?
Folder Manager is a Chrome extension designed to organize Google Docs into folders directly within the Google Docs interface.
How to use it?
Install the Chrome extension. A collapsible sidebar will appear within Google Docs. Use the sidebar to create folders, move documents into them, and pin frequently used folders for quick access.
Product Core Function
· Folder creation and management within Google Docs.
· Easy document movement between folders.
· Collapsible sidebar for organized document view.
· Folder pinning for faster access.
Product Usage Case
· Organizing documents for different projects.
· Managing documents for various clients.
· Categorizing documents by topic or subject.
· Quickly locating frequently used documents.
74
CashFlowViz

Author
Hyperlisk
Description
A personal cash flow simulator with chart and table views for visualizing income and expenses.
Popularity
Points 1
Comments 0
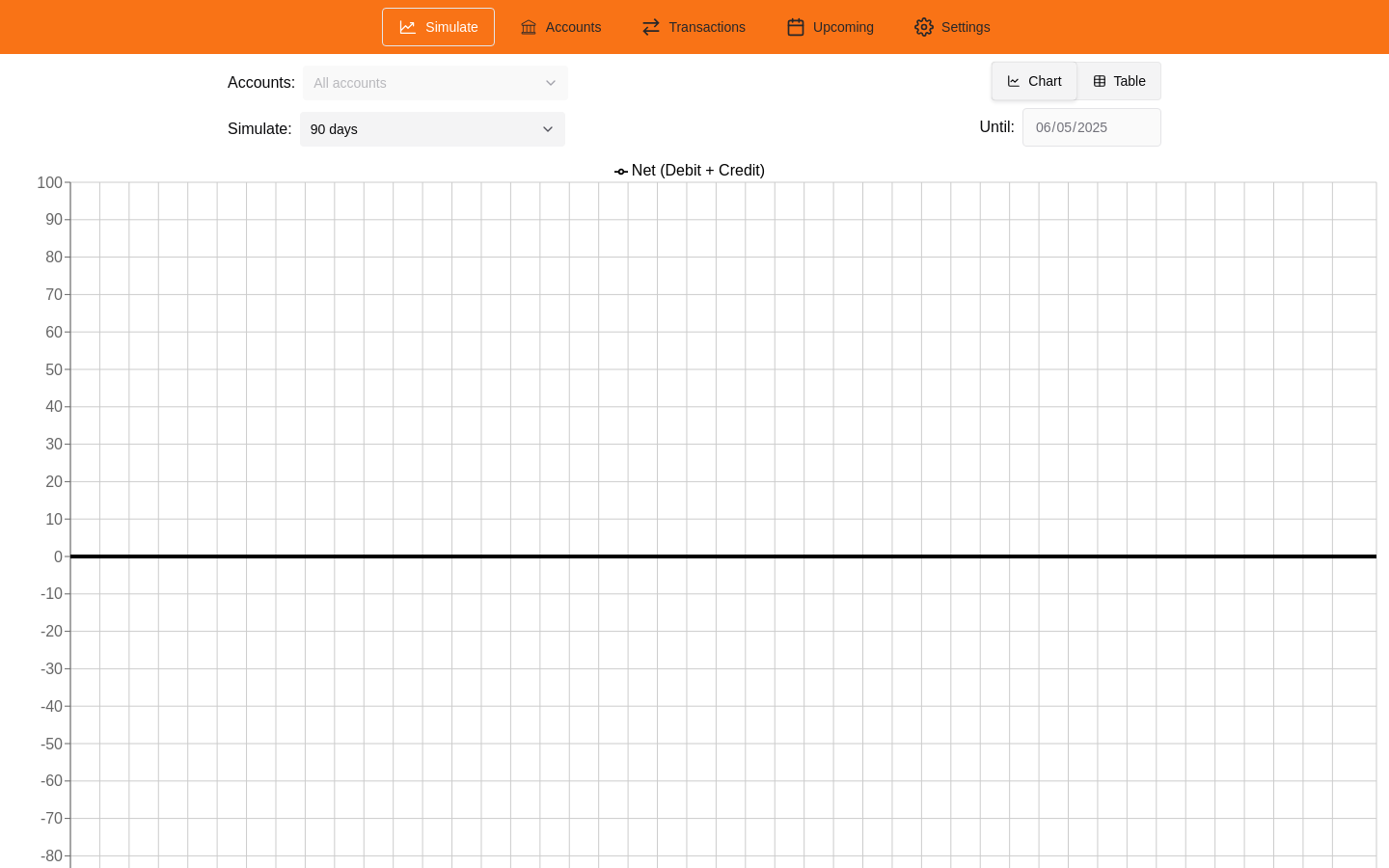
What is this product?
It's a web-based application designed to help users visualize and manage their personal finances by simulating cash flow.
How to use it?
Users can input their financial transactions, view them in chart and table formats, and simulate different scenarios to understand their financial situation.
Product Core Function
· Data visualization (charts)
· Table view of transactions
· Transaction management
· Scenario simulation
Product Usage Case
· Tracking personal income and expenses
· Budgeting and financial planning
· Analyzing spending habits
· Forecasting future cash flow
75
Note Optimizer

Author
NoteDance
Description
Note Optimizer is a tool that helps users find the best optimizer for their specific needs.
Popularity
Points 1
Comments 0
What is this product?
Note Optimizer is a feature added to Note, it helps users to find the best optimizer for their specific optimization task.
How to use it?
Users can utilize Note Optimizer to explore different optimizers and evaluate their performance based on various criteria. Details will be provided in the documentation.
Product Core Function
· Optimizer Recommendation
· Performance Comparison
· Parameter Tuning Suggestions
Product Usage Case
· Finding the optimal parameters for a machine learning model
· Identifying the best algorithm for image processing task
76
Dravik

Author
Yaser_Amiri
Description
Dravik is a terminal UI for hledger, designed for keyboard-driven personal accounting. It allows users to manage financial data efficiently without manual text edits.
Popularity
Points 1
Comments 0
What is this product?
Dravik is a terminal-based user interface (TUI) specifically designed for hledger, a command-line accounting tool. It offers a streamlined and keyboard-centric approach to personal finance management.
How to use it?
Users interact with Dravik through keyboard commands within their terminal. The interface provides views for accounts, transactions, filters, charts, and financial reports. The specific commands and navigation are documented within the Dravik application and associated hledger documentation.
Product Core Function
· Accounts tree and transaction list with filters
· Historical balance and balance change charts
· Financial reports (income statement, balance sheet, cash flow)
· Account and currency labeling
· Pin important accounts on the home screen
Product Usage Case
· Managing personal finances
· Tracking income and expenses
· Generating financial reports for analysis
· Monitoring account balances over time
· Visualizing financial data through charts
77
MacroMaster

Author
Fajar_Rahmad
Description
An all-in-one macro software for creating and managing macros.
Popularity
Points 1
Comments 0
What is this product?
MacroMaster is a software tool that allows users to create, customize, and manage macros.
How to use it?
Users can create macros using a visual interface or scripting. Macros can then be triggered by hotkeys, mouse clicks, or other events.
Product Core Function
· Macro Creation (GUI and Scripting)
· Hotkey Assignment
· Macro Management (Organization, Editing, Deletion)
· Event Triggers (Keyboard, Mouse, Time-based)
· Macro Execution
Product Usage Case
· Automating repetitive tasks in applications.
· Creating custom keyboard shortcuts.
· Automating game actions.
78
PicDescriber

Author
Fra_sol
Description
An AI-powered tool that automatically generates descriptions for images.
Popularity
Points 1
Comments 0
What is this product?
PicDescriber is a service that uses artificial intelligence to analyze images and provide textual descriptions of their content.
How to use it?
Simply upload an image or provide a link to an image, and PicDescriber will generate a description for it.
Product Core Function
· Image Analysis
· Description Generation
· Textual Output
Product Usage Case
· Generating alt text for websites
· Creating image captions for social media
· Automating image documentation
79
YARA Mastery

Author
devworking
Description
A concise video tutorial for learning YARA, a powerful tool for malware detection.
Popularity
Points 1
Comments 0
What is this product?
A 30-minute video guide that teaches users how to use YARA to detect malware.
How to use it?
Watch the video and follow the instructions. It covers the basics of YARA syntax and practical examples.
Product Core Function
· Understanding YARA basics
· Writing YARA rules
· Detecting malware using YARA
· Practical examples and use cases
Product Usage Case
· Identifying specific malware families.
· Detecting suspicious files based on patterns.
· Automating malware analysis.
80
Ember Ed

url
Author
TrueBarnacle
Description
A platform to embed courses (YouTube, Udemy, etc.) on your website, boosting conversion and SEO.
Popularity
Points 1
Comments 0
What is this product?
Ember Ed is a tool that allows creators to integrate their online course content from various platforms into their own websites, providing a centralized and customizable learning experience.
How to use it?
You can embed your content by integrating the platform's code snippet into your website. The platform provides customization options, including the ability to add your own CSS.
Product Core Function
· Content aggregation from multiple platforms (YouTube, Udemy, etc.)
· Website embedding
· Customization options (including CSS)
· Improved SEO and conversion metrics
· Centralized content catalog
Product Usage Case
· A course creator wants to integrate their YouTube tutorials with their paid Udemy courses on their personal website.
· A business wants to provide a centralized training hub for employees using content from different sources.
81
Blox Fruit Trade Value Calculator

Author
jsamqiu
Description
A tool for calculating and comparing trade values of Blox Fruits in the popular Roblox game, inspired by One Piece.
Popularity
Points 1
Comments 0
What is this product?
It is a calculator that helps players assess the trade value of different Blox Fruits.
How to use it?
Users input the Blox Fruits they want to trade and the calculator provides a comparative trade value analysis.
Product Core Function
· Blox Fruit Value Calculation
· Trade Value Comparison
· Support for 42 Blox Fruits
· User-Friendly Interface
Product Usage Case
· Determining the fair value of a fruit during a trade.
· Comparing the value of different fruit combinations.
· Planning trades to maximize profit.
82
Magnitude

Author
thrgreenwald
Description
A platform for running end-to-end tests using natural language and multimodal LLM agents.
Popularity
Points 1
Comments 0
What is this product?
Magnitude allows users to define and execute end-to-end tests using natural language instructions. It leverages multimodal LLM agents to observe browser screenshots and perform actions within a web application, aiming to reduce test flakiness.
How to use it?
Users define test cases in natural language steps. The system then runs these tests, with the LLM agent interpreting the instructions, observing the browser's state, and taking actions. If the LLM encounters issues, the test fails with a descriptive problem report.
Product Core Function
· Natural language test definition
· Multimodal LLM agent for test execution
· Browser screenshot observation
· Automated action taking in the browser
· Descriptive failure reporting
· Reduced test maintenance due to adaptability to UI changes
Product Usage Case
· Testing web application features without the need for constant test updates due to UI changes.
· Creating tests using natural language, making test creation accessible to a wider audience.
· Automating complex user flows that involve multiple steps and interactions within a web application.
83
DeployHQ Unlimited

Author
deployhq
Description
DeployHQ offers unlimited build minutes for Pro, Business, and Enterprise plans, empowering users with clear pricing and the freedom to deploy without limits.
Popularity
Points 1
Comments 0
What is this product?
DeployHQ Unlimited is a feature of DeployHQ's Pro, Business, and Enterprise plans, providing users with unlimited build minutes.
How to use it?
Users can utilize the unlimited build minutes by leveraging DeployHQ's Build Pipeline to deploy their software as often as needed, without incurring extra charges for build time.
Product Core Function
· Unlimited build minutes
· Clear and simple pricing
· Free Build Pipeline
· Continuous deployment
Product Usage Case
· Deploying software multiple times a day.
· Automating builds and deployments.
· Freeing up developers from build time constraints.
· Focusing on building great software without worrying about deployment limits.
84
FormatFlow

Author
zalzal
Description
An automated formatting tool for Markdown and plaintext, enhancing readability and consistency.
Popularity
Points 1
Comments 0
What is this product?
FormatFlow is a software solution that automatically formats Markdown and plaintext documents.
How to use it?
Users can input their text, and the tool will automatically apply formatting rules to improve its appearance and readability.
Product Core Function
· Automatic paragraph formatting
· Consistent heading styles
· Code block indentation
· Link and image formatting
· Table formatting
Product Usage Case
· Formatting blog posts and articles for consistent presentation.
· Cleaning up text from note-taking apps.
· Preparing documentation for software projects.
· Standardizing Markdown files in a collaborative environment.
85
EffectDoc

Author
michaelfester
Description
Automatically generate API documentation using Effect Schema and OpenAPI.
Popularity
Points 1
Comments 0
What is this product?
EffectDoc is a tool that automatically creates API documentation based on your Effect Schema and OpenAPI specifications.
How to use it?
Integrate EffectDoc into your development workflow. It processes your schema and OpenAPI definitions to produce comprehensive documentation.
Product Core Function
· Automated documentation generation
· Integration with Effect Schema
· Support for OpenAPI specifications
· Dynamic updates based on code changes
Product Usage Case
· Generating documentation for REST APIs
· Creating documentation for GraphQL APIs (if compatible with OpenAPI extensions)
· Updating documentation automatically with code changes
86
Kreds

Author
enjaku4
Description
A shorthand tool for Rails credentials, making access and management easier.
Popularity
Points 1
Comments 0
What is this product?
Kreds is a utility designed to simplify the way Rails developers handle credentials.
How to use it?
Kreds likely integrates with the Rails environment to provide a simplified command-line interface or helper methods for accessing and managing credentials. Refer to the project documentation for specifics.
Product Core Function
· Simplified access to Rails credentials
· Potentially enhanced management capabilities
· Improved developer workflow for credential handling
Product Usage Case
· Storing API keys
· Managing database passwords
· Handling other sensitive configuration information within a Rails application