Show HN Today: Discover the Latest Innovative Projects from the Developer Community
 ShowHN Today
ShowHN TodayShow HN Today: Top Developer Projects Showcase for 2025-03-04
SagaSu777 2025-03-05
Explore the hottest developer projects on Show HN for 2025-03-04. Dive into innovative tech, AI applications, and exciting new inventions!
Summary of Today’s Content
Trend Insights
The data shows a strong interest in AI-driven tools and applications, particularly those focused on code generation, debugging, and data analysis. There is also continued enthusiasm for open-source projects and innovative hardware. The rise of low-code/no-code tools indicates a trend towards easier development and accessibility.
Today's Hottest Product
Name
Bayleaf Keyboard
Highlight
A wireless, split, ultra-low profile keyboard built from scratch, demonstrating hardware skills and providing a case study of the build process.
Popular Category
AI Tools
Software Development
Hardware
Productivity
Popular Keyword
AI
Keyboard
Debugging
Open Source
Video
Prompt
Technology Trends
AI-powered tools and applications
Hardware innovation and DIY projects
Real-time video processing and manipulation
Low-code/No-code platforms
Open-source software and tools
Project Category Distribution
AI-powered Applications (45%)
Software Development Tools (30%)
Hardware/DIY Projects (5%)
Productivity and Utilities (20%)
Today's Hot Product List
| Ranking | Product Name | Likes | Comments |
|---|---|---|---|
| 1 | Bayleaf Keyboard | 632 | 210 |
| 2 | LocalLLM-Code | 136 | 31 |
| 3 | Nut: AI-Powered Debugging for Web Apps | 104 | 48 |
| 4 | Appstat | 78 | 21 |
| 5 | Vidformer | 24 | 11 |
| 6 | ArchGW | 28 | 1 |
| 7 | CharCounter Pro | 12 | 14 |
| 8 | Scholium AI | 18 | 3 |
| 9 | Vibe Studio | 11 | 4 |
| 10 | SpacetimeDB | 14 | 0 |
1
Bayleaf Keyboard

Author
sgraz
Description
A wireless, split, ultra-low profile keyboard built from scratch.
Popularity
Points 632
Comments 210
What is this product?
Bayleaf is a custom-built, wireless, ergonomic keyboard. It features a split design and a low profile for a comfortable and efficient typing experience.
How to use it?
Connect the keyboard wirelessly via Bluetooth or a proprietary connection. The split design allows for natural hand positioning. The ultra-low profile enhances comfort. It involves connecting a PCB, electronics, and designing the keyboard for manufacturing.
Product Core Function
· Wireless connectivity
· Split design
· Ultra-low profile
· Ergonomic layout
· Customizable build
Product Usage Case
· Programming
· Writing
· General computer use
· Ergonomic focused use
2
LocalLLM-Code

Author
npace12
Description
A code-focused LLM (Large Language Model) that works with local and other LLM providers.
Popularity
Points 136
Comments 31
What is this product?
LocalLLM-Code is a specialized language model designed for code generation, completion, and analysis, allowing users to leverage various LLM providers, including local models.
How to use it?
Users can interact with LocalLLM-Code through an interface (likely an API or a UI) to input code-related prompts or requests. It supports integration with local and other LLM providers to process these requests.
Product Core Function
· Code Generation
· Code Completion
· Code Analysis
· Integration with Local LLMs
· Integration with Remote LLM Providers
Product Usage Case
· Generating code snippets for specific tasks.
· Automating code completion within an IDE.
· Analyzing existing codebases for potential issues.
· Comparing the performance of different LLM providers on code-related tasks.
3
Nut: AI-Powered Debugging for Web Apps

url
Author
bhackett
Description
Nut is an open-source project that combines time travel debugging with AI to automate the debugging process for web applications, making it a reliable tool for building production-grade apps.
Popularity
Points 104
Comments 48
What is this product?
Nut is an AI-powered debugging tool that helps developers identify and fix bugs in web applications, especially those created through AI-assisted coding (vibe coding).
How to use it?
Nut leverages time-travel debugging technology. Users can record their web app's behavior and then use AI to analyze the recording, identify issues, and suggest fixes. It also offers a prompting-based approach to building apps.
Product Core Function
· Time travel debugging for web apps
· AI-powered bug detection and analysis
· Integration with AI models like Claude for code understanding and problem-solving
· Open-source project for community contributions
· Supports debugging of various web app issues, including exceptions, UI problems, and infinite loops
Product Usage Case
· Fixing exceptions thrown from catch blocks that unmount the entire app.
· Correcting non-functional settings buttons due to component initialization issues.
· Resolving issues where icons are displayed in incorrect sizes.
· Addressing problems with loading processes that do not complete.
· Identifying and resolving infinite rendering loops caused by missing useCallback hooks.
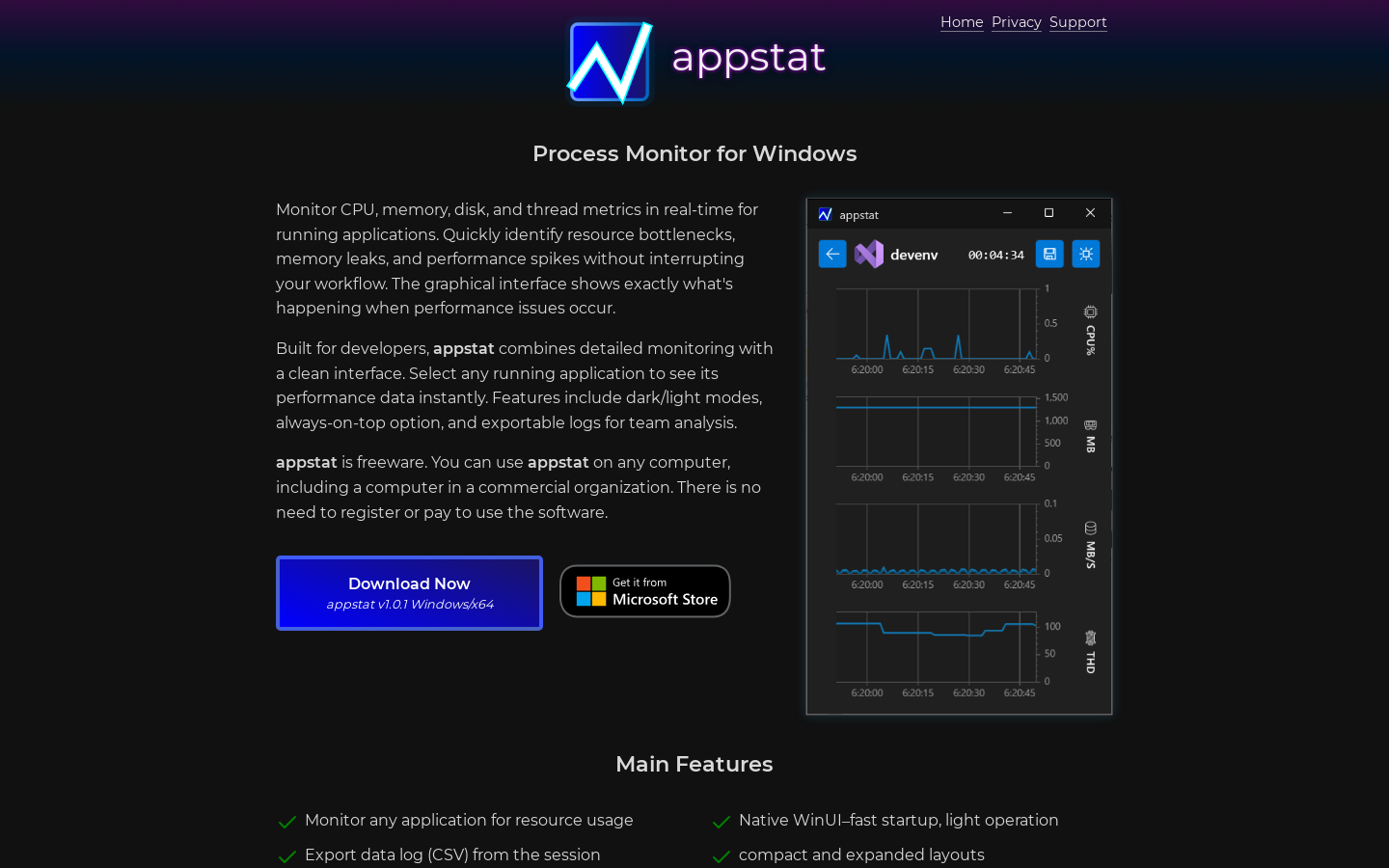
4
Appstat

Author
pragmar
Description
A Windows process monitor designed for app developers and advanced users, providing a simplified and easy-to-use system-level graph view per application.
Popularity
Points 78
Comments 21
What is this product?
Appstat is a process monitoring tool for Windows that allows users to easily monitor application-level performance and resource usage.
How to use it?
Users can launch Appstat to view a real-time graph of process activity. The application simplifies the process monitoring experience compared to traditional tools like Windows Procmon, making it easy to identify performance bottlenecks and understand resource consumption.
Product Core Function
· Real-time system-level graph view per application
· Simplified and easy-to-use interface
· Application-level monitoring of resource usage
Product Usage Case
· Identifying CPU or memory usage spikes in a specific application
· Troubleshooting performance issues in an application
· Monitoring the resource consumption of multiple applications simultaneously
5
Vidformer

Author
dominikwin
Description
Vidformer is a system designed to instantly accelerate video annotation and transformation scripts, acting as a drop-in replacement for OpenCV's cv2.
Popularity
Points 24
Comments 11
What is this product?
Vidformer is a system that speeds up video processing by optimizing execution and using on-demand rendering, allowing for immediate results instead of waiting for full video rendering.
How to use it?
Vidformer is used by simply changing 'import cv2' to 'import vidformer.cv2 as cv2' in existing OpenCV scripts. It requires no code rewriting and can be used with most OpenCV scripts.
Product Core Function
· Instant video annotation and transformation
· Optimized execution for faster processing
· On-demand rendering for immediate results
· Drop-in replacement for OpenCV's cv2
· Efficient use of multi-core processors and memory
· Video on Demand endpoint
Product Usage Case
· Accelerating video annotation scripts
· Speeding up video transformation tasks
· Creating a Video on Demand service
6
ArchGW

Author
sparacha
Description
ArchGW is an open-source, lightweight proxy server designed for handling and processing prompts for AI applications, written in Rust and built on Envoy.
Popularity
Points 28
Comments 1
What is this product?
ArchGW is a proxy server that manages the complexities of prompt handling, including safety, routing, and observability, for AI-powered applications.
How to use it?
ArchGW sits between the user's prompts and the AI models, handling the preprocessing, routing, and security of the prompts. Developers can integrate ArchGW into their AI application architecture to simplify prompt management.
Product Core Function
· Prompt understanding and task identification
· Intelligent prompt routing
· Prompt safety and guardrails
· Observability and monitoring of prompts
· Integration with backend (API) systems
· LLM model management and serving
Product Usage Case
· Building enterprise-ready AI applications
· Developing agentic AI applications
· Managing prompt traffic and model serving
· Enhancing prompt security and safety
7
CharCounter Pro

Author
MajorBaguette
Description
A free, modern character counter with a clean user interface.
Popularity
Points 12
Comments 14
What is this product?
A simple online tool for counting characters in text.
How to use it?
Simply paste your text into the input field, and the character count will update automatically.
Product Core Function
· Real-time character counting
· Modern and intuitive UI
· Free to use
· No ads
Product Usage Case
· Checking the length of a tweet or social media post.
· Ensuring a text message fits within character limits.
· Composing and editing text documents.
8
Scholium AI

Author
SunnyWan15
Description
An AI-powered research assistant designed to efficiently discover, summarize, and cite relevant academic papers.
Popularity
Points 18
Comments 3
What is this product?
Scholium is an AI-driven research assistant that recommends and summarizes academic papers relevant to user queries, currently with access to all papers on arXiv.
How to use it?
Users can input their research queries, and Scholium will retrieve and summarize relevant academic papers.
Product Core Function
· Efficiently discover relevant academic papers
· Summarize academic papers
· Cite relevant academic papers
· Access to papers on arXiv
Product Usage Case
· Finding credible sources for essays and research papers.
· Streamlining fact-checking processes.
· Quickly understanding the core concepts of academic papers.
9
Vibe Studio

Author
mrrxwyz
Description
A free, browser-based screen recording and editing tool.
Popularity
Points 11
Comments 4
What is this product?
Vibe Studio is a web application that allows users to record their screen, webcam, and audio directly within their web browser. It offers basic editing functionalities.
How to use it?
Simply navigate to the Vibe Studio website, grant the necessary permissions (screen sharing, webcam, microphone), and begin recording. After recording, you can access the video editing features to trim or refine your content. Then, you can save and share your recorded video.
Product Core Function
· Screen recording
· Webcam recording
· Audio recording
· Basic video editing (trimming)
· Browser-based operation
· Free to use
Product Usage Case
· Creating software tutorials
· Recording presentations
· Sharing gameplay footage
· Making quick video updates
10
SpacetimeDB

Author
cloutiertyler
Description
SpacetimeDB is a database designed for real-time games and applications, built with Rust and WebAssembly, utilizing stored procedures for server-side logic.
Popularity
Points 14
Comments 0
What is this product?
SpacetimeDB is a database designed for real-time applications, particularly suited for games, leveraging Rust and WebAssembly for performance and server-side logic.
How to use it?
SpacetimeDB is used by integrating it into real-time games and applications. Developers write server-side logic using WebAssembly stored procedures, taking advantage of Rust's performance and safety. It's likely deployed on servers to handle data management and real-time updates.
Product Core Function
· Real-time data synchronization
· WebAssembly stored procedures
· Rust-based performance
· Scalability for real-time applications and games
Product Usage Case
· Real-time multiplayer games
· Collaborative applications with real-time updates
· Simulations requiring consistent state management
· Applications requiring fast data processing and low latency
11
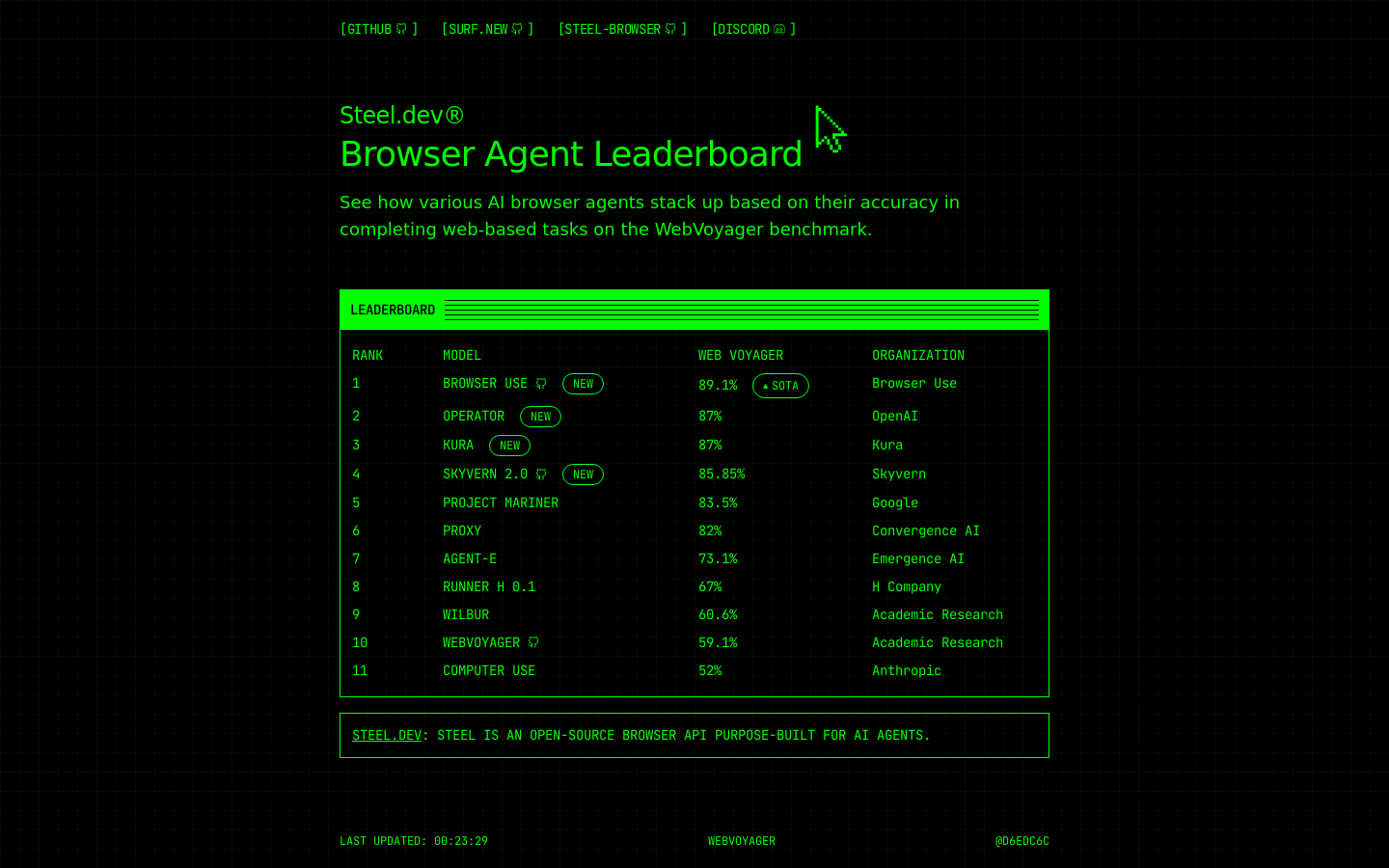
AI Agent Explorer

Author
huss97
Description
A platform to explore and compare AI-powered browser agents.
Popularity
Points 11
Comments 3
What is this product?
It's a leaderboard showcasing different AI browser agents and their performance.
How to use it?
Users can browse the leaderboard, compare agents based on various metrics, and potentially find agents that suit their needs.
Product Core Function
· Leaderboard display
· Performance comparison
· Agent filtering/sorting (potentially)
· User ratings/reviews (potentially)
Product Usage Case
· Comparing the efficiency of different AI agents in web browsing tasks.
· Identifying the best AI agent for a specific type of task, such as web research or form filling.
12
Nanobrowser

Author
casslin
Description
An open-source Chrome extension that automates web tasks using AI agents, running directly in your browser with customizable features and BYO LLM support.
Popularity
Points 7
Comments 5
What is this product?
Nanobrowser is a Chrome extension enabling users to automate web tasks through AI agents.
How to use it?
Install the extension, configure your preferred LLM API key, and define the tasks you want the AI agents to perform within the browser.
Product Core Function
· Open-Source AI-powered Automation
· Browser-Based Execution (No Server)
· Customizable Agent Behavior
· Bring Your Own LLM (OpenAI, Anthropic, Local Models)
· Multi-Agent System for Optimization
· Privacy-Focused (Runs Locally)
Product Usage Case
· Automating repetitive web tasks
· Web data extraction
· Automated form filling
· Web application testing
13
NoteLlama

Author
arnestrickmann
Description
A desktop application for conversing with your Apple Notes locally on your device, improving search capabilities.
Popularity
Points 9
Comments 2
What is this product?
NoteLlama is a desktop application that allows users to interact with their Apple Notes using natural language, offering enhanced search and retrieval functionality.
How to use it?
Install the application on your desktop. The app indexes your Apple Notes locally. You can then ask questions or make requests about your notes, and the app will provide relevant information.
Product Core Function
· Local on-device processing
· Enhanced search capabilities
· Natural language interaction with notes
· Access to Apple Notes data
Product Usage Case
· Quickly finding specific information within a large collection of notes.
· Summarizing the content of several notes related to a topic.
· Identifying connections between different notes and ideas.
14
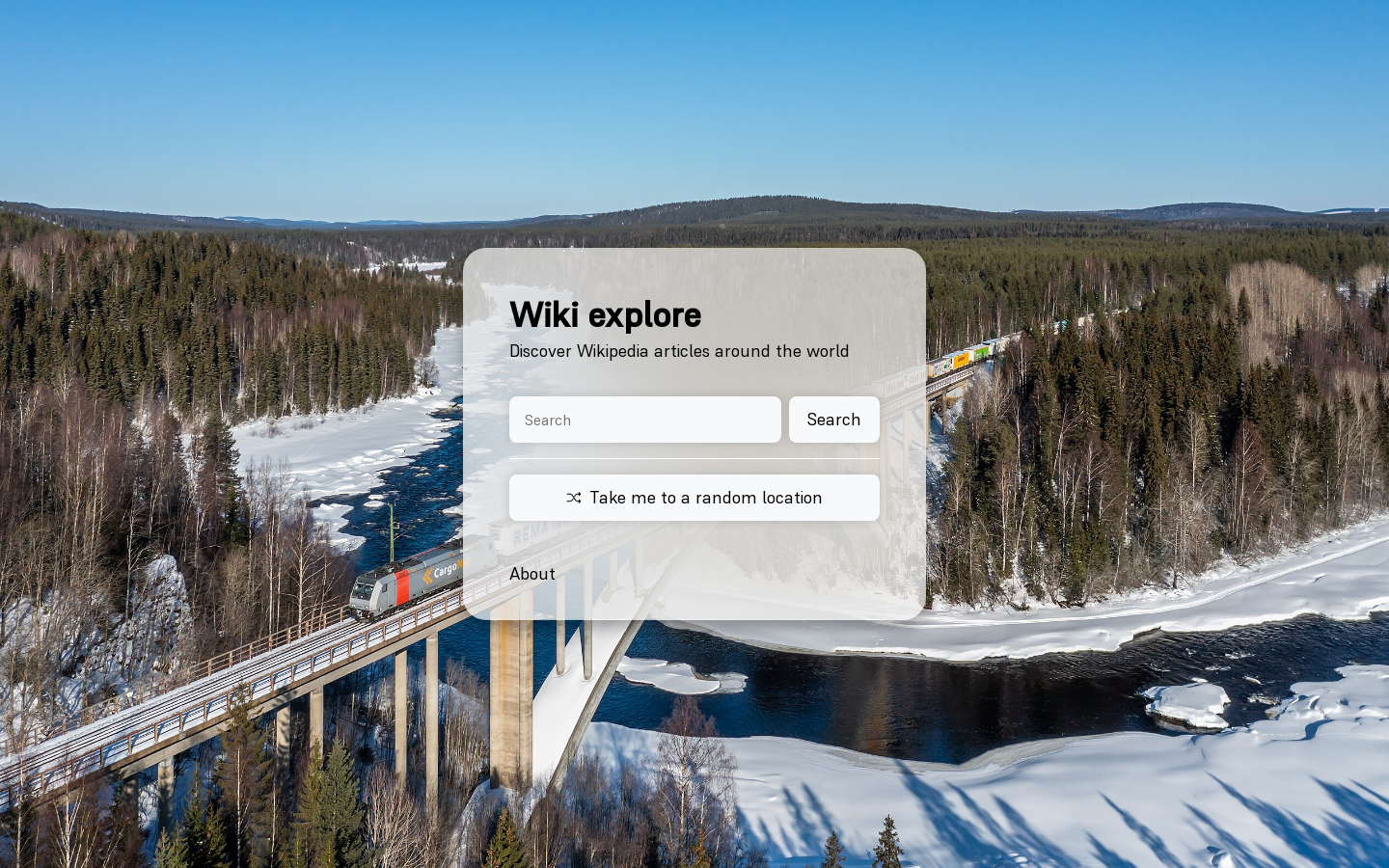
WikiExplore

Author
vsdlrd
Description
An interactive map for discovering Wikipedia articles.
Popularity
Points 8
Comments 3
What is this product?
WikiExplore is a tool that visualizes Wikipedia articles on a map, allowing users to explore content based on geographical location.
How to use it?
Users can navigate the map, zoom in and out, and click on markers to view Wikipedia articles related to the location. The tool provides a visual and interactive way to discover information.
Product Core Function
· Interactive map display of Wikipedia articles
· Geographic filtering and article discovery
· Zoom and pan functionality
· Article previews or direct links to Wikipedia
· User-friendly interface
Product Usage Case
· Exploring historical events in a specific region
· Discovering geographical features and related articles
· Learning about different cultures and locations through Wikipedia content
· Educational use for students or researchers
15
AWS Cards
Author
totaldude87
Description
A minimalistic website providing quick information and documentation about AWS services.
Popularity
Points 8
Comments 0
What is this product?
AWS Cards is a website designed to help users quickly learn about AWS services, explore random questions, and discover useful insights.
How to use it?
Users can navigate the website to find information about various AWS services. The website is designed to be easy to use and provides quick summaries and insights.
Product Core Function
· Provides quick information on AWS services.
· Allows exploration of random questions related to AWS.
· Offers useful insights into AWS services.
Product Usage Case
· Quickly learn about a specific AWS service.
· Find answers to common AWS questions.
· Discover useful tips and insights for using AWS.
16
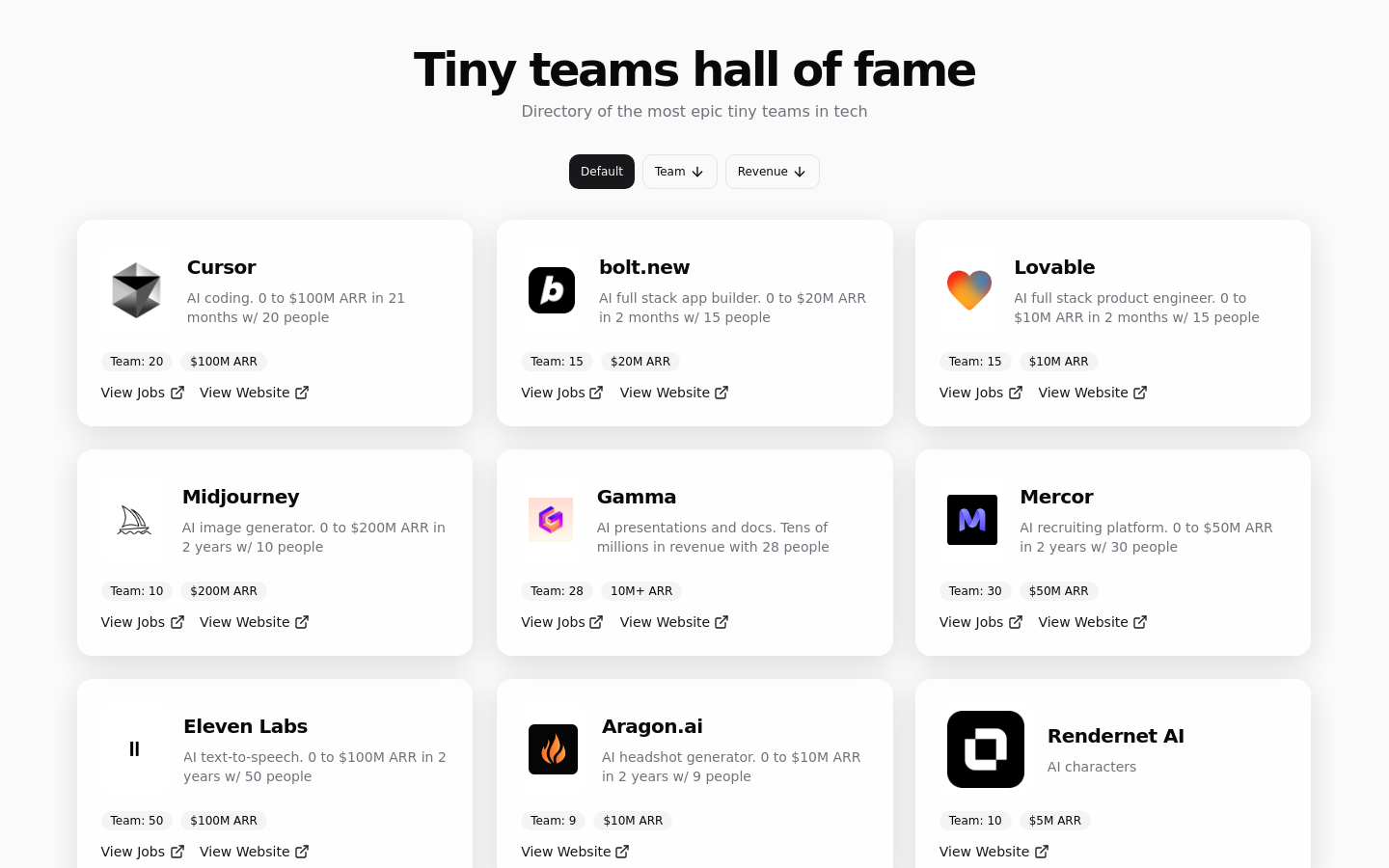
Tiny Teams

Author
benjlang
Description
A directory for tiny teams in the tech industry.
Popularity
Points 7
Comments 0
What is this product?
Tiny Teams is a directory that lists small teams within the tech industry.
How to use it?
You can browse the directory to find small tech teams. It allows users to discover and connect with companies based on their size and focus.
Product Core Function
· Listing of tiny tech teams.
· Search and filtering options.
· Team profile display.
Product Usage Case
· Finding a small team to join for a new job opportunity.
· Discovering specialized teams for collaborations or outsourcing.
· Identifying teams for investment or acquisition.
17
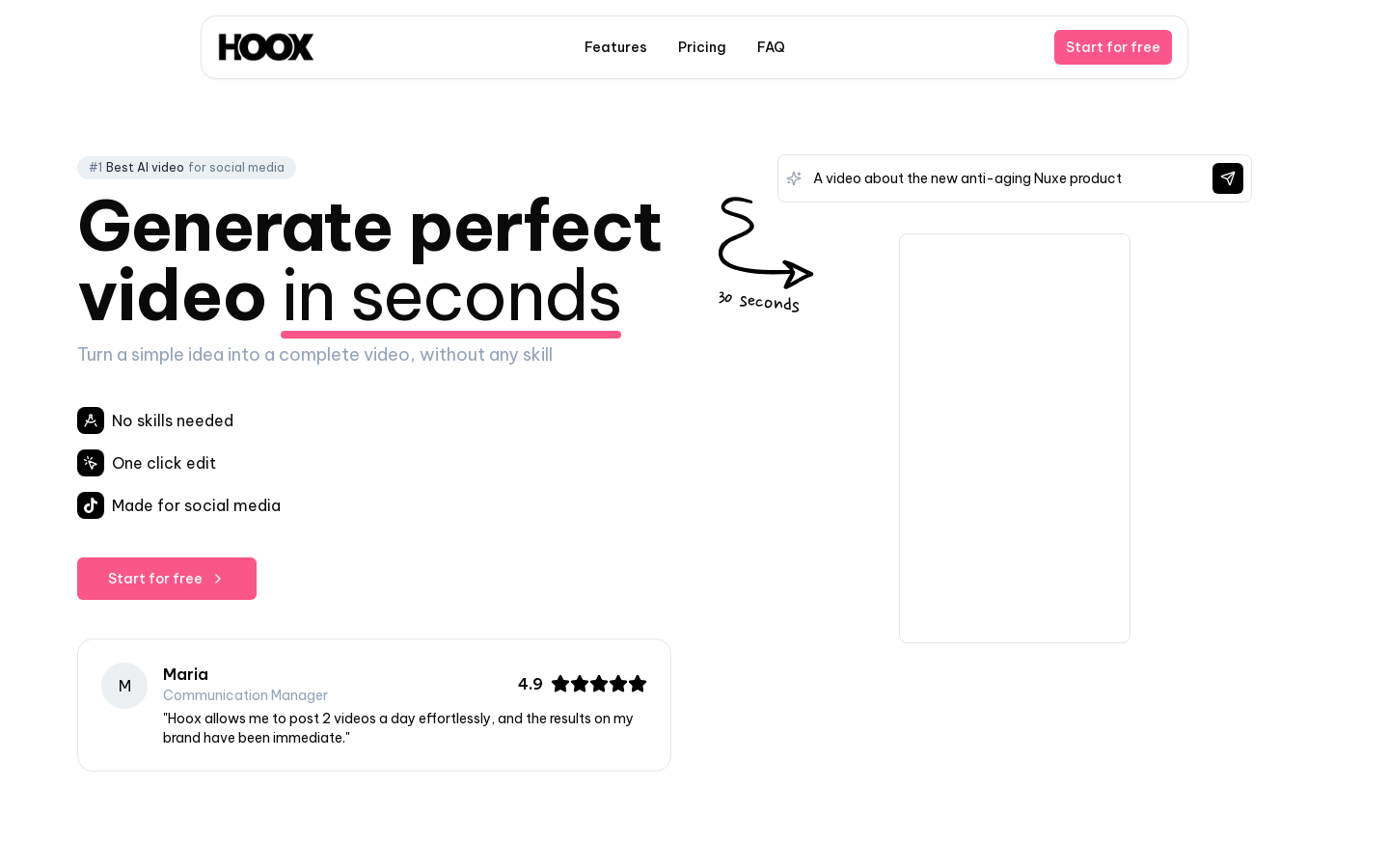
AutoVidAI

Author
Tafting
Description
An AI agent that automatically generates videos for social media.
Popularity
Points 4
Comments 3
What is this product?
AutoVidAI is an AI-powered tool that creates videos from provided content, eliminating the need for manual video creation.
How to use it?
You can provide AutoVidAI with text, images, or other content, and the AI will generate a video. The specific usage instructions would likely involve an interface to upload content and specify desired video parameters.
Product Core Function
· Automated video generation
· AI-driven content analysis
· Support for various input formats (text, images)
· Social media platform optimization
Product Usage Case
· Creating promotional videos for businesses
· Generating video summaries of blog posts
· Producing engaging social media content quickly
18
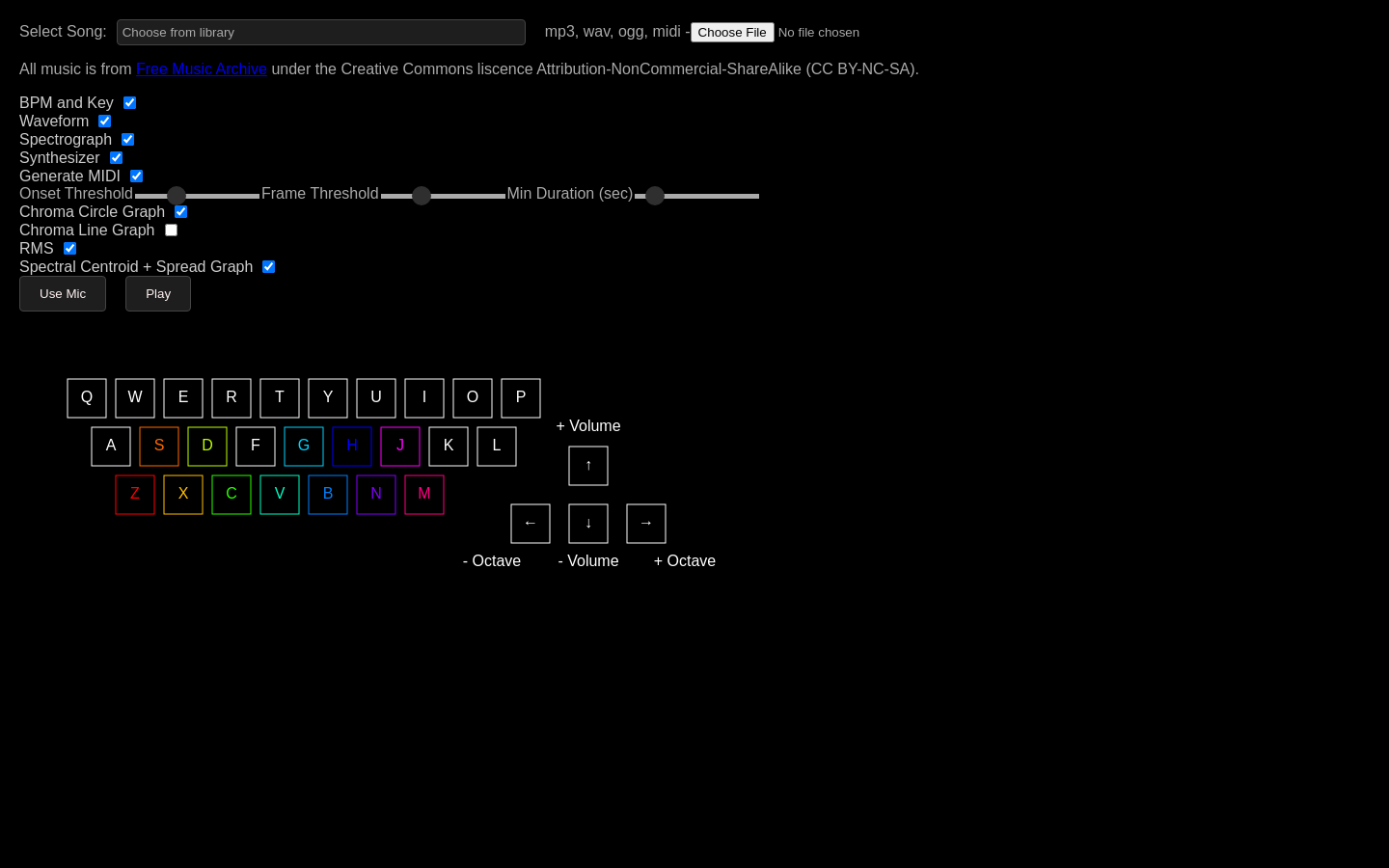
Sonic Spectrum

Author
charlesthompson
Description
A free and open-source, high-resolution, real-time audio visualizer on the web.
Popularity
Points 5
Comments 2
What is this product?
It's a web-based application that visualizes audio in high resolution, even in real-time with a microphone, and includes a synthesizer.
How to use it?
Visit the website and allow microphone access if you want to visualize live audio. The synthesizer can be played with the keyboard or MIDI files. Adjust harmonics and ADSR envelopes to customize the sound.
Product Core Function
· High-resolution frequency domain visualization
· Real-time audio visualization from microphone input
· Built-in synthesizer with keyboard and MIDI support
· Adjustable harmonics and ADSR envelopes
· Note transcription using Spotify's Basic-Pitch ML model
Product Usage Case
· Visualizing music while listening
· Analyzing audio frequencies in real-time
· Creating and experimenting with synthesized sounds
· Educational tool for understanding sound and music
19
Starlight Compass

Author
denizhdzh
Description
A personalized astrology app for iOS offering insights and guidance.
Popularity
Points 5
Comments 1
What is this product?
Starlight Compass is a mobile application that provides users with customized astrological readings and forecasts based on their birth chart.
How to use it?
Users input their birth date, time, and location to generate their natal chart. The app then provides daily, weekly, and monthly horoscopes, as well as personalized insights on various aspects of their life.
Product Core Function
· Personalized birth chart generation
· Daily, weekly, and monthly horoscopes
· Transit analysis
· Compatibility reports
· Push notifications for important astrological events
Product Usage Case
· Understanding personality traits and strengths.
· Planning for future events based on astrological influences.
· Improving relationships through compatibility analysis.
· Gaining clarity and direction in decision-making.
20
Simple iOS App

Author
denizhdzh
Description
A basic iOS application created by a first-time developer.
Popularity
Points 5
Comments 0
What is this product?
It is a simple iOS application.
How to use it?
The usage is not described in the given JSON data. It is likely used for a specific purpose the author created it for, but without more context, this cannot be determined.
Product Core Function
· Likely a single, core function tied to the app's purpose. Without further details, the core function is unknown.
Product Usage Case
· The JSON data doesn't provide any use cases for the application.
21
Railpack

Author
justjake
Description
Zero-config Docker image builds.
Popularity
Points 4
Comments 1
What is this product?
Railpack is a tool that simplifies the process of building Docker images with zero configuration.
How to use it?
You can use Railpack by simply running a command in your project directory. It automatically detects your project's dependencies and builds a Docker image accordingly.
Product Core Function
· Zero-configuration Docker image builds
· Automatic dependency detection
· Fast build times
· Easy integration with existing projects
Product Usage Case
· Building Docker images for web applications
· Creating Docker images for microservices
· Quickly setting up development environments
22
TTS Vibes Voice Generator

Author
maximedupre
Description
A free, no-account-required voiceover generator for short and long-form content.
Popularity
Points 4
Comments 0
What is this product?
It is a free web-based tool that generates voiceovers for videos, primarily aimed at TikTok and similar platforms.
How to use it?
Users can input text and the tool generates an audio voiceover. No account is needed for basic use.
Product Core Function
· Text-to-Speech conversion
· Free of charge without account
· Suitable for short-form content
Product Usage Case
· Creating voiceovers for TikTok videos
· Generating audio narrations for short social media clips
· Adding audio to presentations and other video content
23
Repo Roastmaster

Author
henkster
Description
A tool that generates humorous and critical commentary on GitHub repositories, providing a unique and entertaining perspective on code.
Popularity
Points 3
Comments 1
What is this product?
Repo Roastmaster is a service that analyzes your GitHub repository and generates witty, satirical comments about your code, highlighting its strengths and weaknesses in a fun way.
How to use it?
You provide the tool with a link to your GitHub repository, and it analyzes the code to generate the roast.
Product Core Function
· Code Analysis
· Humorous Commentary Generation
· Repository Evaluation
· Automated Roast Delivery
Product Usage Case
· Analyzing personal projects for fun
· Generating funny reviews of open-source projects
· Sharing lighthearted code critiques with friends
24
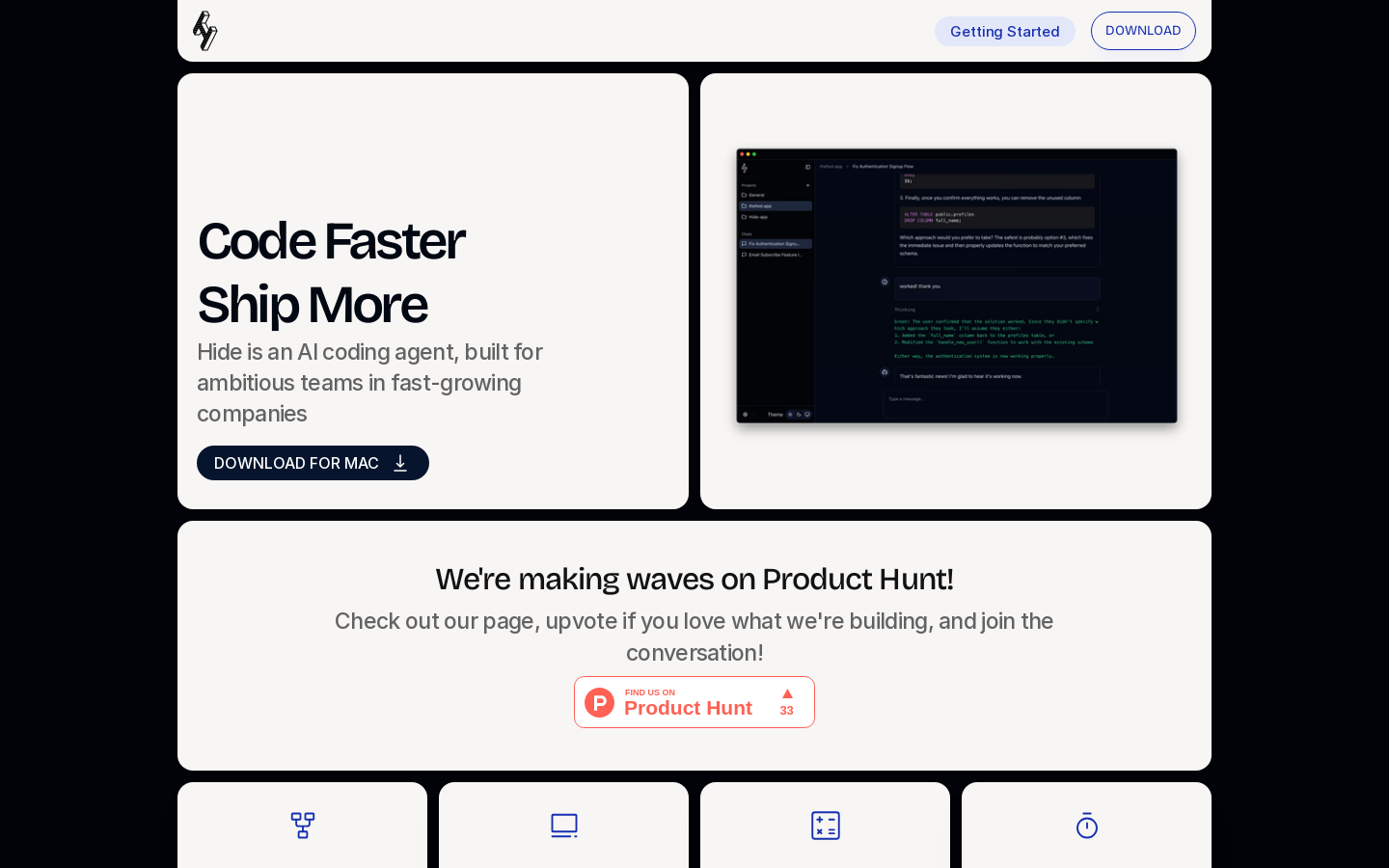
Hide

url
Author
amoskvin
Description
An AI-powered developer tool designed to understand and assist with real-world codebases, aiding in planning, implementation, and integration into existing workflows.
Popularity
Points 4
Comments 0
What is this product?
Hide is an AI-driven tool that helps developers work with large, existing codebases, offering features for planning, implementation, and workflow integration.
How to use it?
Use Hide by integrating it into your existing development environment. It analyzes your codebase to provide insights and assistance with coding tasks. Visit hide.sh to try it out.
Product Core Function
· Understands entire project codebase
· Aids in planning and implementation
· Integrates into existing workflows
Product Usage Case
· Improving engineering capabilities in existing codebases
· Assisting with complex coding tasks in large projects
25
Market-Validated Startup Ideas

Author
Theresia_Lynch
Description
An AI-powered analysis of 180K+ Product Hunt startups and 100K+ Reddit posts to identify market-validated startup ideas and real user pain points.
Popularity
Points 4
Comments 0
What is this product?
A platform that leverages AI to analyze vast amounts of data, including successful and failed startups, and user feedback to generate validated startup ideas.
How to use it?
Users can access the analyzed data and insights to identify market needs, understand user pain points, and discover potential startup opportunities. The product helps users learn from past failures and understand real demand.
Product Core Function
· AI-powered analysis of startup data.
· Identification of failed startups and their reasons for failure.
· Analysis of user feedback from Reddit to uncover real pain points.
· Generation of market-validated startup ideas.
Product Usage Case
· Entrepreneurs seeking to validate their startup ideas.
· Product managers looking for market insights.
· Investors researching potential investment opportunities.
26
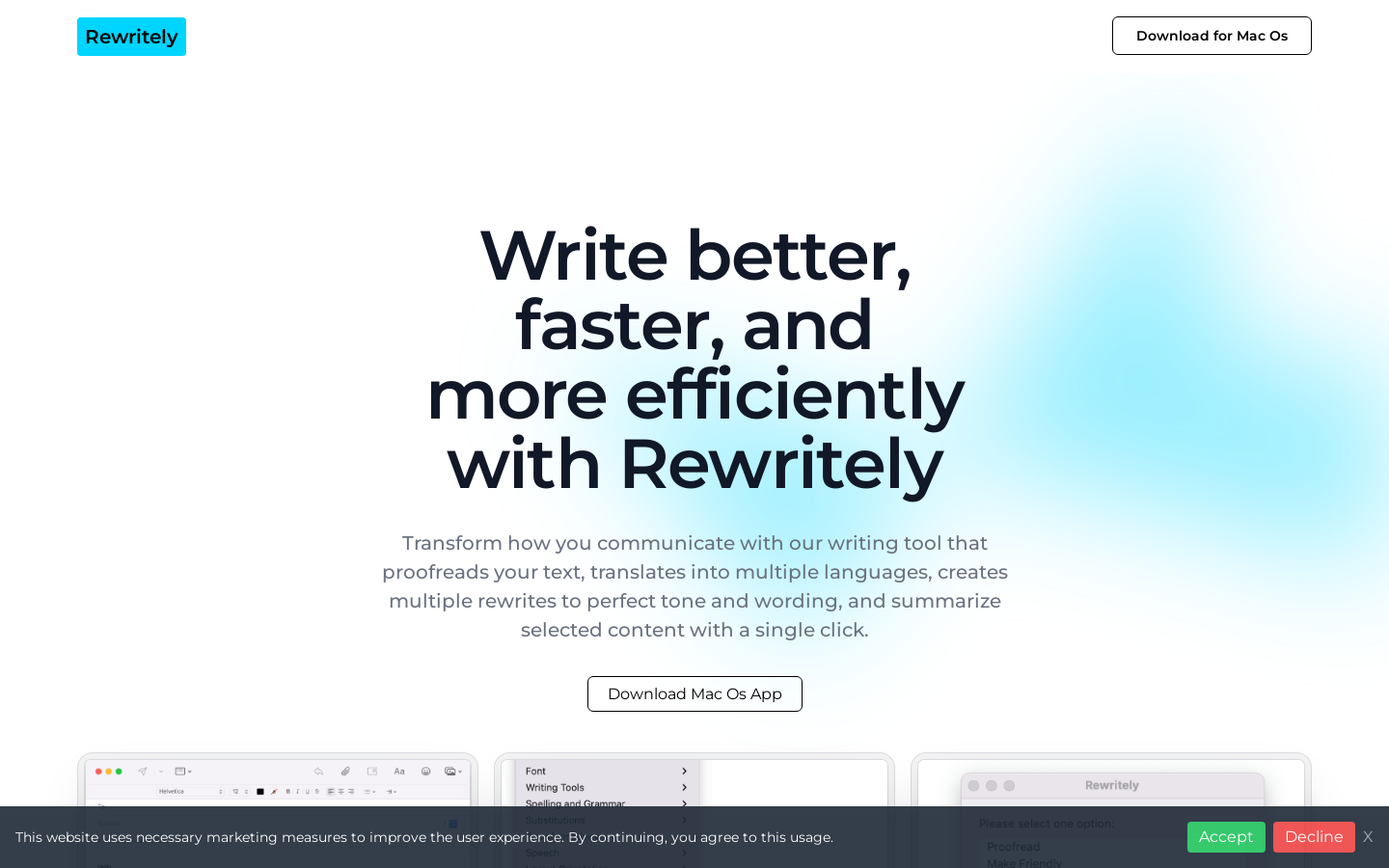
Rewritely

Author
henriklipp
Description
Rewritely is a tool designed to help users write more effectively and efficiently.
Popularity
Points 3
Comments 1
What is this product?
Rewritely is a writing assistance tool that improves writing quality and speed.
How to use it?
Users can input text, and Rewritely provides suggestions and improvements. Specific usage details may vary, but likely involve text input and suggested edits.
Product Core Function
· Text rewriting and improvement suggestions
· Efficiency enhancement
Product Usage Case
· Users looking to quickly refine drafts
· Individuals aiming to improve their writing style
· Professionals seeking to enhance the clarity of their content.
27
HarmoniaVerse

Author
thePostFuturist
Description
A massively multiplayer online music game that can scale significantly.
Popularity
Points 3
Comments 1
What is this product?
HarmoniaVerse is a music-based MMO that allows players to create, perform, and experience music together in a shared virtual world.
How to use it?
Players interact through creating and playing music. They can collaborate with others, attend virtual concerts, and explore the game world.
Product Core Function
· Music Creation and Performance Tools
· Massive Multiplayer Gameplay with Scalability
· Virtual Concerts and Events
· Collaborative Music Projects
· World Exploration
Product Usage Case
· Hosting large-scale virtual concerts with thousands of players.
· Facilitating collaborative music projects between musicians across different locations.
· Creating immersive musical experiences within a shared virtual environment.
28
Panotti

Author
pr0j3c7t0dd
Description
A local audio capture, transcription, and AI meeting notes system.
Popularity
Points 3
Comments 0
What is this product?
Panotti is a software solution that allows users to process audio from online meetings locally on their machines, providing transcription and AI-powered note-taking capabilities.
How to use it?
Panotti captures audio from various online meeting platforms like Zoom, MS Teams, Google Meet, Slack, and Skype. It then transcribes the audio and generates AI-driven meeting notes. The backend is open-source, allowing users to customize workflows with plugins.
Product Core Function
· Local audio capture
· Transcription of audio
· AI-powered meeting notes generation
· Supports various online meeting platforms
· Open-source backend for customization
Product Usage Case
· Recording and transcribing business meetings.
· Creating detailed notes from online lectures or webinars.
· Capturing and summarizing interviews.
29
MindMapper Recursive

Author
eigenvalue
Description
A recursive descent mindmap generator.
Popularity
Points 2
Comments 1
What is this product?
A tool that generates mindmaps using a recursive descent algorithm, offering a visual representation of ideas and concepts.
How to use it?
The specific usage is not detailed in the product information, but based on the title, it likely involves inputting information which the tool then organizes into a mindmap structure.
Product Core Function
· Recursive Mindmap Generation
· Visual Representation of Ideas
Product Usage Case
· Visualizing project plans
· Organizing complex topics
· Brainstorming and idea generation
30
Endless Horizontal Horse

Author
signorovitch
Description
A unique and engaging digital creation.
Popularity
Points 3
Comments 0
What is this product?
It's a digital art piece or interactive experience.
How to use it?
It's likely accessed and interacted with via a digital device, possibly a website or application.
Product Core Function
· Artistic display
· Potential interactive elements (speculative)
Product Usage Case
· Displaying art
· Potentially used in educational contexts
31
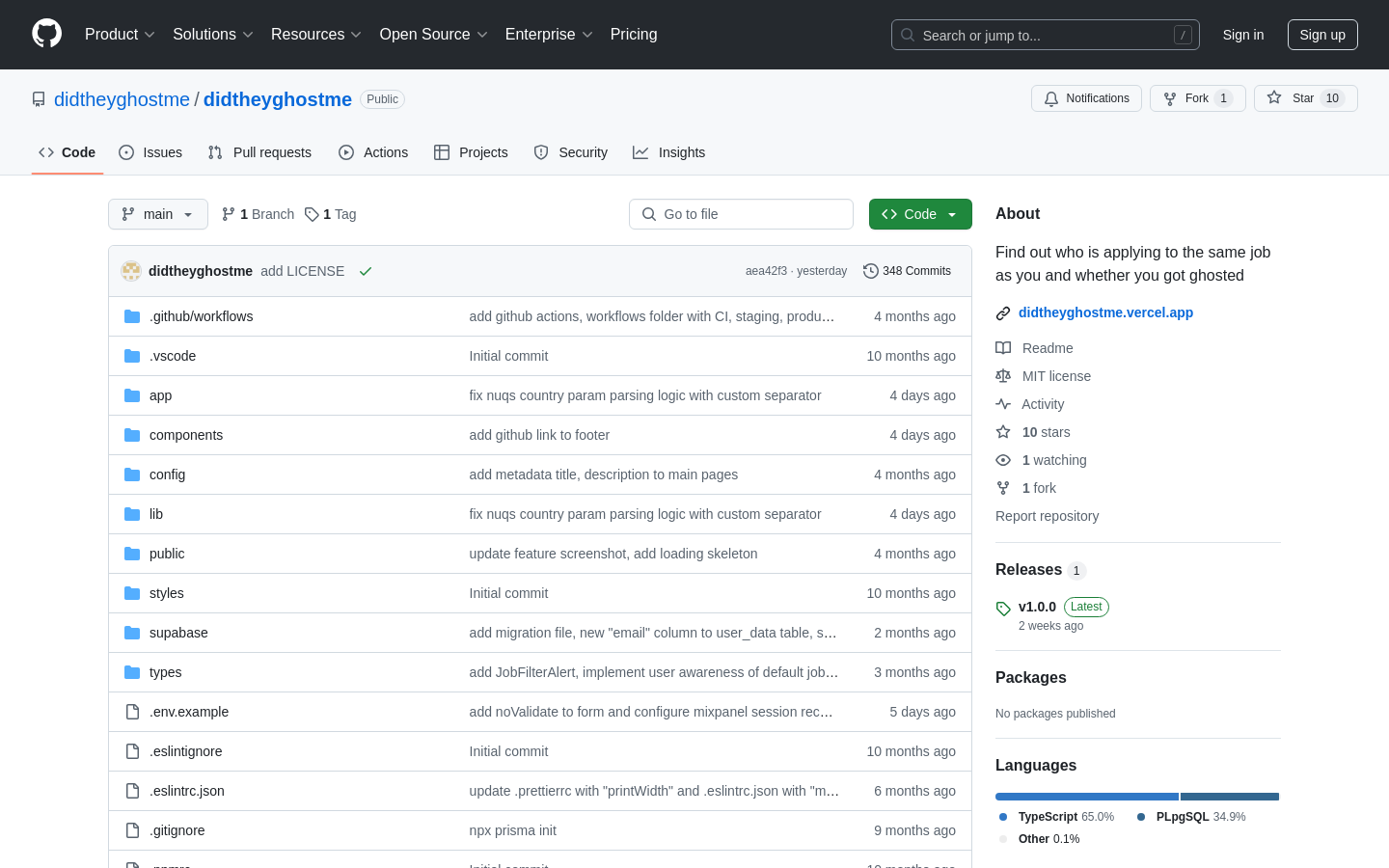
Ghost Buster

Author
dtgmzac
Description
A community-driven platform that provides transparency to the job application process by helping applicants track their application status and gather insights on companies' hiring timelines and interview processes.
Popularity
Points 3
Comments 0
What is this product?
It's a platform to help job applicants understand if they have been ghosted by employers, track application statuses, and learn about companies' hiring practices.
How to use it?
1. Apply for a job and don't hear back. 2. Check the platform to see if others have received responses. 3. Find out if you're in the same situation or potentially ghosted.
Product Core Function
· Track application status
· Community-driven insights on hiring timelines
· Information on online assessments and interview rounds
· Determine if you've been ghosted
Product Usage Case
· See if other applicants have received responses from a specific role.
· Learn how long it typically takes to hear back from a particular company.
· Discover the structure of online assessments or interview rounds for a given company.
· Determine if you should move on from an application or continue to wait.
32
Gabber.dev
Author
jackndwyer
Description
Realtime, low latency AI voice service.
Popularity
Points 3
Comments 0
What is this product?
Gabber.dev is a service providing real-time, low-latency AI voice capabilities.
How to use it?
The information provided does not specify the exact usage. However, it's likely used via API calls to integrate AI voice into applications or projects.
Product Core Function
· Realtime voice generation
· Low latency
· AI voice with memory (implied by the author's introduction)
· Potentially API-based integration
Product Usage Case
· Voice applications where low latency is critical
· Projects requiring affordable AI voice solutions
33
Oliver's Army

Author
brandoniscool
Description
A social network platform focused on real-time conversations and connecting people, aiming to combat misinformation, bots, and other negative aspects of online interaction.
Popularity
Points 2
Comments 1
What is this product?
Oliver's Army is a next-generation social platform facilitating real-time conversations between users through a request and response system.
How to use it?
Users can operate in two modes: 'Requester Mode' to send and view requests, and 'Responder Mode' to answer active requests. The platform also includes an 'Observation Deck' to view interesting conversations.
Product Core Function
· Request and Response System
· Maturity, Creativity, and Safety Filters
· Real-time Conversations
· Observation Deck for conversation monitoring
Product Usage Case
· Connecting people with shared interests through real-time dialogue
· Facilitating discussions on various topics, filtered by user preferences
· Providing a platform to combat misinformation and promote authentic interactions
34
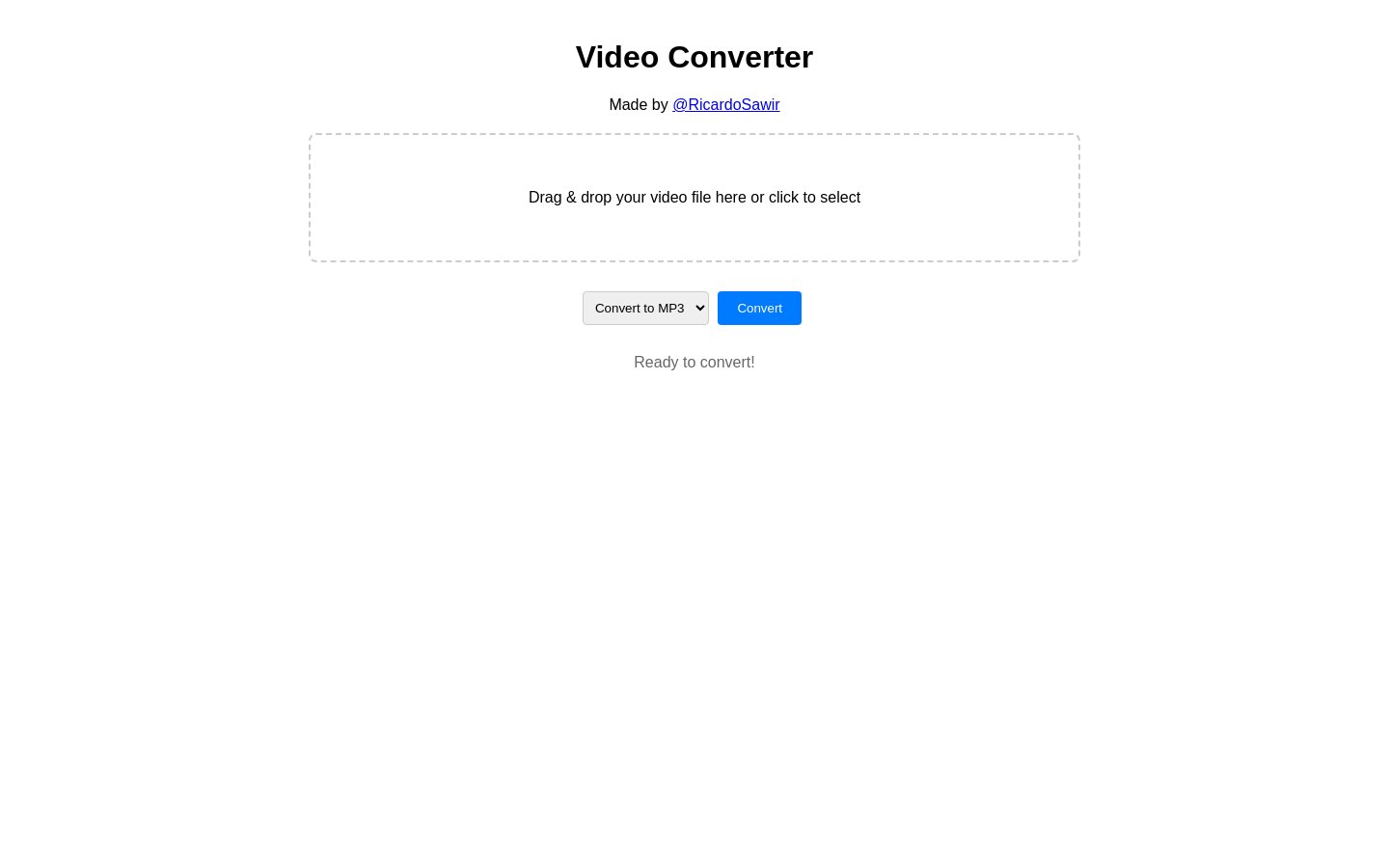
Vibe Coding MP3 Converter

Author
sawirricardo
Description
A no-BS application that converts videos to MP3 audio files.
Popularity
Points 1
Comments 2
What is this product?
Vibe Coding MP3 Converter is a straightforward application designed to extract audio from video files and convert them into MP3 format.
How to use it?
Simply upload or select your video file within the application. The app will then process the video and output the corresponding MP3 audio file, ready for download or use.
Product Core Function
· Video-to-MP3 Conversion
· Supports various video formats
· Fast processing speeds
· User-friendly interface
Product Usage Case
· Extracting audio from music videos
· Converting lecture recordings to MP3 for easy listening
· Creating audio podcasts from video interviews
· Extracting sound effects from movies for personal use
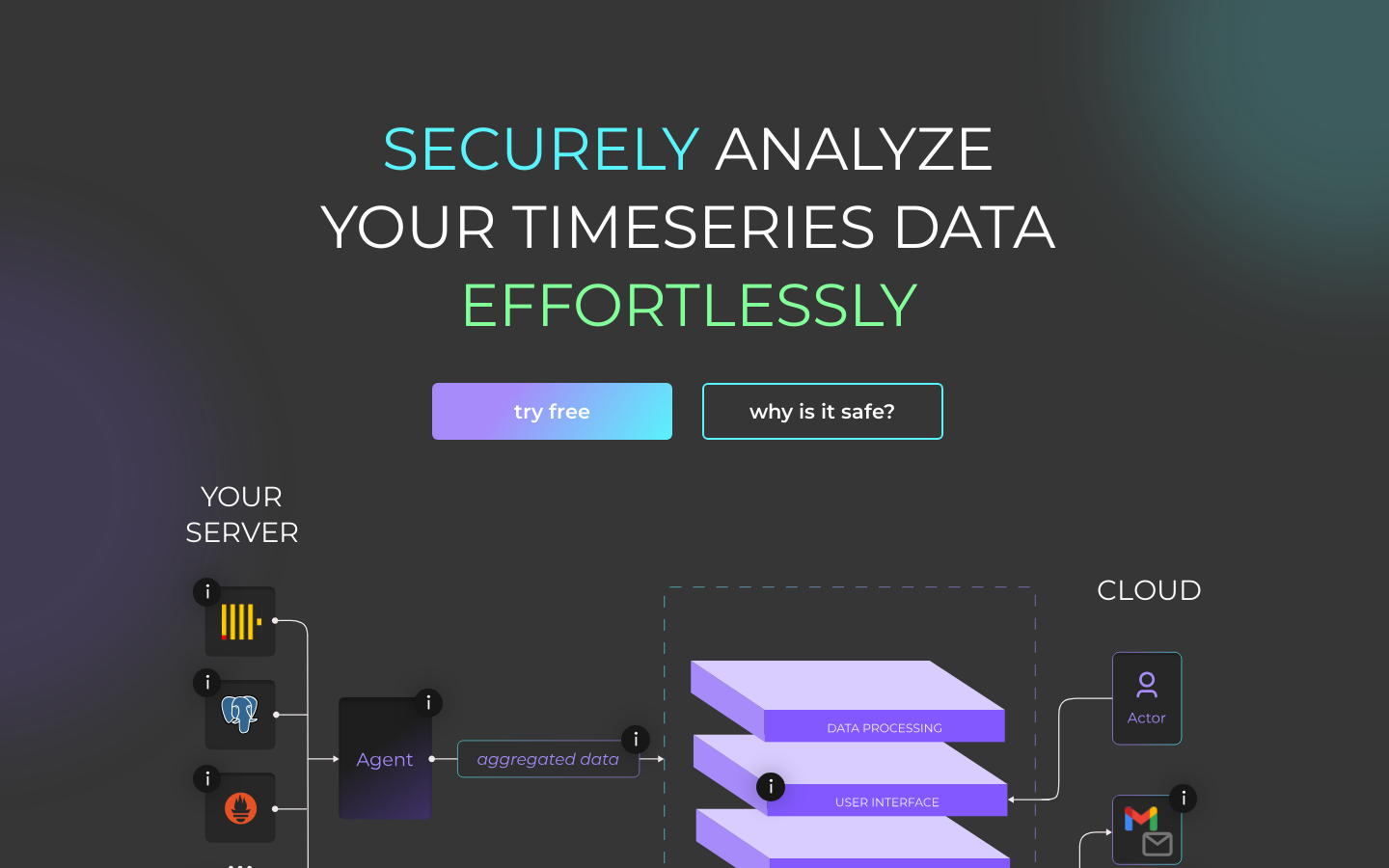
35
Tsight

Author
anophelon
Description
An anomaly detection application for your data, initially supporting ClickHouse.
Popularity
Points 3
Comments 0
What is this product?
Tsight is an application designed to automatically monitor data and detect anomalies within the data source, starting with ClickHouse.
How to use it?
Tsight connects to your ClickHouse data source and analyzes your data. It automatically detects anomalies without requiring manual threshold configuration.
Product Core Function
· Anomaly detection
· ClickHouse integration
· Automated thresholding
· Data monitoring
Product Usage Case
· Monitoring server logs for unusual activity
· Detecting irregularities in website traffic
· Identifying unexpected changes in business metrics stored in ClickHouse
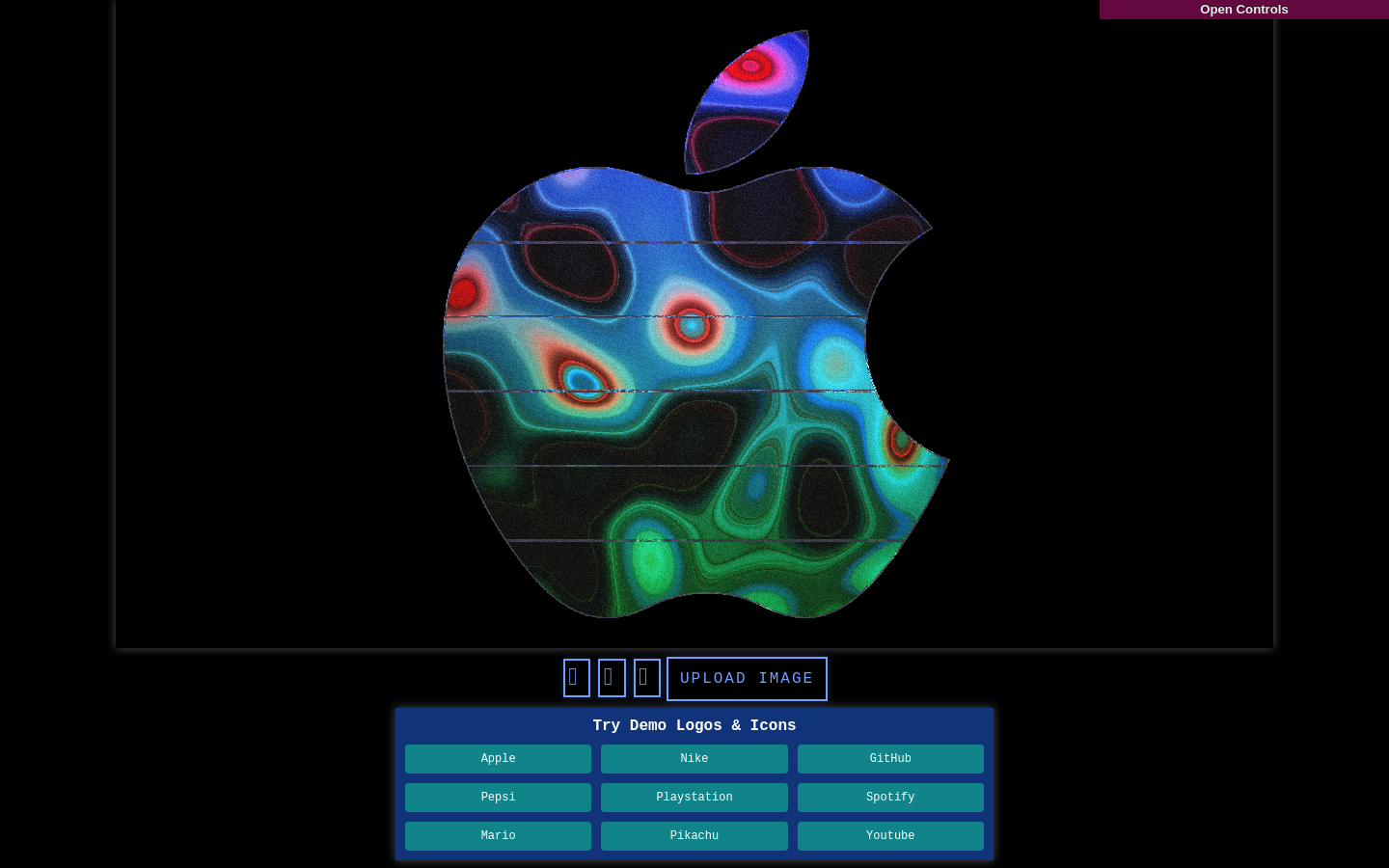
36
Liquid Logo Animator

Author
getToTheChopin
Description
A free, open-source web tool that transforms logos into real-time liquid metal animations.
Popularity
Points 3
Comments 0
What is this product?
It's a web-based application that uses WebGL shaders and JavaScript to create real-time liquid metal animations from uploaded logos.
How to use it?
Upload a logo image (PNG with transparent background recommended). Use the controls to adjust colors, speed, noise, animation patterns. Randomize parameters with the dice button or [r] key. Export as image or video.
Product Core Function
· Logo upload and processing
· Real-time animation generation using WebGL shaders
· Customizable animation parameters (color, speed, etc.)
· Randomization of animation parameters
· Image and video export
Product Usage Case
· Creating animated logos for websites and social media
· Generating dynamic visual elements for presentations
· Producing unique visual assets for branding and marketing materials
· Experimenting with different animation styles for creative projects
37
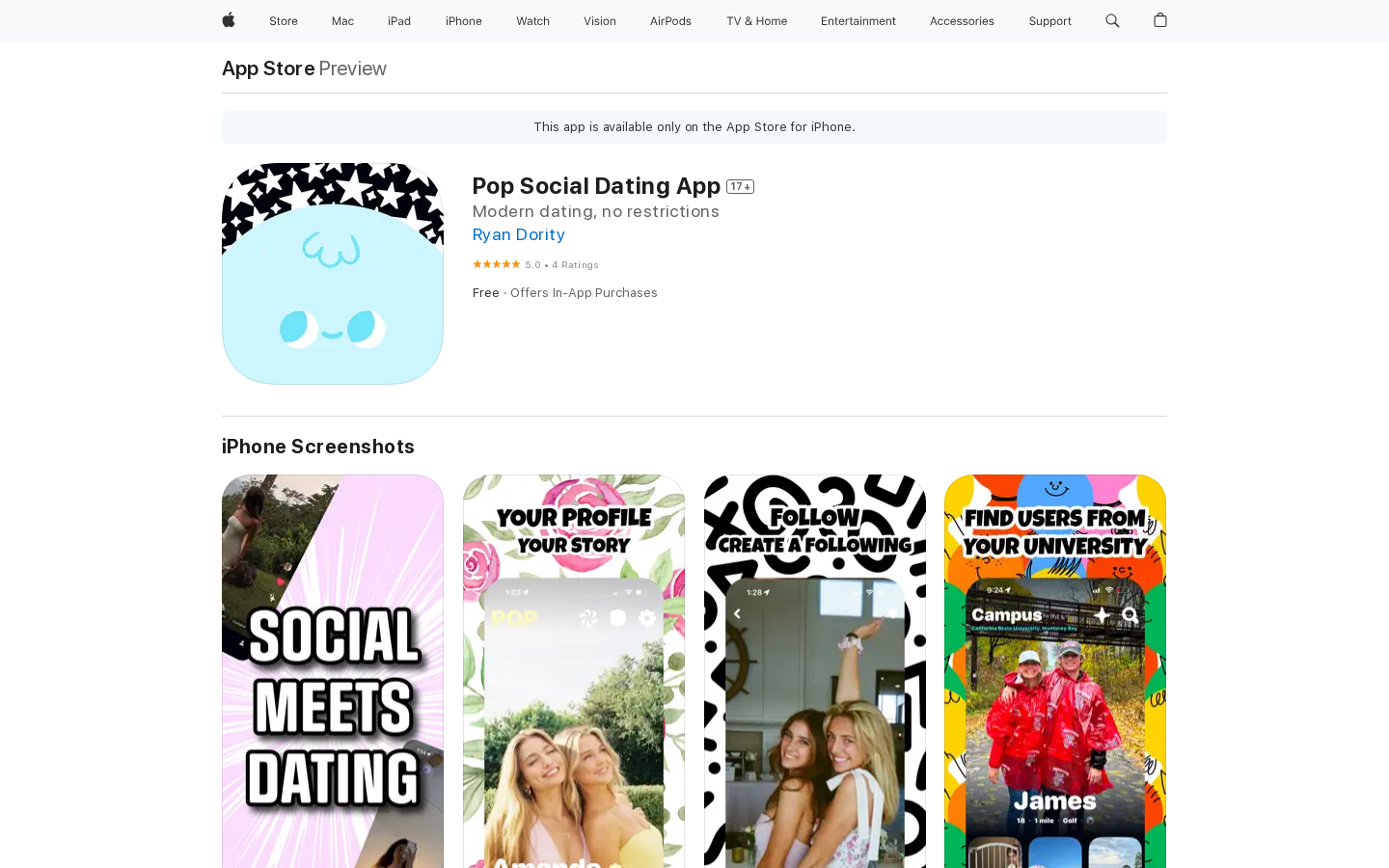
Pop

Author
ryandority
Description
A social dating experience that breaks down barriers and limitations, allowing users to connect with people based on interests and background, fostering a more spontaneous and real dating environment.
Popularity
Points 3
Comments 0
What is this product?
Pop is a social platform designed for dating, enabling users to connect with others without the constraints of traditional dating apps.
How to use it?
Users can post, chat, follow, and search for people based on interests and backgrounds to find and interact with potential partners. The platform is not limited by location or paywalls.
Product Core Function
· Social feed for browsing potential connections
· Interest-based search to find compatible individuals
· University and background-based filtering
· Posting and chat features for direct interaction
Product Usage Case
· Finding people from the same university in a new city.
· Connecting with individuals who share specific interests.
· Discovering potential partners through the social feed, breaking geographic constraints.
38
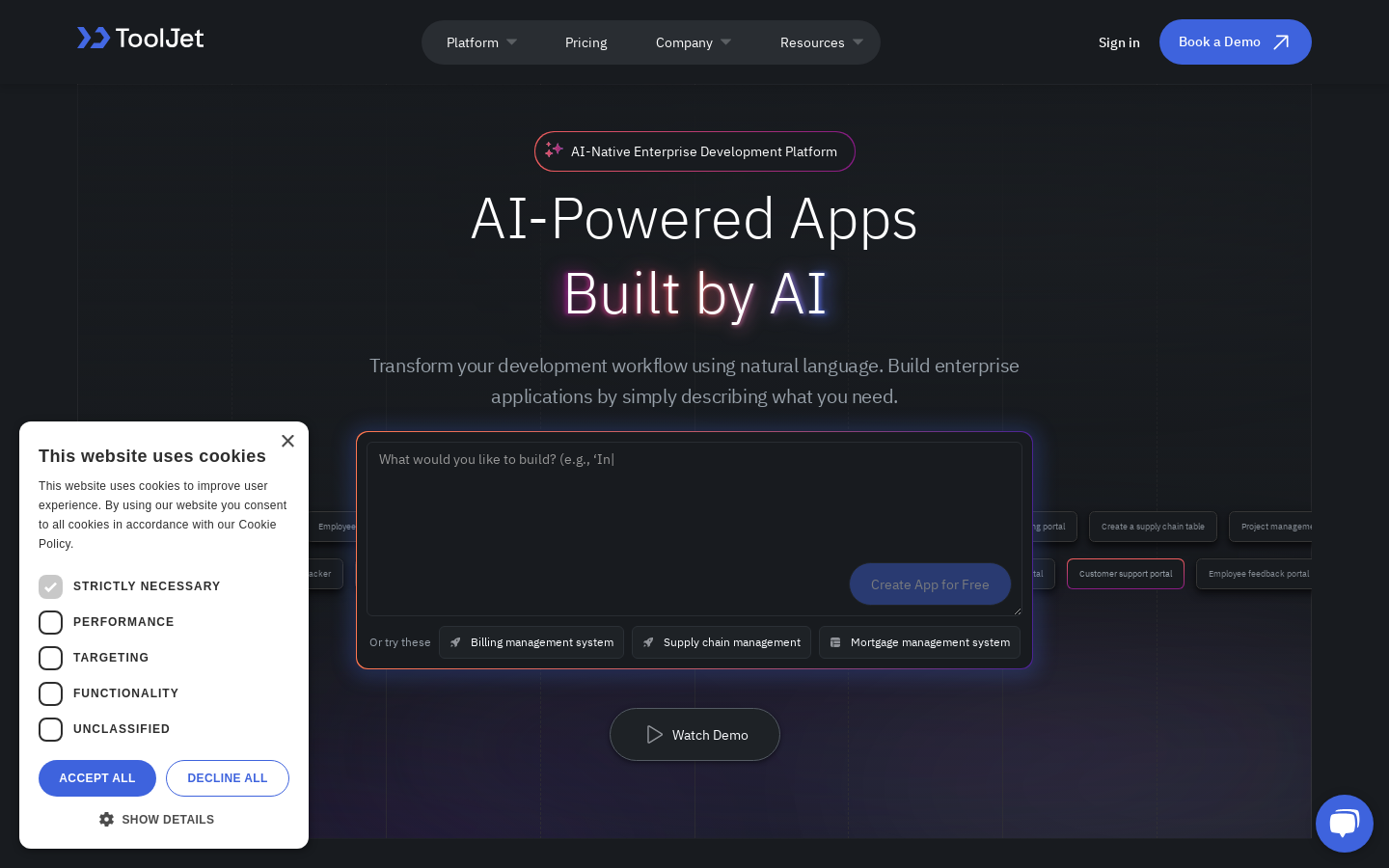
AI-Powered App Builder

Author
nocoders
Description
An AI-driven platform for rapidly building internal tools and applications.
Popularity
Points 3
Comments 0
What is this product?
An AI-powered platform that provides a no-code or low-code environment for developers and non-developers to create custom applications, streamlining processes and improving productivity.
How to use it?
Users can describe the desired application functionalities in natural language or through a visual interface. The AI engine then generates the application components, including UI elements, data connections, and backend logic. Users can then customize and refine the generated application.
Product Core Function
· AI-driven application generation from natural language descriptions
· Drag-and-drop UI builder
· Automated data connection and integration with various data sources
· Role-based access control and security features
· Real-time collaboration and version control
· Deployment and hosting options
Product Usage Case
· Creating internal dashboards for data analysis and reporting
· Building custom admin panels for managing databases and user accounts
· Developing workflow automation tools to streamline business processes
· Rapid prototyping of new applications and features
39
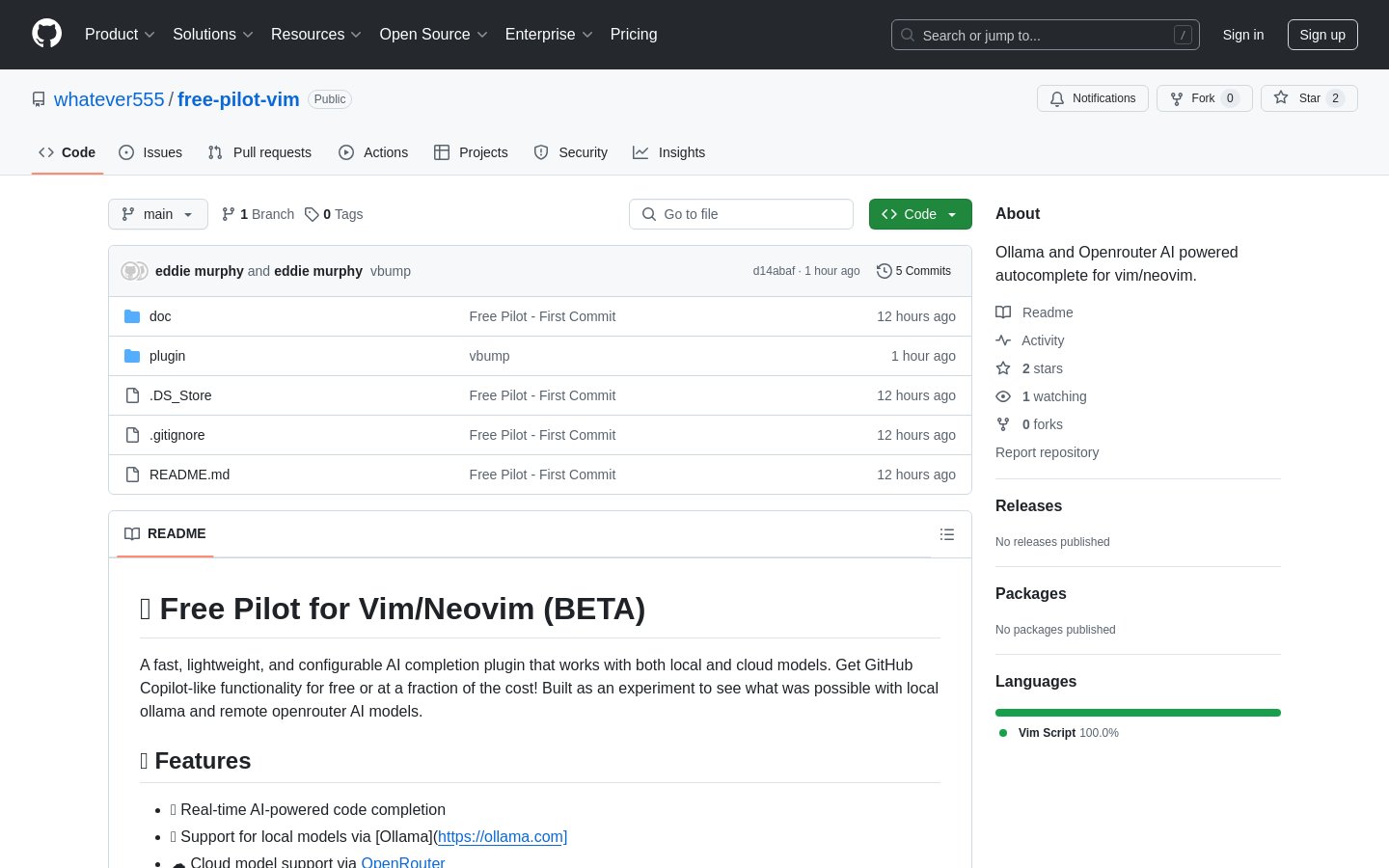
Pilot AI Autocomplete

Author
emurph55
Description
An AI-powered autocomplete plugin for Vim/Neovim, connecting to local Ollama or remote OpenRouter AI models.
Popularity
Points 3
Comments 0
What is this product?
It's a plugin that provides intelligent code completion suggestions in the Vim and Neovim text editors, leveraging AI models for improved accuracy.
How to use it?
Install the plugin in your Vim/Neovim environment, configure it to connect to either a local Ollama server or an OpenRouter account, and then use it as you normally would, with autocomplete suggestions appearing as you type.
Product Core Function
· AI-powered Autocomplete
· Supports Ollama and OpenRouter AI models
· Vim/Neovim integration
· Connects to various AI models via OpenRouter
Product Usage Case
· Code completion for various programming languages within Vim/Neovim.
· Provides suggestions based on the connected AI model (e.g., Qwen 2.5).
40
Eonfall

Author
jonkuze
Description
Eonfall is a web-based co-op action game.
Popularity
Points 2
Comments 1
What is this product?
Eonfall is a new web-based co-op action game.
How to use it?
Details on how to use the product are unavailable from the provided JSON data. It's likely used through a web browser.
Product Core Function
· Web-based multiplayer gameplay
· Cooperative action
Product Usage Case
· Playing with friends
· Experiencing a new era of web-based action
41
Balance: AI-powered Money Manager

Author
Balanceapp
Description
An AI-powered money manager app that provides automated insights and helps users track expenses, set budgets, and achieve financial goals.
Popularity
Points 2
Comments 0
What is this product?
Balance is an AI-powered money management application designed to help users gain control of their finances through expense tracking, budgeting, and automated insights.
How to use it?
Users can input their income and expenses, set budgets, and utilize the app's AI to analyze spending habits and receive personalized financial recommendations.
Product Core Function
· Expense tracking
· Budget setting
· Automated insights and recommendations
· Financial goal setting
· Financial data visualization
Product Usage Case
· Tracking daily spending to identify areas for potential savings.
· Setting up monthly budgets for different categories like food, transportation, and entertainment.
· Receiving automated alerts when spending exceeds budget limits.
· Analyzing spending patterns to identify areas where spending is excessive.
· Setting up savings goals and tracking progress towards those goals.
42
FeedyForm

Author
FeedyForm
Description
A Typeform alternative with better pricing.
Popularity
Points 2
Comments 0
What is this product?
FeedyForm is a platform designed as an alternative to Typeform, offering similar functionality with a focus on improved pricing.
How to use it?
You can use FeedyForm to create interactive forms and surveys. The exact usage would involve creating a form, customizing its design, adding questions, and sharing the form with your audience to collect responses.
Product Core Function
· Form creation
· Survey design
· Interactive questions
· Data collection
Product Usage Case
· Creating surveys for customer feedback
· Designing forms for lead generation
· Collecting information from users
43
Nebula

Author
martypitt
Description
Nebula is a DSL for scripting TestContainers-based demos, allowing users to quickly create and manage demo ecosystems with Docker images and Kotlin code.
Popularity
Points 2
Comments 0
What is this product?
Nebula is a standalone Docker image that allows users to script and orchestrate interactions between Docker containers, primarily for creating demos that integrate with various data sources and services.
How to use it?
Users declare the required Docker images and write Kotlin code to script their interactions within a single file. Nebula then pulls and starts the images, and executes the Kotlin code to simulate the desired behavior.
Product Core Function
· Scripting Docker container interactions using Kotlin
· Utilizing TestContainers for Docker management
· Creating demo ecosystems with various data sources (Kafka, S3, SQL databases, etc.)
· Standalone Docker image execution
Product Usage Case
· Simulating full food delivery systems within scripts
· Creating demos for data integration platforms
44
VO Pads

Author
odogono
Description
A video player and sequencer that allows users to trigger and manipulate videos from YouTube or local MP4 files.
Popularity
Points 2
Comments 0
What is this product?
VO Pads is an application that lets you add videos (from YouTube or local files) to pads, trigger them via touch, keyboard, or MIDI, and sequence their playback.
How to use it?
You can add videos, set start and end points, loop, control playback (play/restart/resume), adjust volume and speed, and create sequences using a step or time-based sequencer. The app is designed to be used primarily in the Chrome browser.
Product Core Function
· Video playback from YouTube or local MP4 files
· Triggering videos via touch, keyboard, or MIDI
· Video editing (start/end points)
· Looping, play/restart/resume controls
· Volume and speed adjustment
· Step and time-based sequencing
· Project export/import via URL or JSON
Product Usage Case
· Creating video-based music performances.
· Educational use - triggering video clips at specific points during lessons.
· Interactive video art installations.
· Live video remixing.
45
SalesGPT Trainer

Author
Ranjith_Shadow
Description
A gamified sales training prototype leveraging LLM technology, developed by a 17-year-old.
Popularity
Points 1
Comments 1
What is this product?
It's a free, interactive platform designed to help users improve their sales skills through gamified exercises powered by Large Language Models.
How to use it?
Users can access the platform to participate in various sales scenarios, receive feedback, and track their progress. The LLM provides personalized responses and challenges.
Product Core Function
· Gamified sales simulations
· LLM-driven interactive responses
· Personalized feedback
· Progress tracking
Product Usage Case
· Role-playing sales pitches
· Handling customer objections
· Improving communication skills
· Practicing closing techniques
46
Benlink

Author
khusmann
Description
A Python project for reverse-engineering and controlling Benshi radios via Bluetooth (BLE & RFCOMM).
Popularity
Points 2
Comments 0
What is this product?
Benlink is a Python implementation and API that allows users to interact with Benshi radios, such as the BTech UV-PRO, through Bluetooth.
How to use it?
Benlink provides a Python API for integrating with and controlling Benshi radios. Users can use this API in their own projects to send commands, retrieve data, and build custom applications. Refer to the project documentation for specific usage details.
Product Core Function
· Bluetooth protocol implementation for Benshi radios (BLE & RFCOMM).
· Cross-platform asynchronous Python API for radio control.
· Bitfield serialization system for efficient data handling.
Product Usage Case
· Building custom applications for controlling Benshi radios.
· Integrating Benshi radio control into existing projects.
· Developing cross-platform Web UI for Benshi radios.
· Supporting Benshi radios in alternative backends for Android apps like KV4P-HT.
· APRS/WinLink messaging applications.
47
Scratchpad

Author
laneshetron
Description
An AI-powered notes app designed for speed and minimal friction, offering a clean and fast interface for jotting down ideas and utilizing AI assistance.
Popularity
Points 2
Comments 0
What is this product?
Scratchpad is an open-source AI-enabled notes app.
How to use it?
Users can jot down notes in a clean interface, utilize AI features like autocompletion and AI-generated annotations, and leverage markdown and LaTeX support.
Product Core Function
· AI autocompletion
· WYSIWYG markdown support
· Auto-convert text to LaTeX
· Add AI-generated contextual annotations inline
· Cross-platform (electron)
Product Usage Case
· Quickly capture thoughts and ideas.
· Generate contextual annotations for notes.
· Convert text to LaTeX for mathematical equations.
· Utilize AI for autocompletion to speed up note-taking.
48
SalesCraft
Author
Ranjith_Shadow
Description
A gamified sales training prototype designed to make skill-building fun and engaging for sales professionals.
Popularity
Points 1
Comments 1
What is this product?
SalesCraft is a free, gamified platform that helps sales representatives improve their skills through interactive challenges and rewards.
How to use it?
Users can access the platform via a web link. They engage in simulated sales scenarios, answer questions, and earn rewards based on their performance. The more correct and quick their responses, the better the 'weapons' they get.
Product Core Function
· Gamified Sales Training
· Interactive Sales Scenarios
· Skill-Based Challenges
· Performance-Based Rewards
Product Usage Case
· Improving sales rep's response time to customer inquiries
· Boosting product knowledge retention
· Increasing engagement in sales training programs
49
ByteLearn

Author
slavgerman
Description
An app for creating and delivering microlearning content through Telegram or WhatsApp.
Popularity
Points 2
Comments 0
What is this product?
It's an application that allows users to create short, focused learning content ('bytes') and distribute them directly via messaging platforms like Telegram or WhatsApp. It also includes a content recommendation feature.
How to use it?
Users can create microlearning content on any topic, then have it delivered to themselves or shared with others via Telegram or WhatsApp. The app also features a discovery interview to personalize content recommendations.
Product Core Function
· Microlearning content creation
· Content delivery via Telegram/WhatsApp
· Content recommendation system
· Content sharing options
Product Usage Case
· Learning a new language in short bursts.
· Quickly understanding a technical concept.
· Sharing educational content with a team or group.
50
TeleSim

Author
leugim
Description
A Telegraph Simulator that allows users to experience sending messages using a virtual telegraph.
Popularity
Points 1
Comments 1
What is this product?
TeleSim is a software application that simulates the functionality of a telegraph machine, enabling users to send and receive messages in a simulated historical environment.
How to use it?
Users can use TeleSim by typing their messages, then translating them into Morse code using the virtual key. The message can then be sent and received by another user or simulated receiver.
Product Core Function
· Morse code input
· Telegraph key simulation
· Message transmission and reception
· Historical sound effects
· User Interface for sending and receiving
Product Usage Case
· Educational use for learning about telegraph technology and Morse code
· Historical simulations and reenactments
· A fun and interactive way to learn about communication history
51
DataSci.pro

Author
ryanyu
Description
An AI-powered tool for data analytics, visualization, and reporting.
Popularity
Points 2
Comments 0
What is this product?
DataSci.pro is a tool that uses conversational AI to help users upload and interact with their CSV or XLSX datasets. It allows for data cleaning, preprocessing, visualization, running analysis models, and report generation, all while displaying the underlying Python scripts.
How to use it?
Users can upload data, interact with the data using natural language, and the tool will perform the requested actions, such as cleaning, analyzing, and visualizing the data. Users can also generate PDF reports based on their analysis.
Product Core Function
· Data Upload (CSV, XLSX)
· Conversational AI Interface
· Data Cleaning & Preprocessing
· Data Visualization
· Analysis Model Execution
· PDF Report Generation
· Python Script Visibility
Product Usage Case
· Analyzing sales data to identify trends.
· Generating a report on customer demographics.
· Creating visualizations to present research findings.
· Cleaning and preprocessing a large dataset for machine learning.
52
BlogCat

Author
soapdog
Description
BlogCat is a Firefox add-on that helps users easily surface, subscribe to, and read RSS, Atom, and OPML feeds while browsing the web, and allows them to post to Micropub-enabled websites, Mastodon, and Bluesky.
Popularity
Points 2
Comments 0
What is this product?
BlogCat is a feed reader and posting tool for Firefox, designed to reduce friction between blogging and web browsing.
How to use it?
Install the Firefox add-on. While browsing, BlogCat allows you to surface and subscribe to feeds directly from the page. It provides a calm reading experience with a list of recently updated websites and their posts. You can also use it to post to Micropub-enabled websites, Mastodon, and Bluesky.
Product Core Function
· Surface and subscribe to RSS, Atom, and OPML feeds.
· Provide a calm reading experience.
· Post to Micropub-enabled websites.
· Post to Mastodon and Bluesky.
Product Usage Case
· Subscribing to a blog's RSS feed while visiting the blog.
· Reading the latest updates from your subscribed websites in a streamlined interface.
· Quickly posting a thought or update to your Micropub-enabled website.
· Sharing a post directly to Mastodon or Bluesky.
53
Setopic

Author
kukuhsain
Description
A web application that performs Optical Character Recognition (OCR) using a large language model (LLM) to extract structured text from images.
Popularity
Points 2
Comments 0
What is this product?
Setopic is a web application that uses AI to extract text from images.
How to use it?
Users upload an image, and the application processes it to identify and extract text, including structured elements like tables and code.
Product Core Function
· OCR (Optical Character Recognition)
· Structured text extraction (tables, code)
· LLM integration (Claude 3.5 Sonnet)
Product Usage Case
· Extracting data from scanned documents
· Processing code snippets from screenshots
· Converting images of tables into editable formats
54
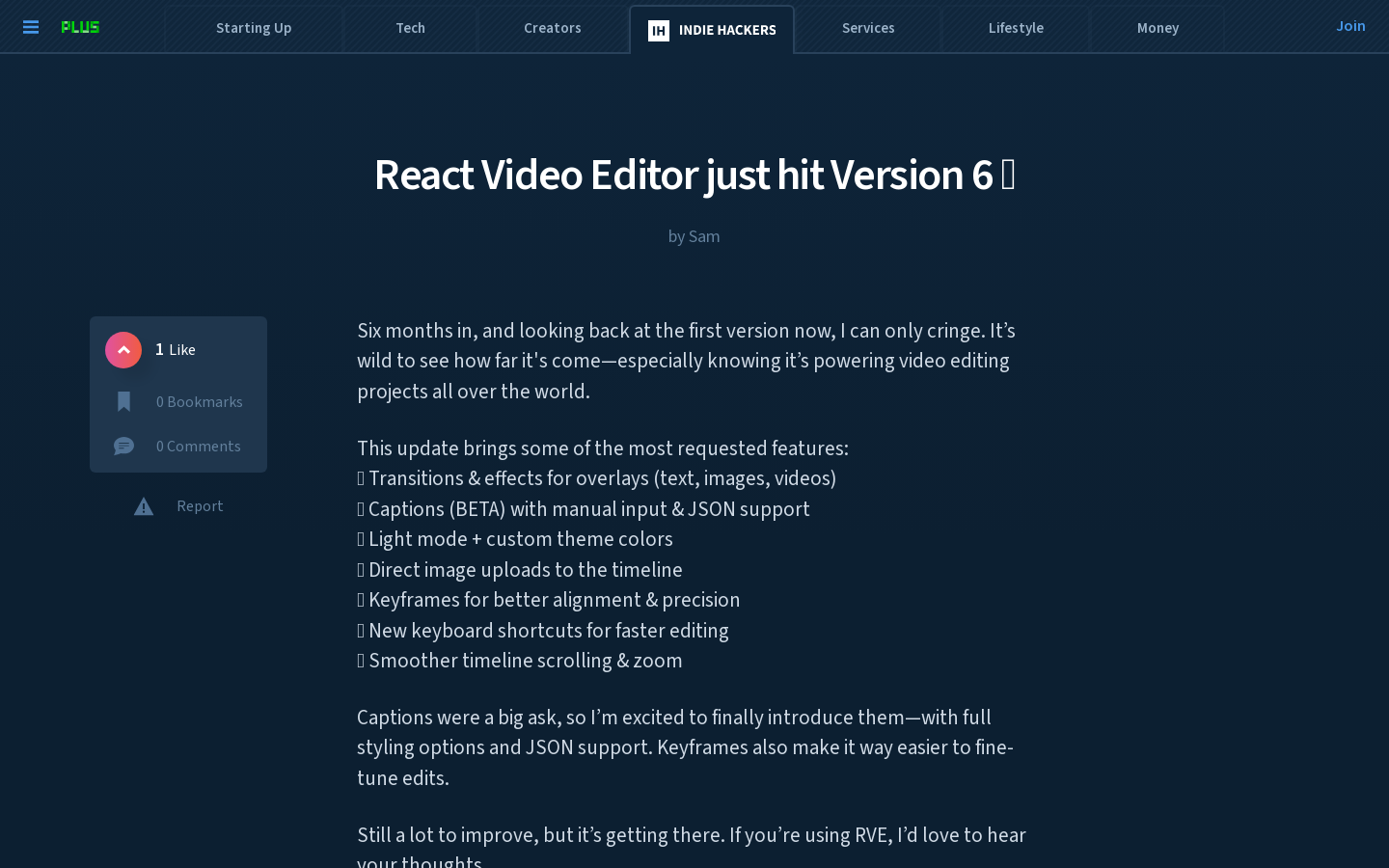
React Video Editor v6

Author
elliott991
Description
A React-based video editor that allows users to edit videos directly in their web browser.
Popularity
Points 1
Comments 0
What is this product?
It's a web-based video editor built with React.
How to use it?
You upload video files, edit them using provided tools, and then export the result.
Product Core Function
· Video Editing (cutting, trimming)
· Audio Editing
· Adding Text and Overlays
· Effects and Transitions
· Exporting in Various Formats
Product Usage Case
· Creating promotional videos
· Editing personal vlogs
· Quick video edits for social media
55
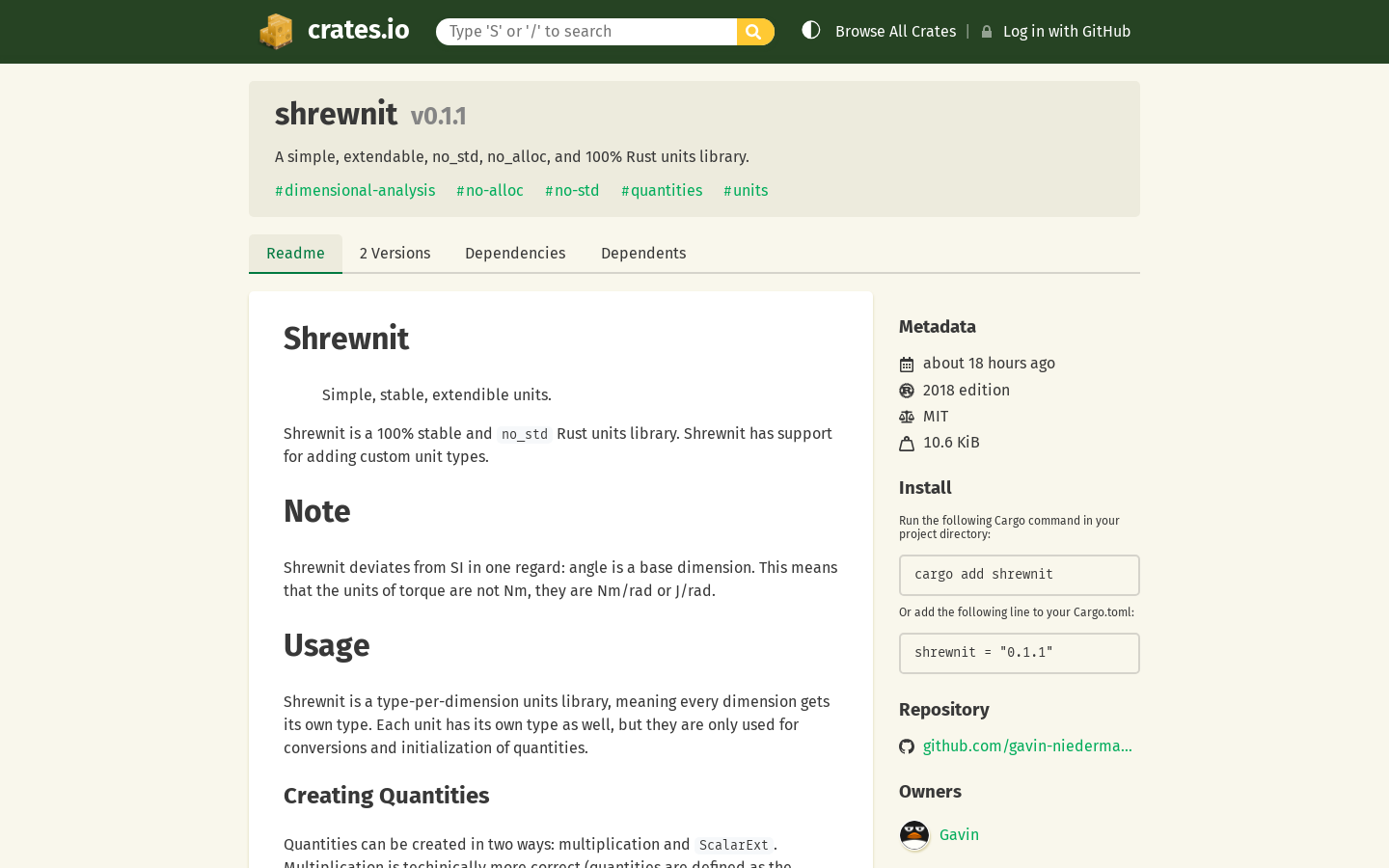
Shrewnit

Author
pengavin
Description
A new, stable, no_std, extendable Rust units library designed for use on a variety of platforms, including embedded systems.
Popularity
Points 1
Comments 0
What is this product?
Shrewnit is a Rust library that provides a system for working with physical units, allowing for type-safe calculations and conversions.
How to use it?
Units can be created using multiplication or extension traits. Unit math works as expected, enabling calculations and conversions between different units.
Product Core Function
· Supports various unit types and dimensions.
· Compatible with older toolchain versions.
· Usable on embedded platforms without std, allocators, or floating-point operations.
· Provides APIs for extending existing dimensions with new units.
· Allows for adding new dimensions entirely.
Product Usage Case
· Calculating displacement given velocity and time.
· Converting between different units of measurement (e.g., Meters to Inches).
56
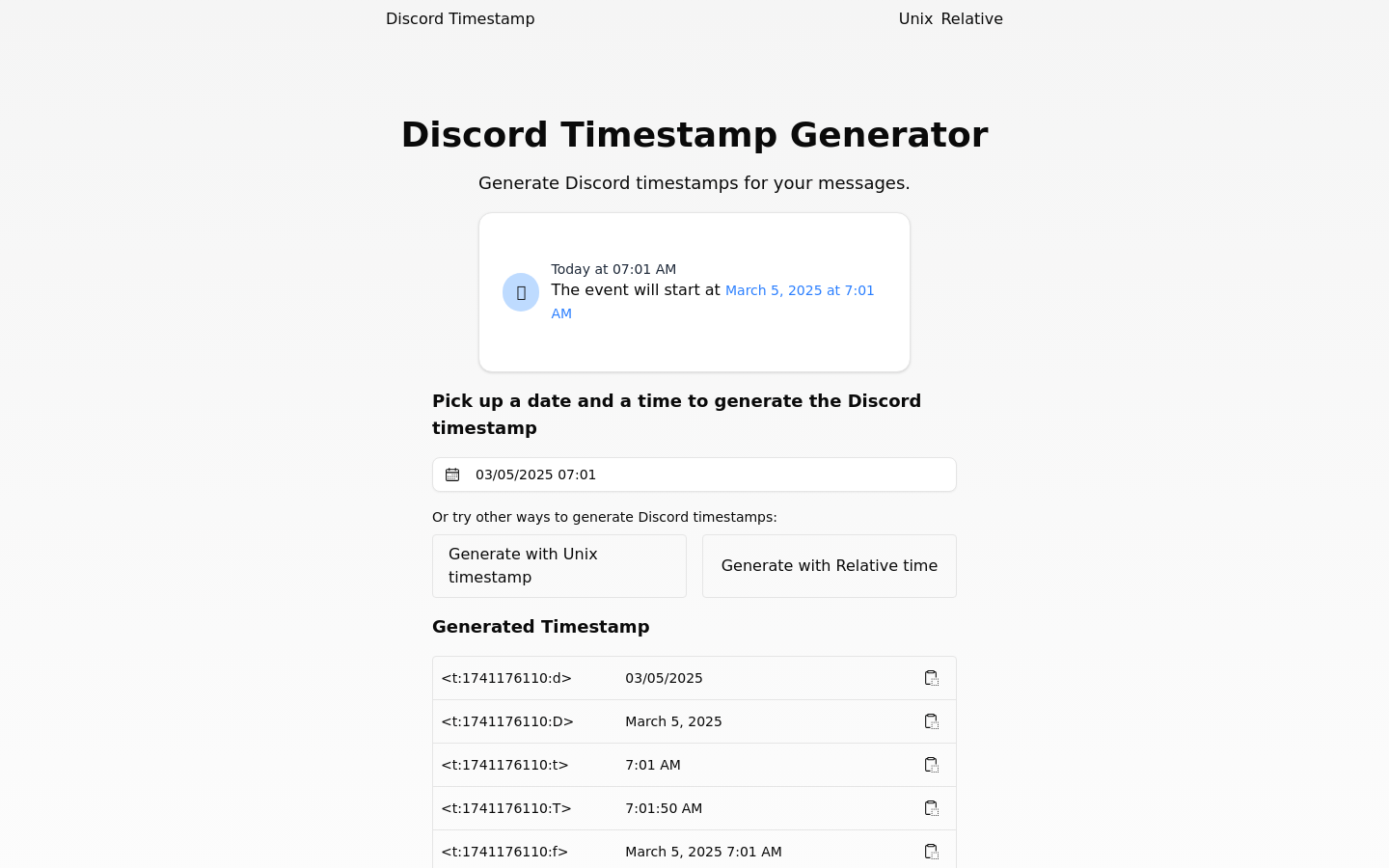
Discord TimeCraft

Author
MichaelYuhe
Description
A tool for generating Discord timestamps in various formats, including date-time, Unix, and relative time.
Popularity
Points 1
Comments 0
What is this product?
Discord TimeCraft is a web application designed to create custom timestamps for your Discord messages.
How to use it?
You input your desired date and time, and the tool generates a timestamp code that you can copy and paste directly into your Discord messages. You can also specify the format, such as date-time, Unix epoch, or relative time (e.g., 'in 5 minutes').
Product Core Function
· Timestamp Generation
· Format Customization (Date-Time, Unix, Relative)
· Easy Copy-Paste Functionality
· User-Friendly Interface
Product Usage Case
· Scheduling events and announcements.
· Referring to specific dates and times in discussions.
· Creating countdown timers for releases or events.
· Highlighting important timestamps in message logs.
57
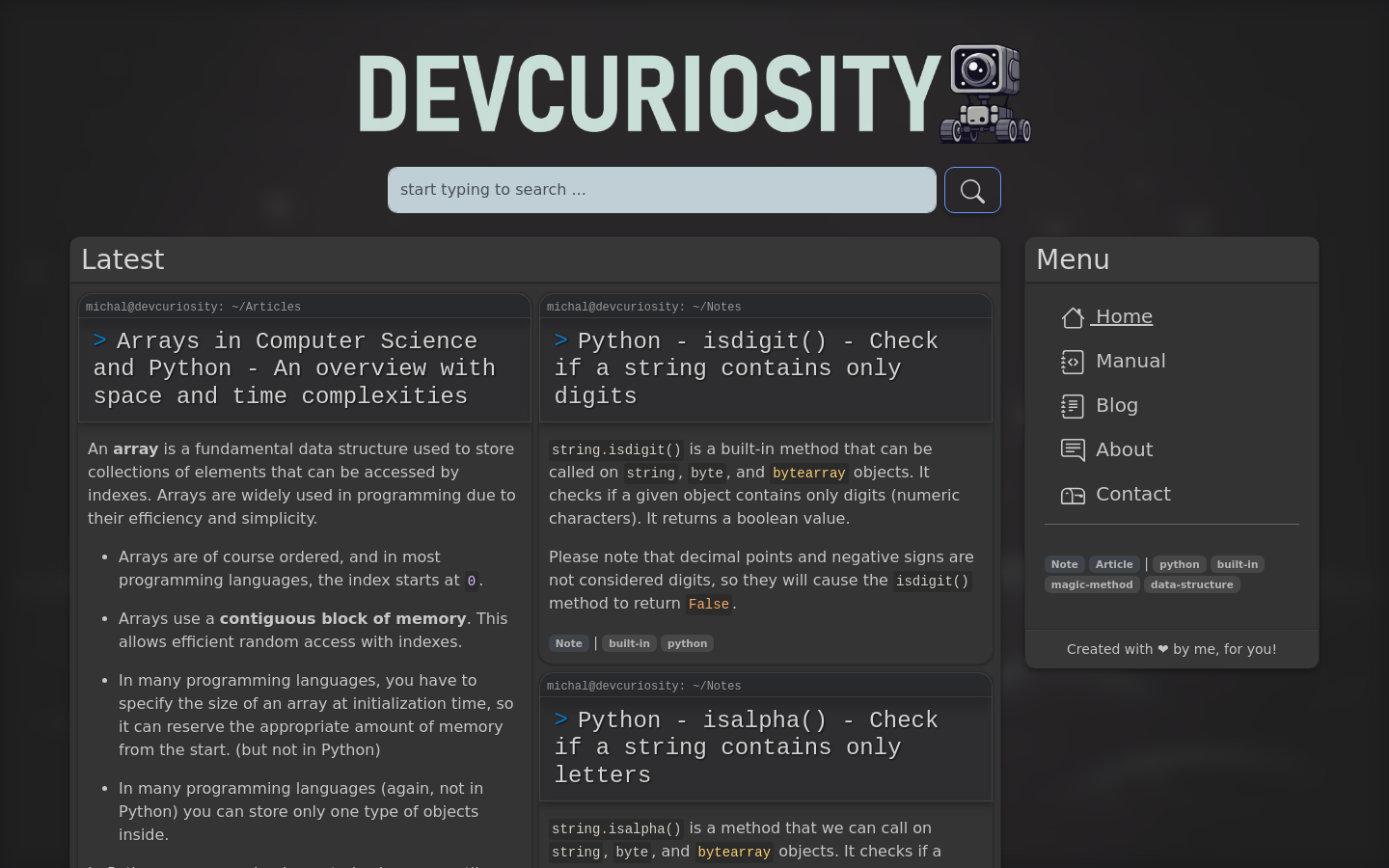
DevCuriosity Feedback Platform

Author
Zernat
Description
A platform for gathering feedback on programming notes and articles.
Popularity
Points 1
Comments 0
What is this product?
A website where the author seeks feedback on their programming articles and notes, particularly in light of advancements in LLMs.
How to use it?
Users can visit the website, read the provided articles and notes, and provide feedback to the author.
Product Core Function
· Displaying programming articles and notes (mainly Python)
· Providing a platform for users to leave feedback and comments
· Tracking article traffic and engagement
Product Usage Case
· Users can provide feedback on articles about arrays in computer science and Python.
· Users can comment on notes about Python's try-except-finally-continue-break loops.
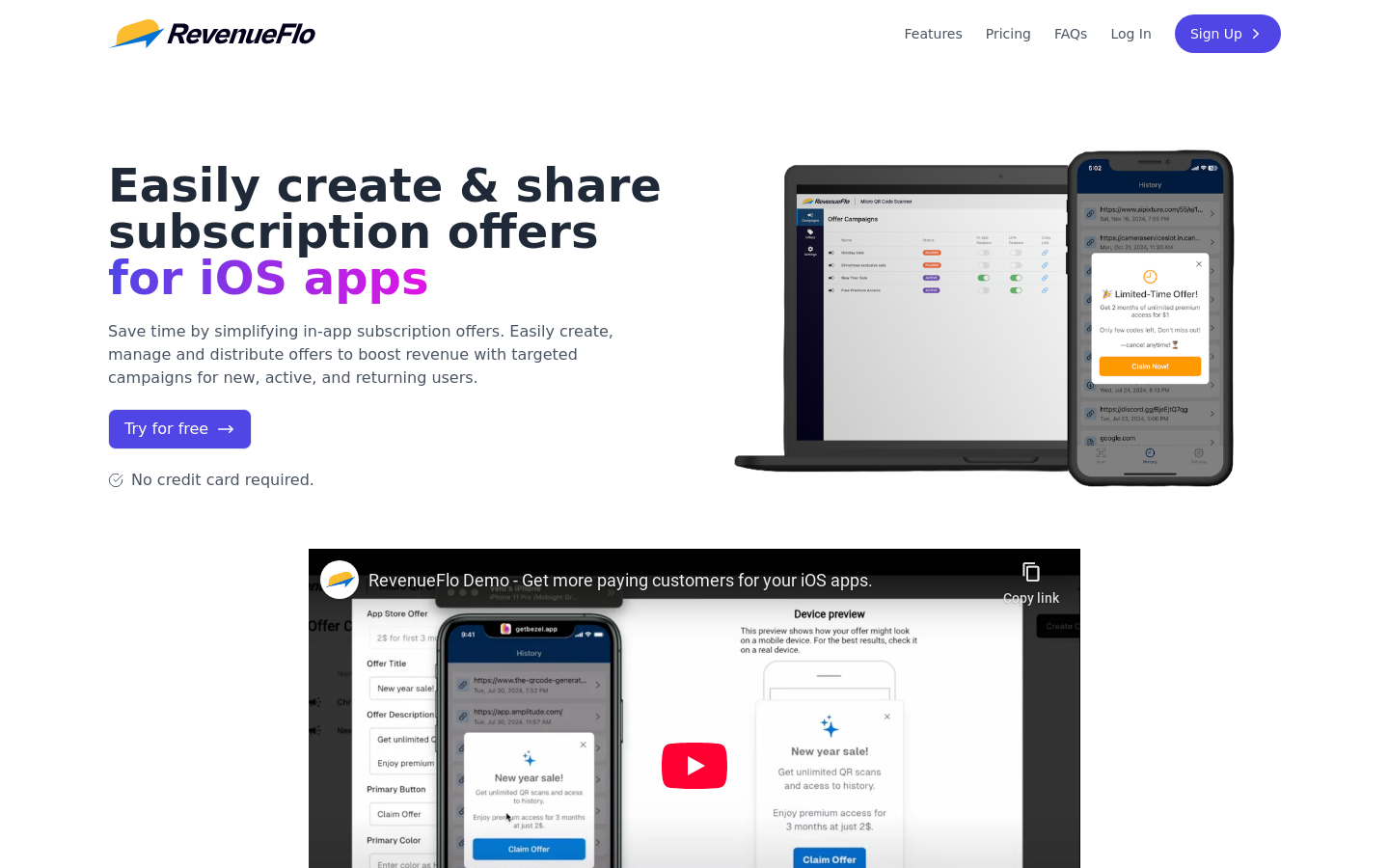
58
RevenueFlo

Author
veluloganathan
Description
RevenueFlo streamlines App Store subscription offer distribution with personalized links, one-click redemption, and tracking capabilities.
Popularity
Points 1
Comments 0
What is this product?
RevenueFlo is a platform designed to simplify the distribution and management of App Store subscription offer codes, providing personalized offer links, one-click redemption, and tracking features.
How to use it?
Create personalized offer links in a few steps and share them with users. Users can then redeem the offers with a single tap. The platform provides tracking and analytics on offer usage.
Product Core Function
· Personalized Offer Links
· One-Click Redemption
· Usage Tracking and Analytics
· Campaign Management
Product Usage Case
· Converting free users to paid subscribers
· Re-engaging churned subscribers
· Upselling existing subscribers
59
RxInfer.jl Trajectory Planner

Author
darboux
Description
A multi-agent trajectory planning system utilizing probabilistic inference with RxInfer.jl for optimized goal-reaching and collision avoidance.
Popularity
Points 1
Comments 0
What is this product?
It's a system that plans the trajectories of multiple agents in an environment, ensuring efficient navigation and collision avoidance.
How to use it?
The system uses probabilistic inference to compute optimal trajectories. Users define the environment and agent goals, and the system determines the best paths.
Product Core Function
· Multi-agent trajectory planning
· Probabilistic inference for optimal pathfinding
· Collision avoidance
· Goal-oriented navigation
Product Usage Case
· Autonomous robots navigating a warehouse
· Simultaneous control of multiple drones
· Traffic management for self-driving cars
60
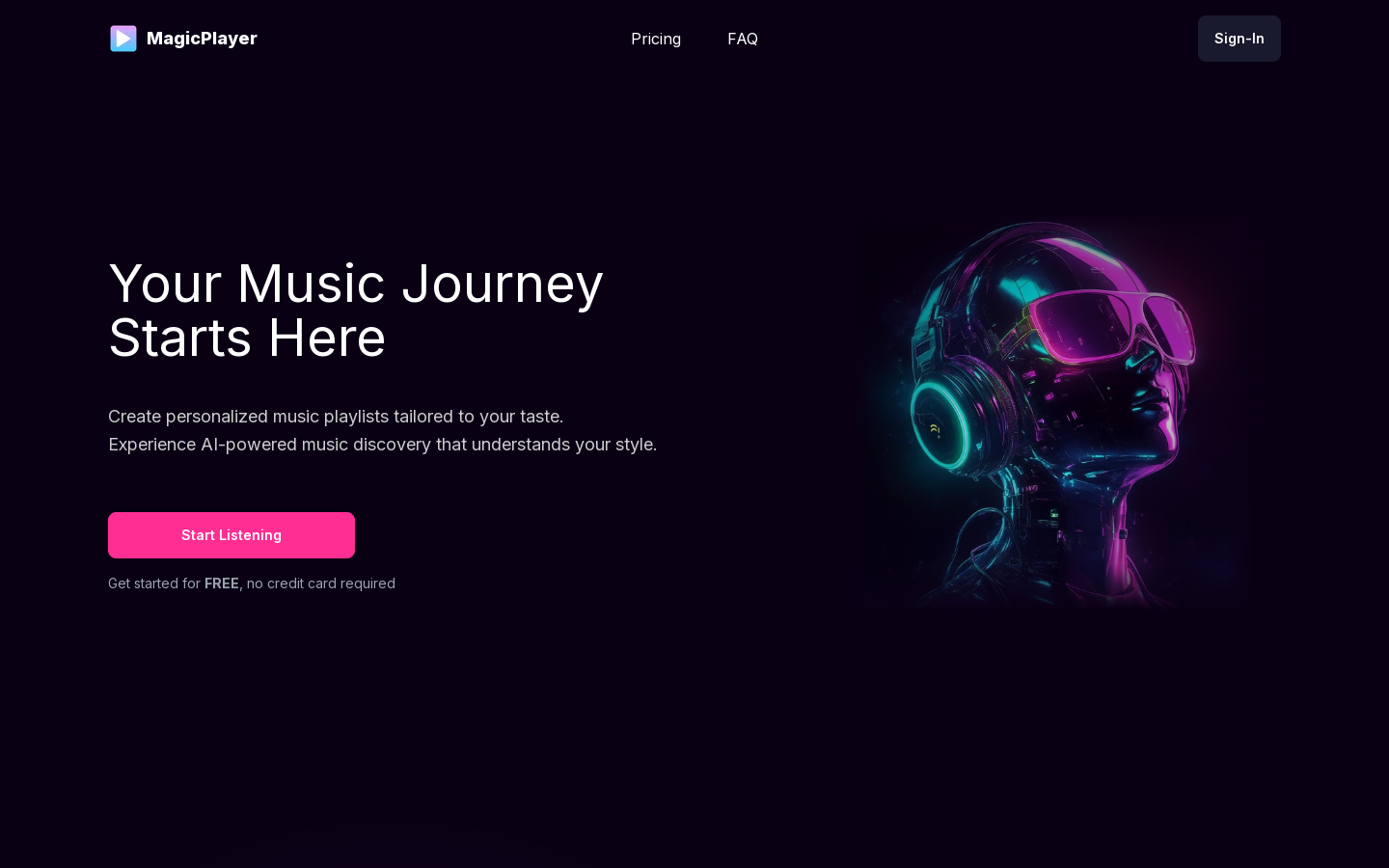
MagicPlayer

Author
alonbar
Description
An AI-powered SaaS platform that generates music playlists based on user preferences, helping users discover new music and break out of musical "echo chambers".
Popularity
Points 1
Comments 0
What is this product?
MagicPlayer is an AI-powered music playlist generator that creates playlists based on user input, allowing users to explore and discover new music.
How to use it?
Users can input their preferences using free text (Creative mode) or toggle buttons (Quick mode). They can also adjust exploration levels to control the balance between familiar and new music. Playlists can be listened to through a built-in web player and exported to YouTube, YouTube Music, and Spotify.
Product Core Function
· AI-powered playlist generation
· Creative input mode (free text)
· Quick input mode (toggle buttons)
· Adjustable exploration levels (Sure Bet, Creative, Surprising)
· Built-in web player
· Playlist export to YouTube, YouTube Music, and Spotify
Product Usage Case
· Discovering new artists and genres based on specific moods or requests.
· Creating playlists for specific activities or events.
· Sharing generated playlists with friends.
· Breaking out of a musical "echo chamber".
61
AI Image Humour

Author
nicollegah
Description
A platform for generating funny AI-created images.
Popularity
Points 1
Comments 0
What is this product?
An online tool that uses artificial intelligence to create humorous images.
How to use it?
Users input prompts or keywords, and the AI generates funny images based on the input.
Product Core Function
· Image generation from text prompts
· Humor-focused image creation
· Simple user interface
Product Usage Case
· Generating memes based on current events
· Creating humorous illustrations for social media posts
· Producing funny visuals for presentations
62
Blaze Electronics Digest

Author
alastairr
Description
A weekly email digest curating articles and blog posts about hobbyist electronics and the maker community, focusing on content difficult to find through typical search methods.
Popularity
Points 1
Comments 0
What is this product?
It is a weekly email newsletter that provides a curated selection of articles and blog posts about electronics and the maker community.
How to use it?
Subscribe to the email list to receive the digest directly in your inbox each week.
Product Core Function
· Curates high-quality articles on electronics and maker topics.
· Delivers content difficult to find through standard search.
· Focuses on articles from the indie web and hobbyist community.
· Provides a weekly summary of relevant content.
Product Usage Case
· Electronics enthusiasts seeking curated content.
· Makers and hobbyists looking for inspiration and resources.
· Individuals interested in staying updated on the latest trends in electronics.
63
FastStack Boilerplate

Author
Bradd3rs
Description
An open-source fullstack boilerplate for Python API, Postgres backend, and Next.js frontend, providing full CRUD functionality.
Popularity
Points 1
Comments 0
What is this product?
A pre-configured dual-repo boilerplate for rapid development of full-stack applications with Python, PostgreSQL, and Next.js, featuring full CRUD support.
How to use it?
Follow the 6 commands outlined in the setup process to quickly get the boilerplate up and running, ideally using Docker for deployment.
Product Core Function
· Rapid setup with only 6 commands
· Full CRUD functionality
· Dual-repo structure for clear separation
· Python API backend
· Postgres database backend
· Next.js frontend
Product Usage Case
· Building AI-driven applications
· Creating web applications with full data management
· Developing projects with Python backend and Next.js frontend
64
Lumigo

Author
nicola_alessi
Description
An AI-powered product search engine that prioritizes quality and honest recommendations over sponsored results and ads, aggregating reviews, blogs, and forum discussions.
Popularity
Points 1
Comments 0
What is this product?
Lumigo is an AI-driven product search engine that analyzes reviews, blogs, and forum discussions to provide unbiased product recommendations.
How to use it?
Users can search for products and Lumigo will provide recommendations, along with the sources, pros/cons, and price trends, without any ads or tracking.
Product Core Function
· Aggregates reviews, blogs, and forum discussions (Reddit, niche communities).
· Uses AI and LLMs to analyze and rank products.
· Shows the reasons for a product's recommendation (sources, pros/cons, price trends).
· No ads, no tracking, no BS.
Product Usage Case
· Finding the best wireless headphones for gaming.
· Discovering products based on honest recommendations from various sources.
65
ReleaseNoteAI

Author
teearkay
Description
An AI-powered tool that automates the generation of release notes.
Popularity
Points 1
Comments 0
What is this product?
ReleaseNoteAI is a solution that leverages GenAI to automatically generate release notes from Azure DevOps work item data.
How to use it?
The system extracts work item data from an Azure DevOps query and uses a prompt-chained framework and retrieval-augmented generation to produce release notes in Markdown format. A PowerAutomate workflow is used to invoke the APIs.
Product Core Function
· Extracts work item data from Azure DevOps queries.
· Generates release notes in Markdown format.
· Employs a prompt-chained framework for data processing.
· Utilizes retrieval-augmented generation for semantic searches on product documentation.
· Provides APIs encapsulated in an Azure Durable Function App.
Product Usage Case
· Generating release notes for product releases.
· Reducing the time taken for release note generation by approximately 70%.
66
Email Insights

Author
jackculpan
Description
A directory and example platform for email marketing and newsletter content.
Popularity
Points 1
Comments 0
What is this product?
A curated collection of email examples and a directory of newsletters, designed to inspire and educate.
How to use it?
Browse the directory to find newsletters by category or search for specific topics. Explore email examples to see best practices and innovative designs.
Product Core Function
· Directory of newsletters
· Email examples showcasing various marketing techniques
· Search and filtering capabilities
· User-submitted content and community feedback
Product Usage Case
· Marketing professionals looking for email inspiration.
· Newsletter creators searching for new content formats.
· Students studying email marketing techniques.
· Businesses looking to improve their email campaigns.
67
Push-Up Runner

Author
julienEar
Description
A mobile game where your character's movements are controlled by real-life push-ups, combining fitness and gaming.
Popularity
Points 1
Comments 0
What is this product?
A mobile game that utilizes real-world push-ups to control the in-game character's progress through a course.
How to use it?
Users perform push-ups in real life, and the app uses object detection to track them, translating the push-ups into character movement within the game.
Product Core Function
· Real-time push-up tracking via object detection (Google ML Kit)
· Character movement and course completion based on push-up performance
· Cross-platform availability (iOS and Android)
Product Usage Case
· Users looking for a fun way to exercise.
· Gamers seeking innovative and interactive game experiences.
· Individuals interested in merging fitness and technology.
68
Vet Code Analyzer

Author
abhisek
Description
A free and open-source supply chain security tool that eliminates vulnerability false positives through code analysis.
Popularity
Points 1
Comments 0
What is this product?
Vet is a security tool that analyzes code to identify and verify the actual usage of third-party dependencies, thereby reducing false positives in vulnerability detection.
How to use it?
Vet analyzes the Abstract Syntax Tree (AST) of the supported programming languages to track import usage. Users integrate Vet into their development workflow to scan their codebases.
Product Core Function
· Code analysis to determine dependency usage
· Elimination of vulnerability false positives
· AST-based import usage tracking
· Open-source and free to use
Product Usage Case
· Identifying whether a vulnerable library is actually used in a first-party application.
· Prioritizing security remediation efforts by focusing on actively used vulnerable dependencies.
· Improving the accuracy of vulnerability scanning reports.
69
Regex Analyzer

Author
lols_huntington
Description
A tool for analyzing text using regular expressions.
Popularity
Points 1
Comments 0
What is this product?
It's a text analysis tool based on regular expressions.
How to use it?
Input text and define regular expressions to find and analyze patterns.
Product Core Function
· Pattern matching
· Text extraction
· Data validation
· Text transformation
Product Usage Case
· Extracting email addresses from a text file
· Validating user input formats
· Identifying specific keywords in a document
· Transforming data from one format to another using regex
70
Acord Daemon

Author
bstanimirov
Description
A daemon for AI inference.
Popularity
Points 1
Comments 0
What is this product?
Acord is a daemon designed for AI inference tasks.
How to use it?
The product likely provides an interface or API to submit AI inference requests.
Product Core Function
· AI inference execution
· Resource management (CPU/GPU)
· API for inference requests
Product Usage Case
· Serving AI models for image recognition
· Running natural language processing tasks
· Real-time data analysis using AI
71
ResumeAI

Author
thomasfromcdnjs
Description
An AI-powered tool that updates your resume from open-source projects.
Popularity
Points 1
Comments 0
What is this product?
It's a tool that automatically updates your resume by extracting information from your open-source project contributions.
How to use it?
You integrate it with your AI IDE and point it to your open-source projects. It analyzes the code and updates your resume accordingly.
Product Core Function
· Automated Resume Updates
· Open Project Integration
· AI-Powered Content Extraction
· IDE Compatibility
Product Usage Case
· Showcasing contributions to GitHub repositories
· Highlighting specific code features and implementations
· Generating project descriptions for your resume
72
CodeAI Bridge

Author
Bahushruth
Description
A containerized VS Code server with a shared AI coding agent and REST API for LLM integration, enabling both interactive and programmatic control.
Popularity
Points 1
Comments 0
What is this product?
It's a collaborative coding environment built on a VS Code server, integrated with an AI coding agent and accessible via a shared terminal and REST API.
How to use it?
It's run using Docker. Users can interact with the AI agent through a shared tmux terminal or programmatically via API calls to send commands and retrieve conversation logs.
Product Core Function
· Containerized VS Code server
· Integrated Goose AI coding agent
· Shared tmux terminal for collaborative interaction
· REST API for programmatic control and integration with other LLM systems
· Runtime Git credential configuration for automated workflows
Product Usage Case
· Collaborative coding with multiple users interacting with the same AI agent.
· Automated workflows that use LLMs to clone repos, make changes, and create pull requests.
· Integrating LLMs into development pipelines for code generation, debugging, and testing.
73
Kubejyg

Author
ipetrousov
Description
A CLI tool for extracting and grouping Kubernetes resources by namespace.
Popularity
Points 1
Comments 0
What is this product?
Kubejyg is a command-line tool designed to extract and group Kubernetes resources by namespace, making it easier to process and analyze them. It automates the 'kubectl get' and 'describe' commands and outputs the results in a format suitable for tools like jq and yq.
How to use it?
Install Kubejyg and then use command-line arguments to specify the resources and namespaces you want to extract. The output can then be piped into processors like jq or yq for further manipulation.
Product Core Function
· Extracts Kubernetes resources.
· Groups resources by namespace.
· Supports various output formats (JSON or YAML).
· Automates 'kubectl get' and 'describe' commands.
· Designed for use with tools like jq and yq.
Product Usage Case
· Extracting all deployments within a specific namespace and filtering the output with jq.
· Getting a description of all pods across multiple namespaces.
· Analyzing resource usage by namespace.
74
Fetch Dysentery

Author
wonger_
Description
A system information tool inspired by the Oregon Trail game.
Popularity
Points 1
Comments 0
What is this product?
Fetch Dysentery is a system information tool, similar to neofetch, but themed after the Oregon Trail game.
How to use it?
You can use it by running a curl command in your terminal: curl -Ls https://raw.githubusercontent.com/wong-justin/fetch-dysentery/refs/heads/main/fetch-dysentery | bash
Product Core Function
· Displays system information
· Presents information in an Oregon Trail-themed aesthetic
Product Usage Case
· Displaying system information in a visually unique way
· A fun alternative to standard system info tools
75
Tiny Golf

Author
heyarviind2
Description
A mobile game available on the Apple store.
Popularity
Points 1
Comments 0
What is this product?
Tiny Golf is a mobile game.
How to use it?
The game is used by downloading it from the Apple store and playing on your mobile device.
Product Core Function
· Gameplay
· Levels
· Scoring
Product Usage Case
· Playing the game on your iPhone
· Comparing scores with friends
76
FocusFlow AI

Author
abdvmnx
Description
An AI-powered app designed to enhance focus and productivity for study and work sessions, guiding users through actionable steps and providing motivational support.
Popularity
Points 1
Comments 0
What is this product?
FocusFlow AI is an application that helps users stay focused during study or work sessions by providing guidance, breaking down goals, and offering reminders and motivational support.
How to use it?
Users set their goals within the app. The app uses AI to break the goals into smaller steps. During the session, the app checks in with the user, provides motivation, and reminds them to refocus or take breaks as needed.
Product Core Function
· AI-driven goal breakdown
· Distraction blocking
· Motivational support during sessions
· Scheduled sessions
· Progress tracking (productive hours)
Product Usage Case
· Students needing help staying focused while studying
· Professionals looking to increase productivity during work sessions
· Individuals who struggle with procrastination and task management
77
Disorganized

Author
rchtwlm
Description
A note-taking app designed for fast and flexible note creation using a 'note cloning' feature to reuse structures.
Popularity
Points 1
Comments 0
What is this product?
Disorganized is a note-taking application that allows users to quickly create and organize notes. Its core feature, 'note cloning', enables the reuse of note structures for efficient note-taking.
How to use it?
Users write notes and add sections like text, lists, and tables. To reuse a note's structure, they 'clone' it to create a new note with the same sections, but with empty content, allowing for flexible template usage.
Product Core Function
· Note creation
· Sectioning notes (text, lists, tables)
· Note cloning for structure reuse
· Customizable structure on a per-note basis
Product Usage Case
· Tracking workouts
· Creating grocery lists
· Daily life note-taking
78
MailSift AI

Author
KrishT97
Description
MailSift AI is an open-source project using a fine-tuned BERT model for spam detection and personalized email prioritization based on user feedback.
Popularity
Points 1
Comments 0
What is this product?
MailSift AI is an email management tool that filters spam and prioritizes emails based on individual preferences using AI.
How to use it?
MailSift AI can be integrated into your email workflow. It analyzes incoming emails, identifies spam, and learns from your feedback to prioritize emails based on your preferences.
Product Core Function
· Spam Detection
· Personalized Email Prioritization
· User Feedback Integration
· BERT Model for Email Classification
Product Usage Case
· Automatically filtering junk mail.
· Prioritizing important emails from specific senders.
· Improving inbox organization based on user behavior.
79
AI Cal Creator

Author
laisrast
Description
An AI-powered tool that converts user prompts into .ics calendar files.
Popularity
Points 1
Comments 0
What is this product?
It's a tool that uses artificial intelligence to generate calendar events directly from text-based prompts.
How to use it?
Users input a description of the event they want to create, and the AI processes the prompt to generate a corresponding .ics calendar file. This file can then be imported into various calendar applications.
Product Core Function
· AI-powered prompt conversion to .ics file format.
· Automated event creation based on natural language input.
· Generates calendar entries with date, time, and description extracted from prompts.
Product Usage Case
· Creating event entries from meeting summaries.
· Scheduling appointments based on email or chat conversations.
· Generating a series of reminders from a to-do list.
80
Call a PM.ai

Author
ikamanu
Description
A real-time voice service providing product expertise and custom artifacts for founders and junior PMs.
Popularity
Points 1
Comments 0
What is this product?
It's a service where you can call a number, discuss your product challenges, and receive custom artifacts like wireframes, diagrams, and strategy documents.
How to use it?
Dial the provided phone number, discuss your product needs with the expert, and receive the custom artifacts after the call.
Product Core Function
· Real-time voice consultation with product experts
· Custom artifact generation (wireframes, diagrams, strategy docs)
· Product guidance for founders and PMs
Product Usage Case
· A founder needing help with product strategy
· A junior PM seeking guidance on creating wireframes
· A team looking for immediate product expertise during a crisis
81
InsightAI

Author
aditya1081
Description
An AI-powered platform providing deep employee insights, designed as an alternative to static surveys.
Popularity
Points 1
Comments 0
What is this product?
InsightAI is an AI-driven tool that helps leaders gain profound understanding of their organization and teams by providing in-depth employee insights.
How to use it?
Leaders can use InsightAI to collect and analyze employee feedback, understand sentiments, identify potential issues, and gain actionable intelligence about their organization.
Product Core Function
· Sentiment Analysis
· Feedback Collection and Analysis
· Trend Identification
· Issue Detection
· Actionable Insights Generation
Product Usage Case
· Identifying underlying issues within teams that are hindering productivity.
· Understanding employee sentiment regarding new company initiatives.
· Predicting potential attrition risks based on employee feedback.
· Gaining insights into the effectiveness of leadership styles.
82
Clean Plate

Author
lpeancovschi
Description
An iOS app for discovering and managing cooking recipes.
Popularity
Points 1
Comments 0
What is this product?
Clean Plate is a mobile application designed for iOS devices. It allows users to browse, save, and organize cooking recipes.
How to use it?
Users can download the app and then browse the provided recipes. They can also search for specific dishes. Recipes can be saved to a personal collection.
Product Core Function
· Recipe browsing and searching
· Saving and organizing recipes
· User interface optimized for iOS devices
Product Usage Case
· Finding new recipes for weekly meal planning
· Creating a personal cookbook of favorite recipes
· Quickly accessing cooking instructions while in the kitchen
83
AI Form

Author
darkhorse13
Description
Create interactive forms similar to Typeform using AI.
Popularity
Points 1
Comments 0
What is this product?
AI Form is a tool that utilizes artificial intelligence to generate engaging and dynamic forms.
How to use it?
You can use AI Form by providing prompts or descriptions to create the form structure and questions. The AI then generates the form content and layout.
Product Core Function
· AI-powered form generation
· Interactive and engaging form design
· Typeform-like functionality
· Customizable form fields
· User-friendly interface
Product Usage Case
· Gathering customer feedback
· Collecting user information for surveys
· Creating lead generation forms
· Building registration forms for events
· Designing quizzes and questionnaires
84
FairSplit

Author
victor_bram
Description
A zero-friction app to divide restaurant bills exactly as consumed.
Popularity
Points 1
Comments 0
What is this product?
FairSplit is a mobile-optimized web application that helps users split restaurant bills fairly and accurately without manual calculations or the need for accounts.
How to use it?
Users can snap a picture of a receipt or manually input items. They then assign dishes and drinks to individuals or groups. The app calculates precise totals with tax and tip split proportionally, and users can share payment links via SMS or WhatsApp.
Product Core Function
· Receipt scanning or manual item input
· Assignment of items to individuals or groups
· Proportional splitting of tax and tip
· Sharing payment links via SMS/WhatsApp
· Automatic bill deletion after 24 hours
Product Usage Case
· Splitting bills at restaurants with friends and family
· Avoiding overpayment due to inaccurate calculations
· Saving time and reducing friction when dividing expenses
85
Data Analyst Agent

Author
voice_prompt
Description
A video call interface that allows you to meet and talk with a virtual data analyst for instant business insights.
Popularity
Points 1
Comments 0
What is this product?
It is a virtual data analyst accessible via a video call.
How to use it?
You can meet with the agent to get instant business insights.
Product Core Function
· Video call interface
· Instant business insights generation
Product Usage Case
· Gathering business intelligence
· Data analysis consultation
86
FitFinder
Author
fitezfashion
Description
A size recommendation tool that provides personalized fit suggestions based on body dimensions to reduce size-related returns for online fashion retailers.
Popularity
Points 1
Comments 0
What is this product?
It is a software tool designed to help online fashion retailers offer personalized size recommendations to their customers, minimizing returns due to incorrect sizing.
How to use it?
The tool uses real body measurements to suggest the best clothing size for a customer, eliminating the need for generic size charts. It can be integrated into an e-commerce platform.
Product Core Function
· Personalized size recommendations
· Integration with e-commerce platforms
· Supports sizes from 2XS to 3XL
· Reduces returns caused by size mismatches
Product Usage Case
· An online fashion retailer can integrate the tool into their website to provide customers with accurate size recommendations.
· Customers can input their body measurements or use existing data to receive personalized fit suggestions before making a purchase.
· Retailers can reduce return rates and improve customer satisfaction.
87
TinyLM Browser

Author
wizenheimer
Description
A library enabling the execution of Large Language Models (LLMs) directly within a web browser.
Popularity
Points 1
Comments 0
What is this product?
It's a JavaScript library allowing developers to integrate and run LLMs within web applications, eliminating server-side dependencies.
How to use it?
Integrate the library into your web project, load a compatible LLM model, and use the provided APIs to process text inputs and generate outputs within the browser environment.
Product Core Function
· LLM model loading and execution in the browser
· Text input processing
· Output generation
· Support for various LLM architectures
· Lightweight footprint for efficient browser performance
Product Usage Case
· Building interactive chatbots within web pages
· Creating on-the-fly content generation tools
· Implementing real-time language translation services in the browser
· Developing personalized learning applications with dynamic content
88
Reddit Idea Finder

Author
TechieJohn
Description
A free tool to help you discover startup ideas by analyzing Reddit subreddits.
Popularity
Points 1
Comments 0
What is this product?
It's a tool that identifies potential startup ideas by searching and analyzing discussions within Reddit subreddits.
How to use it?
You input keywords or topics you're interested in, and the tool searches relevant subreddits, highlighting potential business opportunities based on user discussions and trending topics.
Product Core Function
· Reddit subreddit search
· Idea identification based on user discussions
· Trend analysis within subreddits
· Free to use
Product Usage Case
· Finding unmet needs discussed within specific communities.
· Identifying emerging trends in niche markets.
· Generating startup ideas based on user pain points.
89
Pixel Pop

Author
peab
Description
An image editing tool that transforms photos into pop art style creations.
Popularity
Points 1
Comments 0
What is this product?
Pixel Pop is a web-based tool that allows users to quickly and easily convert their images into vibrant, pop art style artworks.
How to use it?
Simply upload an image, adjust the settings (e.g., color palette, detail level), and generate the pop art version. You can then download the result.
Product Core Function
· Image Upload
· Pop Art Style Generation
· Customizable Color Palettes
· Detail Adjustment
· Download Feature
Product Usage Case
· Creating unique profile pictures
· Generating artwork for social media posts
· Designing eye-catching marketing materials
· Producing personalized gifts